Drupalでコンテンツタイプを追加する方法
 モチヤスタッフ
モチヤスタッフ

Drupalの環境を作成したあと、デフォルトで用意されているコンテンツタイプは「基本ページ」と「記事」の2種類だけです。
下記のように説明文も入っているので、この2つの使い分けはあまり迷わないと思います。
- 基本ページ:「About us」のような、あまり更新されない内容の場合は 基本ページ を使ってください。
- 記事:ニュースやプレスリリース、ブログのような時系列が重要なコンテンツには記事を使ってください。
しかし、ウェブサイトを運営する上で、この2つ以外のコンテンツタイプも追加したくなる場合があります。
今回はデフォルトの「基本ページ」「記事」以外に、例として「メンバー」というコンテンツタイプを作成し、サイト運営者の一覧や情報を表示させるコンテンツを作成します。
コンテンツタイプの追加
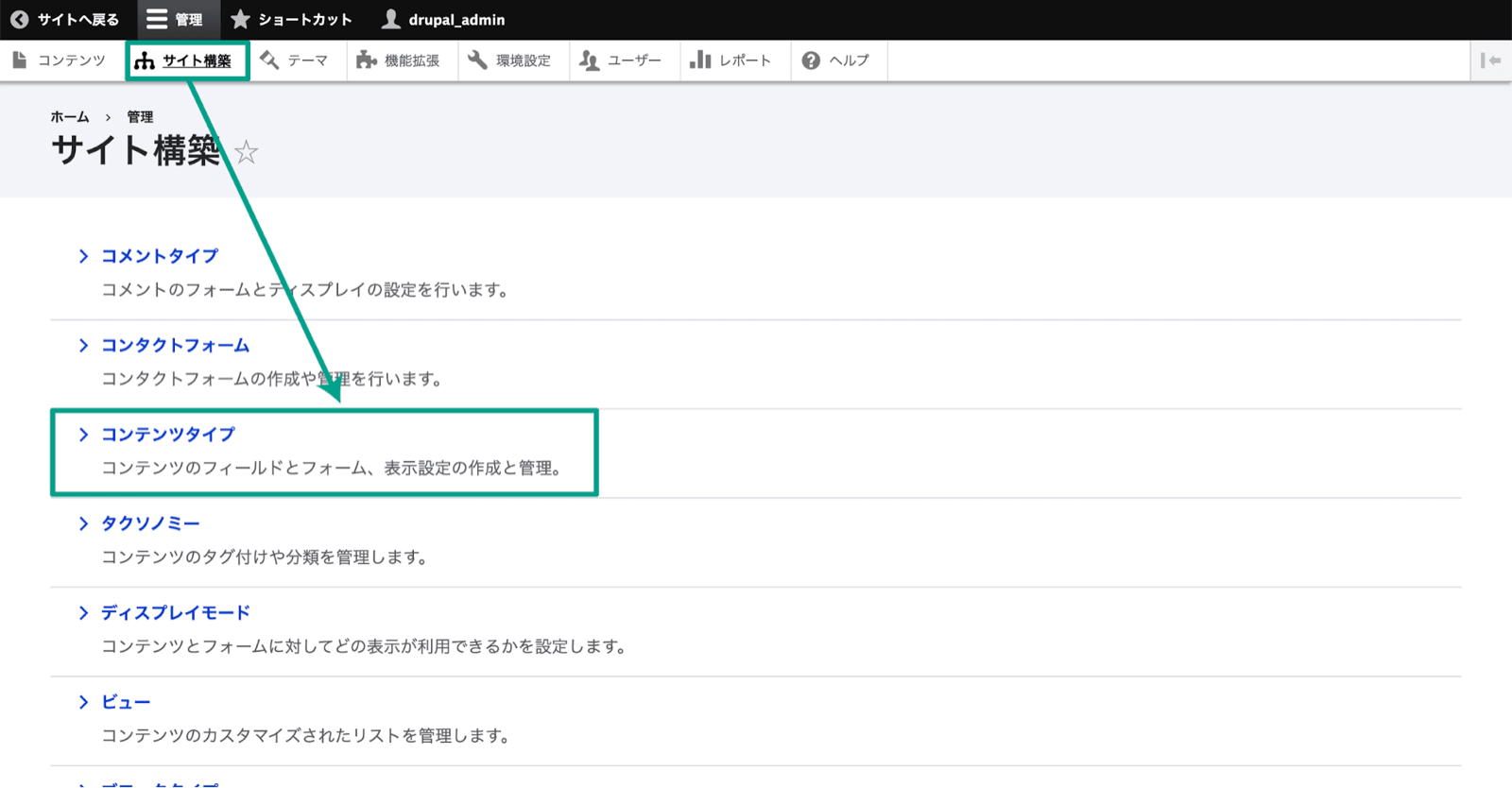
コンテンツタイプを追加するためには、Drupal管理画面メニューの[サイト構築]→[コンテンツタイプ]をクリックします。

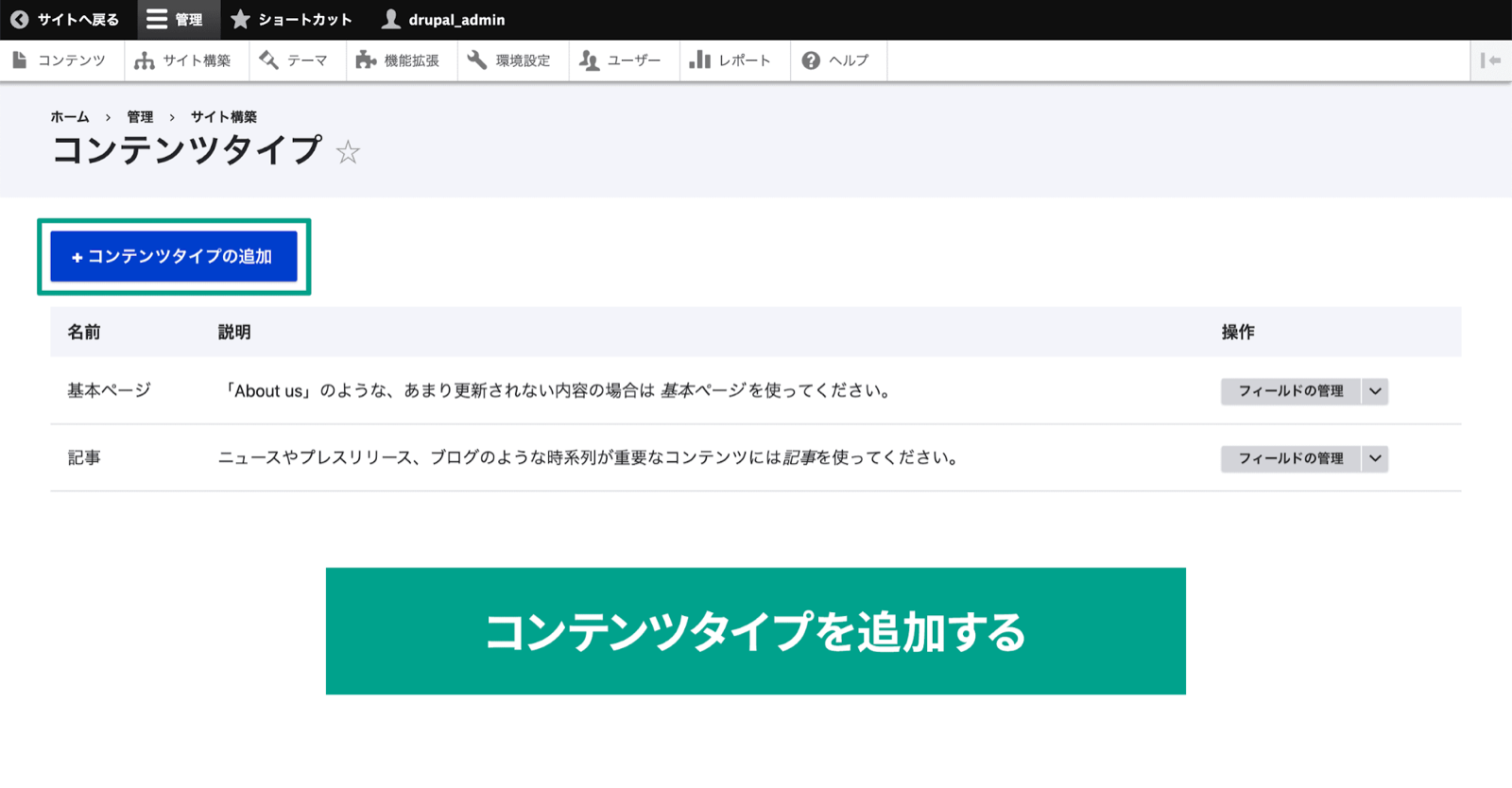
コンテンツタイプの一覧が表示されるので、ここで「コンテンツタイプの追加」ボタンをクリックしましょう。

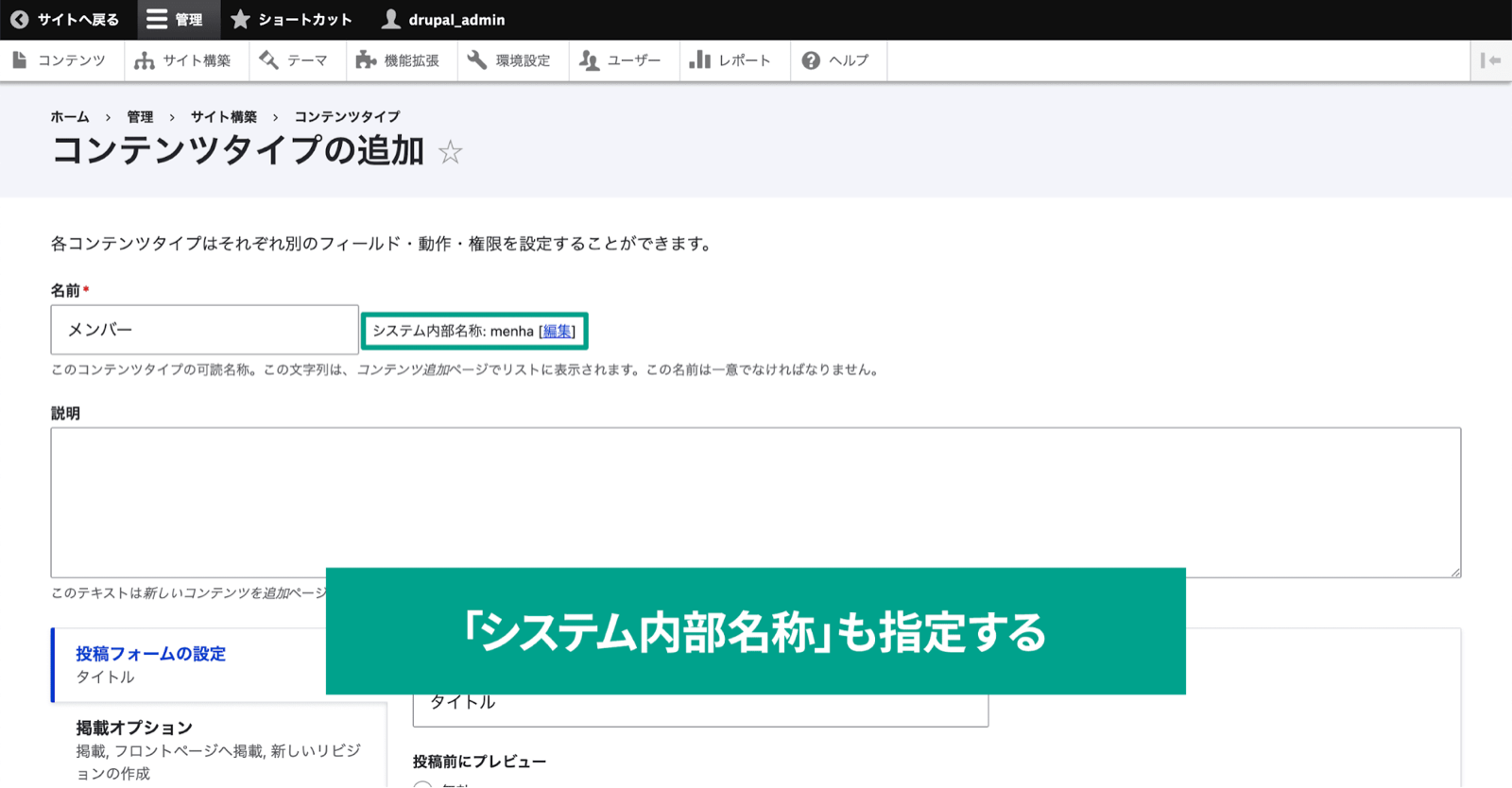
ここで追加したいコンテンツタイプの情報を入力します。
今回は「名前」を「メンバー」にします。
名前を入力すると、入力項目の右側に「システム内部名称」が表示されます。
名前を日本語で入力しているとローマ字になってしまうので、「編集」を押して「member」に変更しておきましょう。

このシステム内部名称はURLで使われたりもするので、その辺りも意識して付けましょう。
「説明」には、コンテンツタイプの追加時に表示されるテキストを入力します。
詳細な設定
ページ下部では詳細な設定ができます。
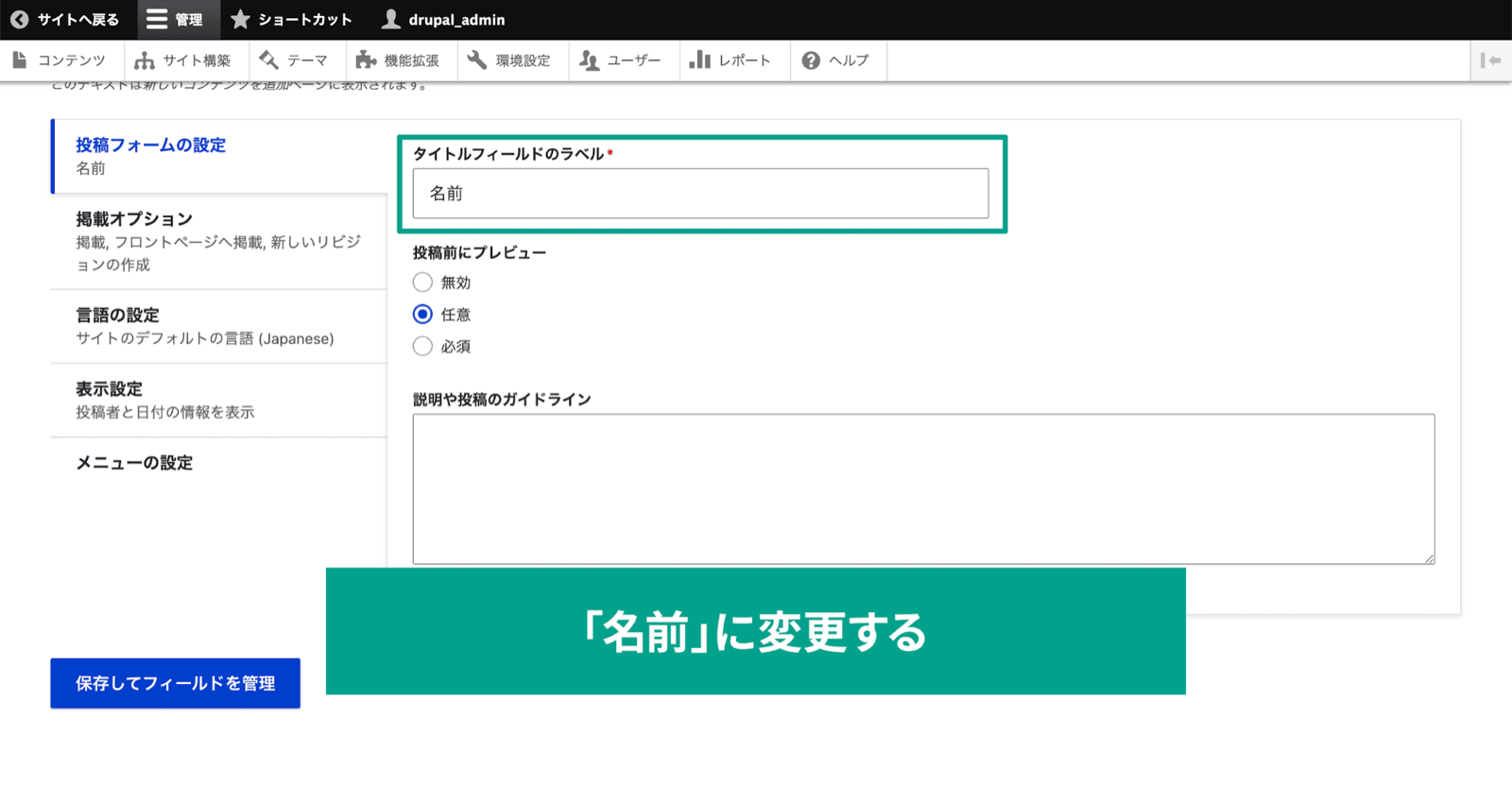
[投稿フォームの設定]タブにある「タイトルフィールドのラベル」は、今回メンバーの名前を入力させたいので「タイトル」から「名前」にしておきましょう。

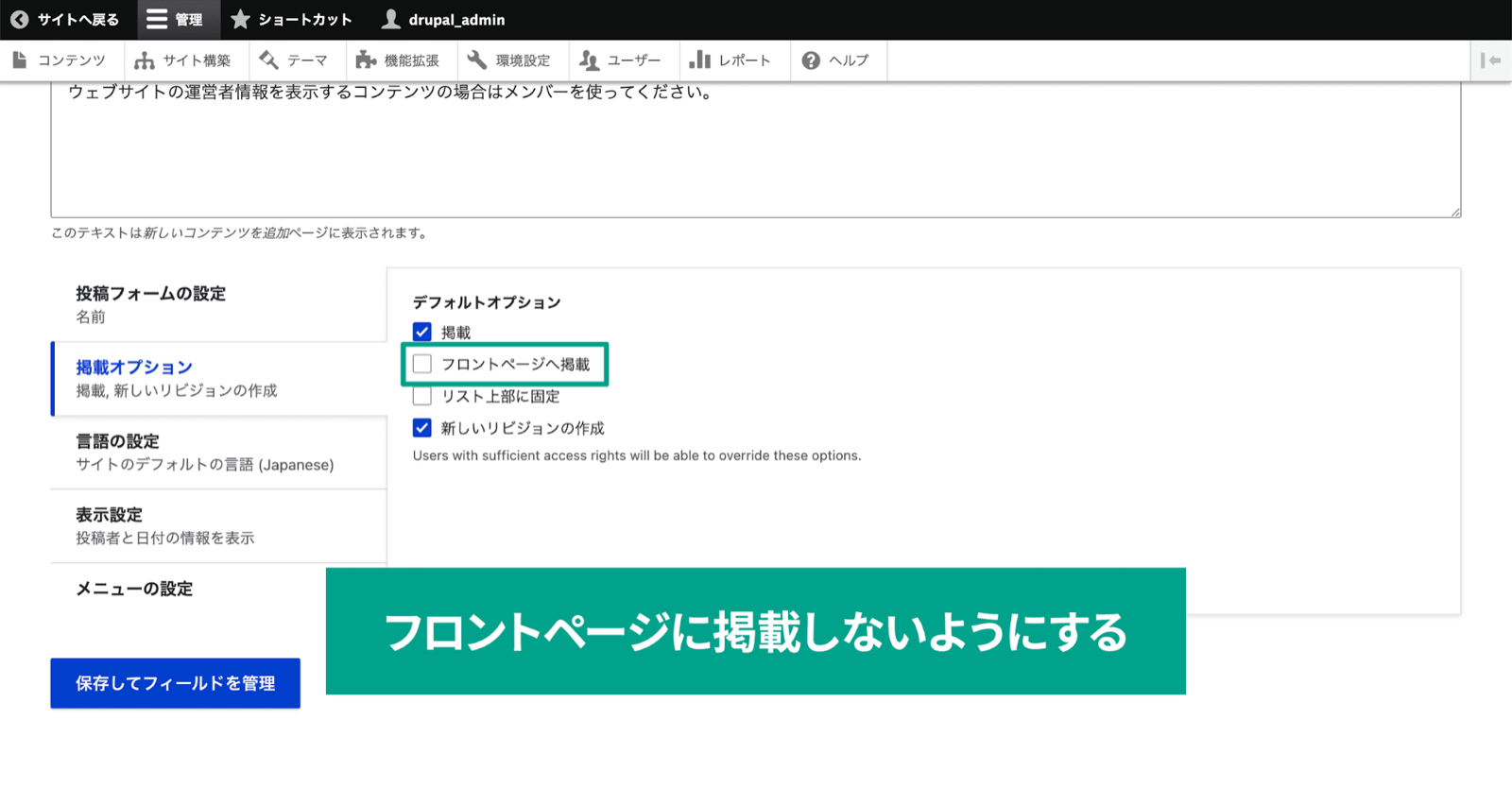
[掲載オプション]タブでは、どこに掲載するかなどの設定ができます。
デフォルトでは「フロントページへ掲載」にチェックが付いているのですが、今回は外しておきます。

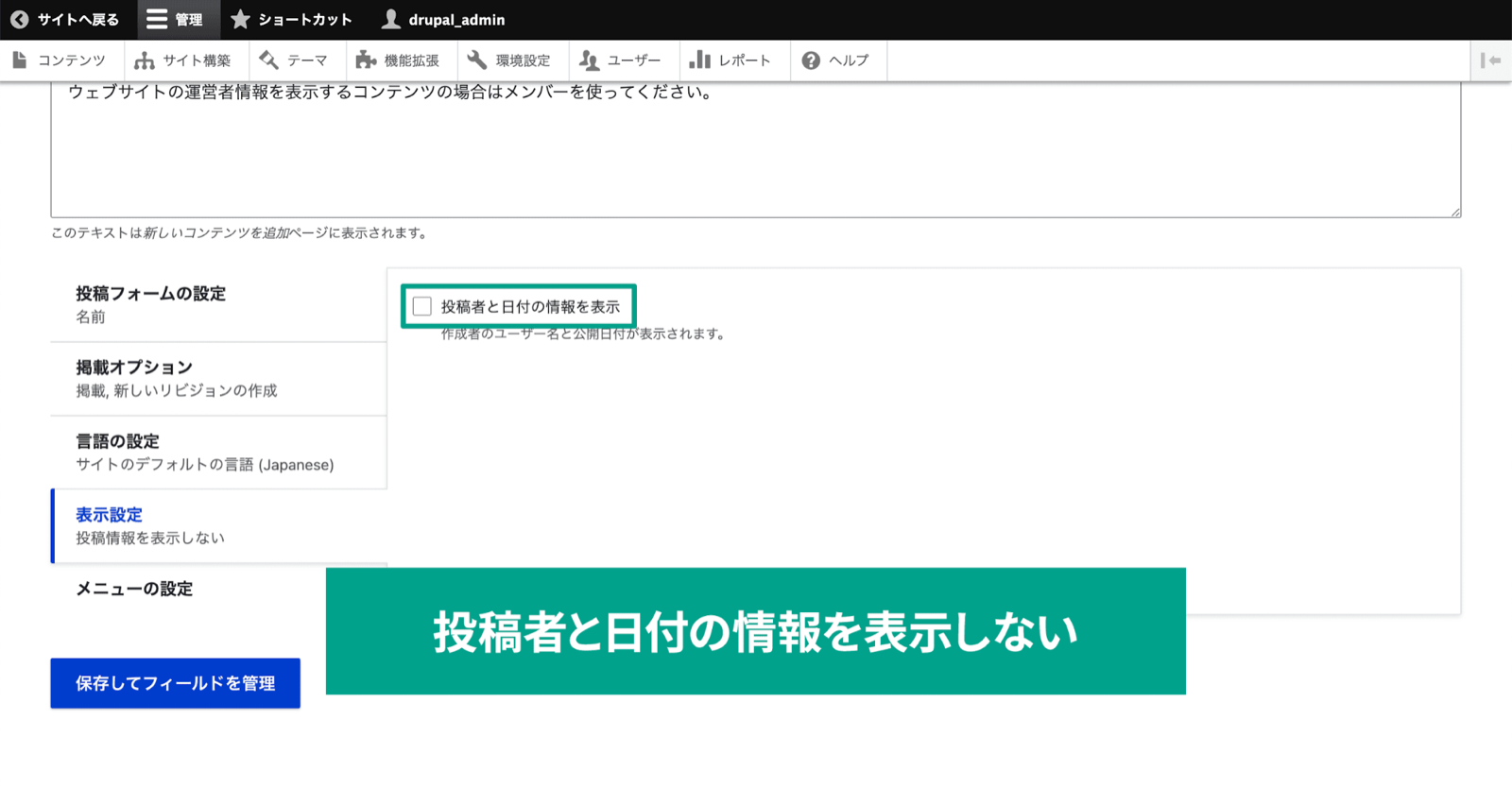
また、メンバーページには誰が投稿したのかという情報や、日付も不要なので、[表示設定]タブにある「投稿者と日付の情報を表示」のチェックも外しておきます。

設定がすべて終わったら「保存してフィールドを管理」ボタンをクリックします。
フィールドの管理
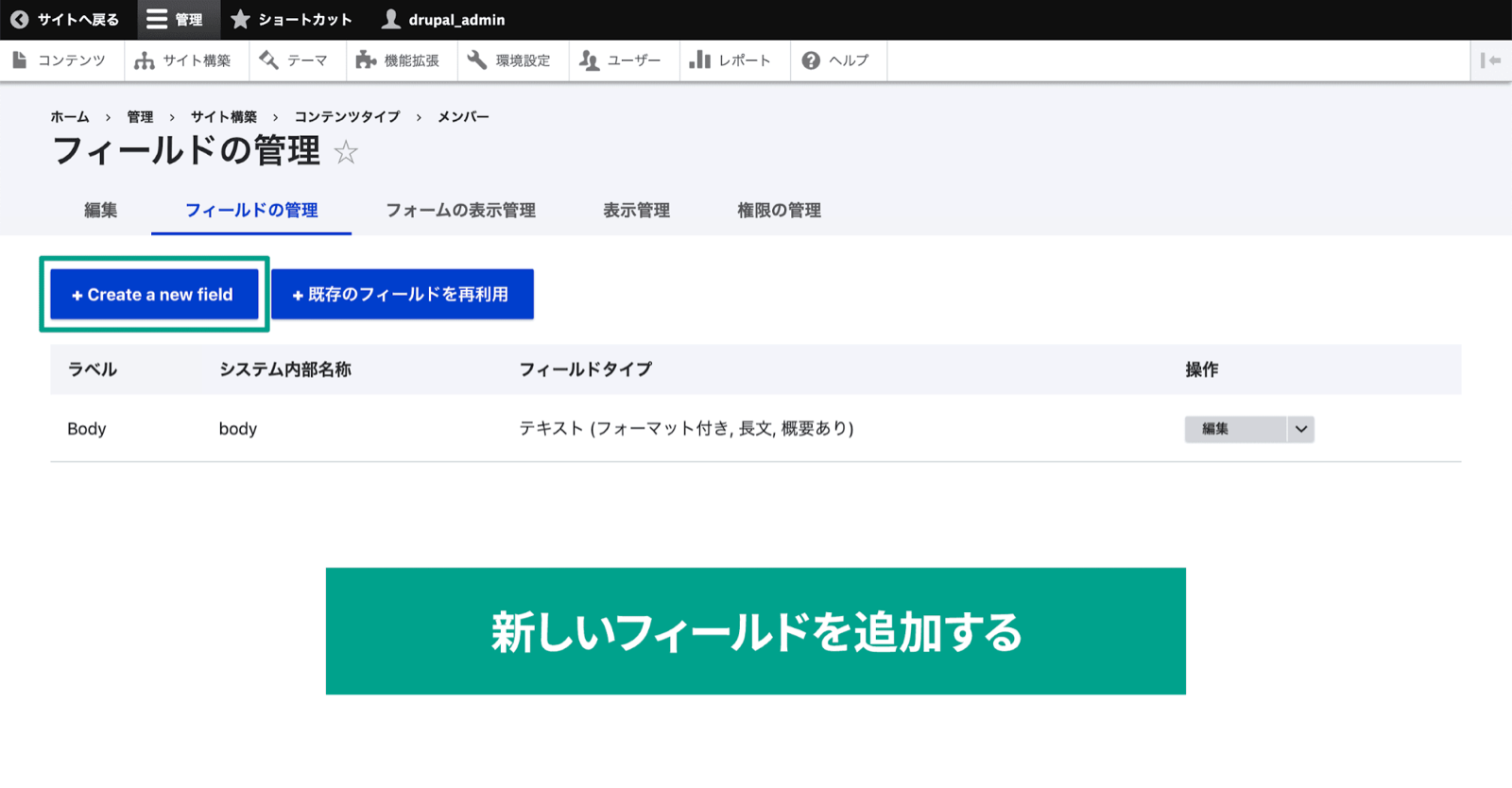
デフォルトでは「Body」だけが設定されています。
これがコンテンツの本文になります。
他に入力フィールドを追加したい場合は「Create a new field(新しいフィールドを追加)」ボタンをクリックします。

フィールドのタイプはさまざまですし、モジュールをインストールしていると増える場合もあります。
今回は「メンバー画像」と「役職」の2種類のフィールドを追加します。
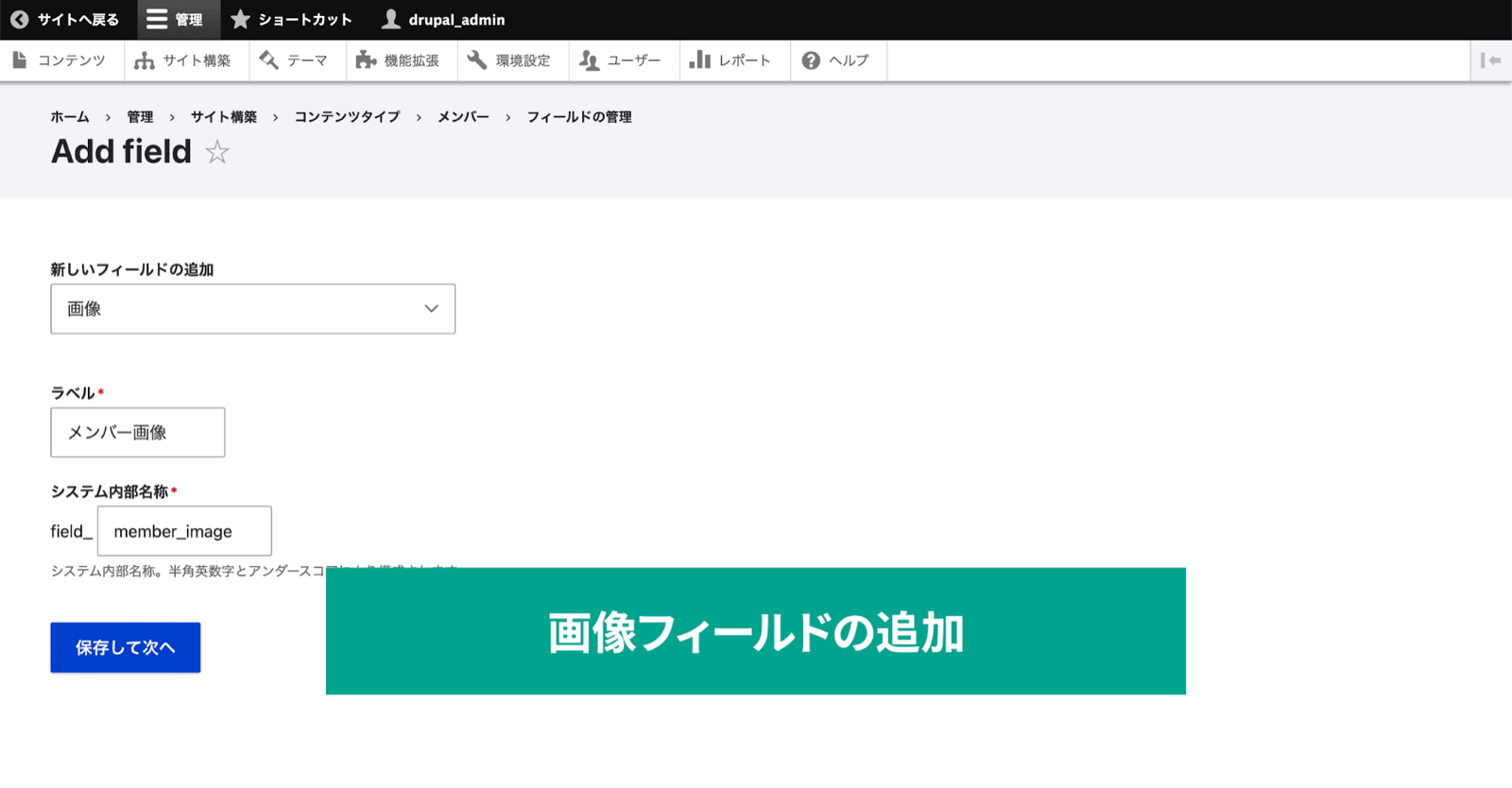
画像フィールドの追加
まずはメンバーの写真を設定できるような、画像フィールドを追加します。
「新しいフィールドの追加」で「画像」を選択し、「ラベル」は「メンバー画像」としておきましょう。

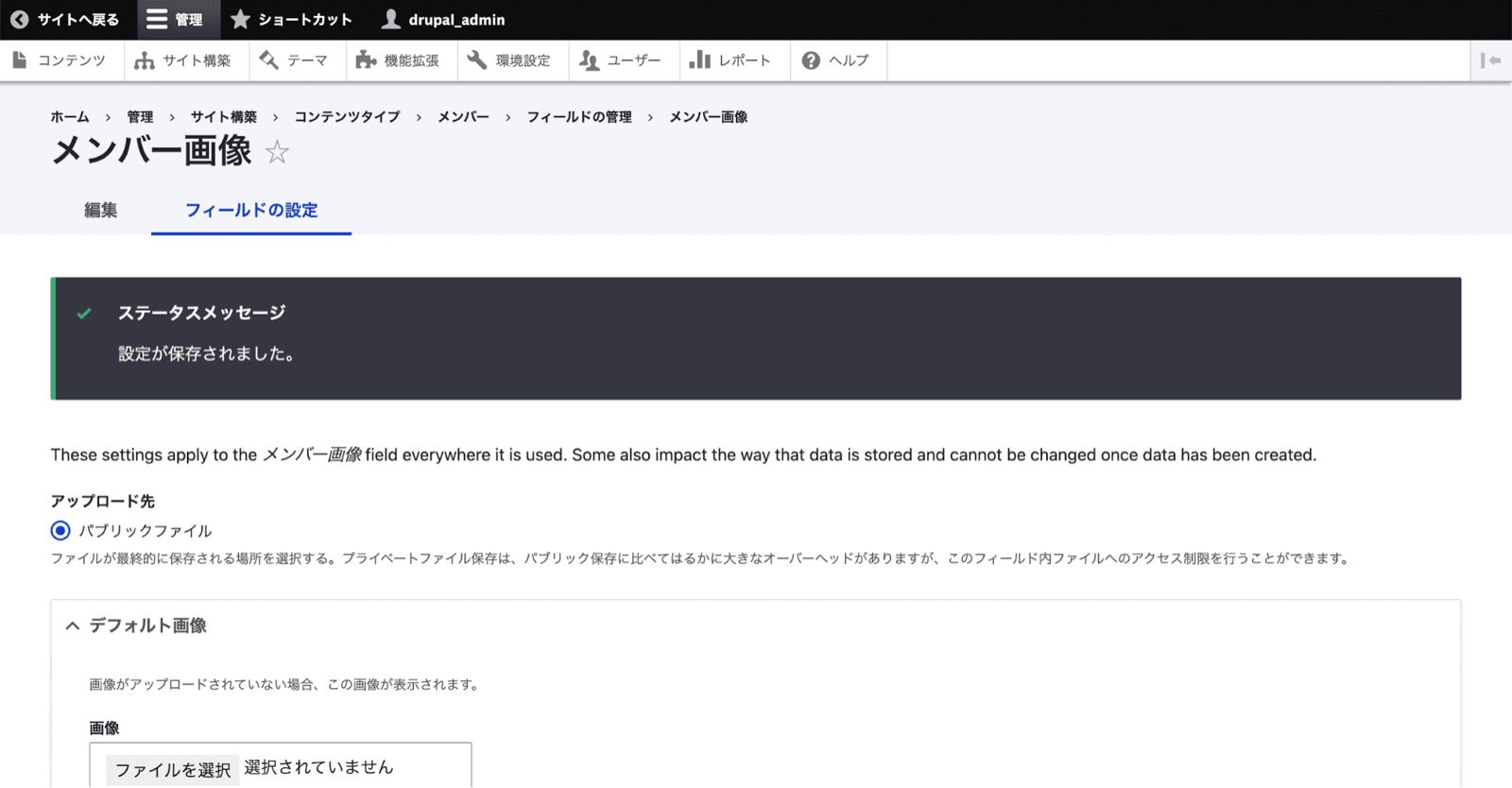
「保存して次に」ボタンをクリックすると「フィールドの設定」が開きます。
ここで画像のアップロード先やデフォルト画像の設定を行います。

設定が完了したら、ページ最下部の「フィールド設定を保存」ボタンをクリックします。
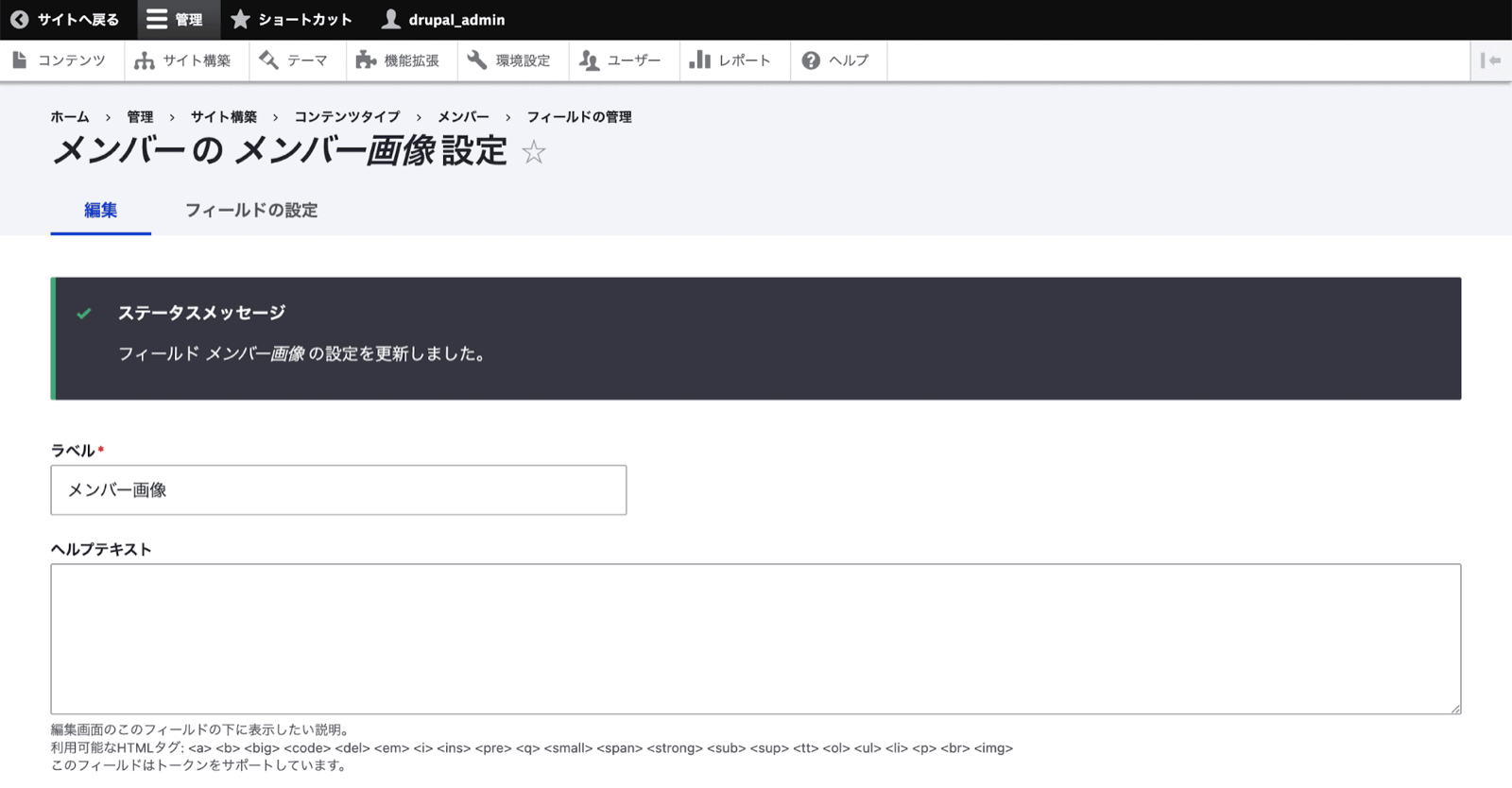
保存されると、今度はフィールドの編集画面が開きます。

フィールドに関する細かい設定ができますが、今回はデフォルトのままでページ最下部の「設定の保存」ボタンをクリックします。
これで画像フィールドの追加は完了です。
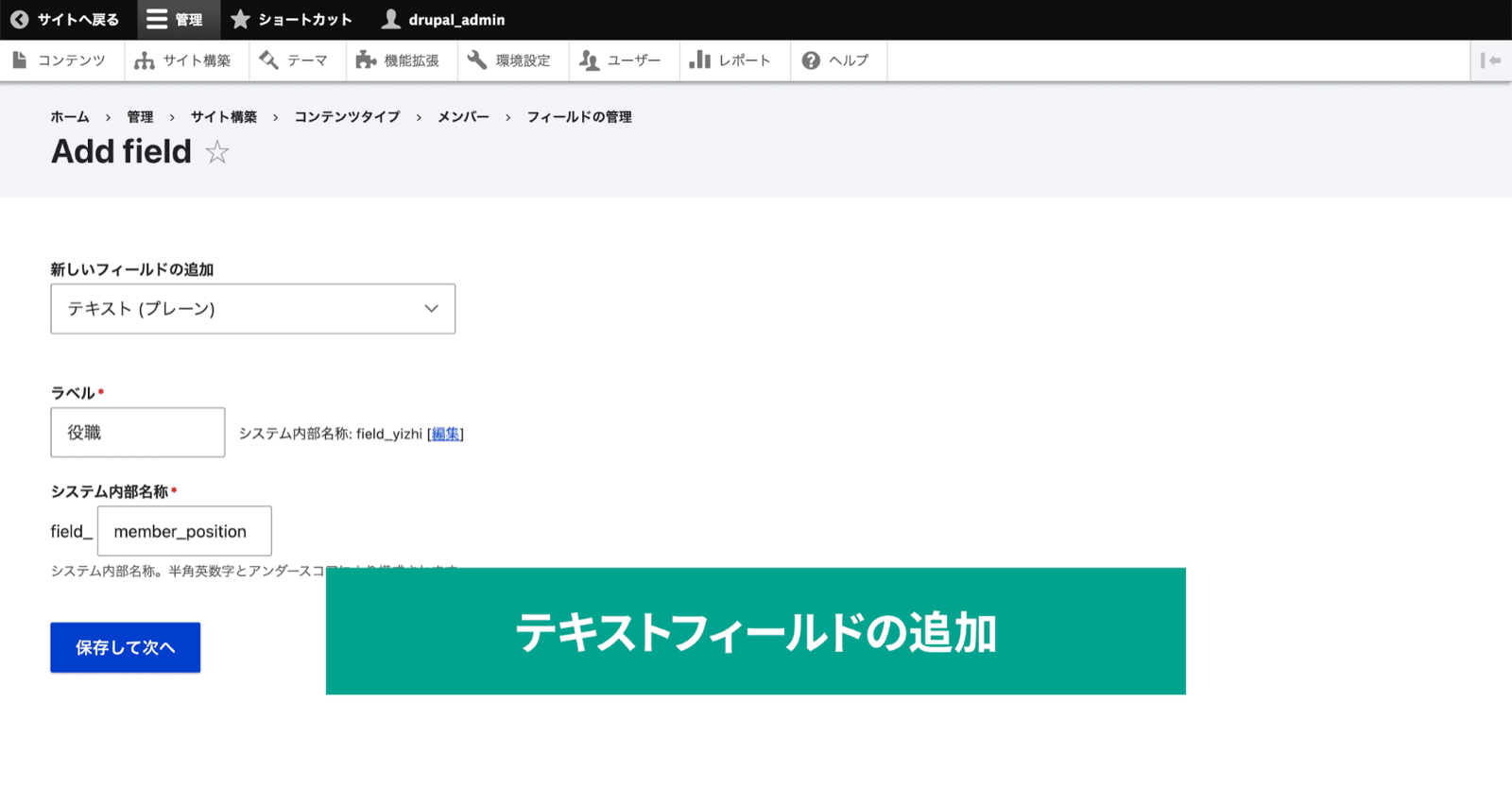
テキストフィールドの追加
「メンバー画像」と同じく「新しいフィールドの追加」画面へ移動し、今度は「テキスト (プレーン)」を選択します。
テキストフィールドは下記のように種類があるので、目的に応じて使い分けましょう。
- テキスト (フォーマット付き)
- テキスト (フォーマット付き, 長文)
- テキスト (フォーマット付き, 長文, 概要あり)
- テキスト (プレーン)
- テキスト (プレーン, 長文)
今回は単純に役職を入力するだけにしたいため、装飾は必要ないのでプレーンの1行テキストを選択します。
「保存して次に」ボタンをクリックして追加すると「フィールドの設定」が開きます。
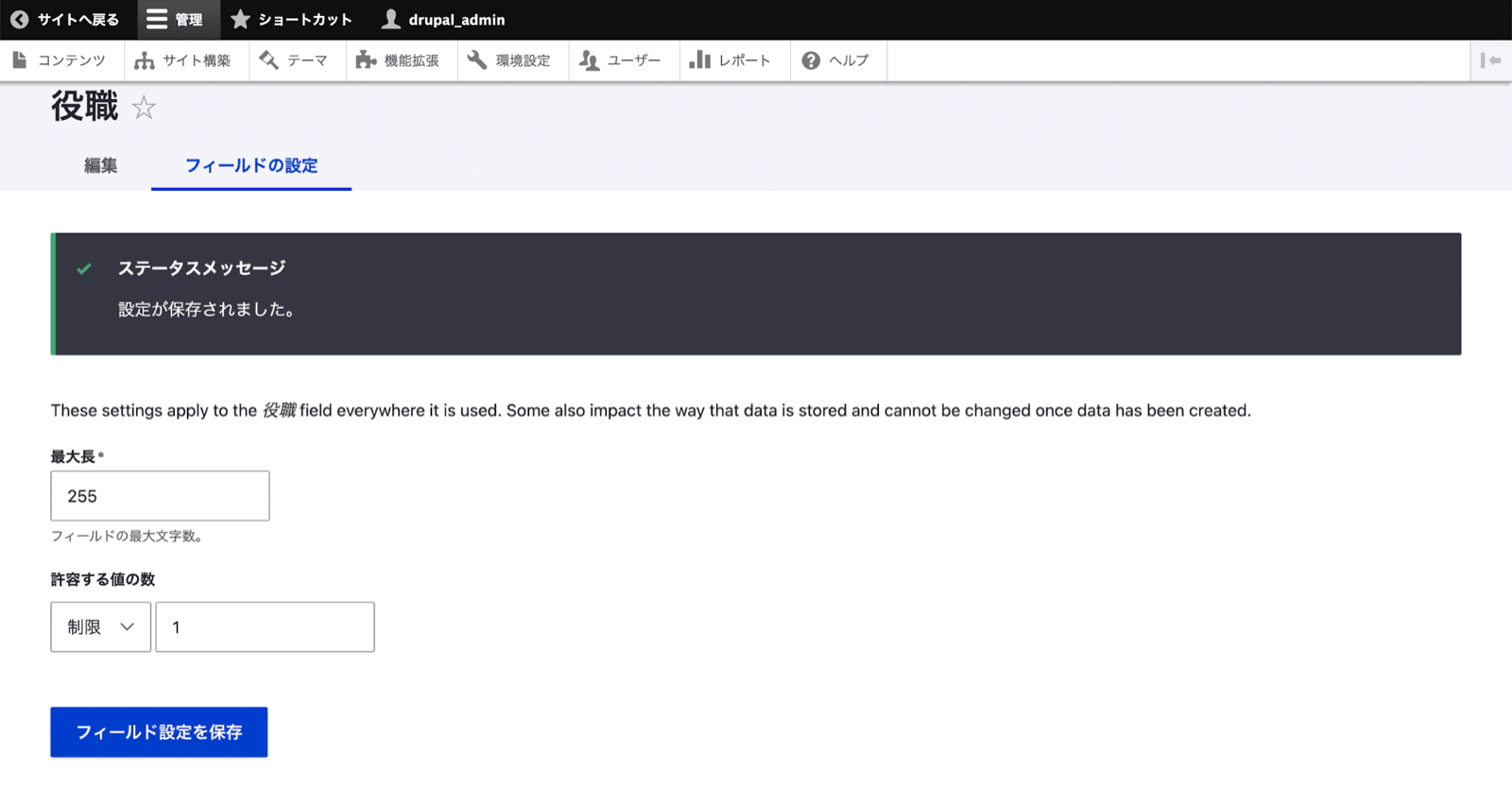
画像フィールドに比べると設定項目が少なく、最大文字数と値をいくつまで設定可能にするか選択できます。

最大文字数はデフォルトだと「255文字」になっていて、許容する値の数は「1」に制限されています。
許容する値の数を増やしたり無制限にすると、複数の役職がある場合に、役職が複数ある場合に分けて入力できます(「1」だとしても1行にまとめて入力すればいいので、好みによります)。
設定が完了したらページ最下部の「フィールド設定を保存」ボタンをクリックします。
「Body」のラベルを変更する
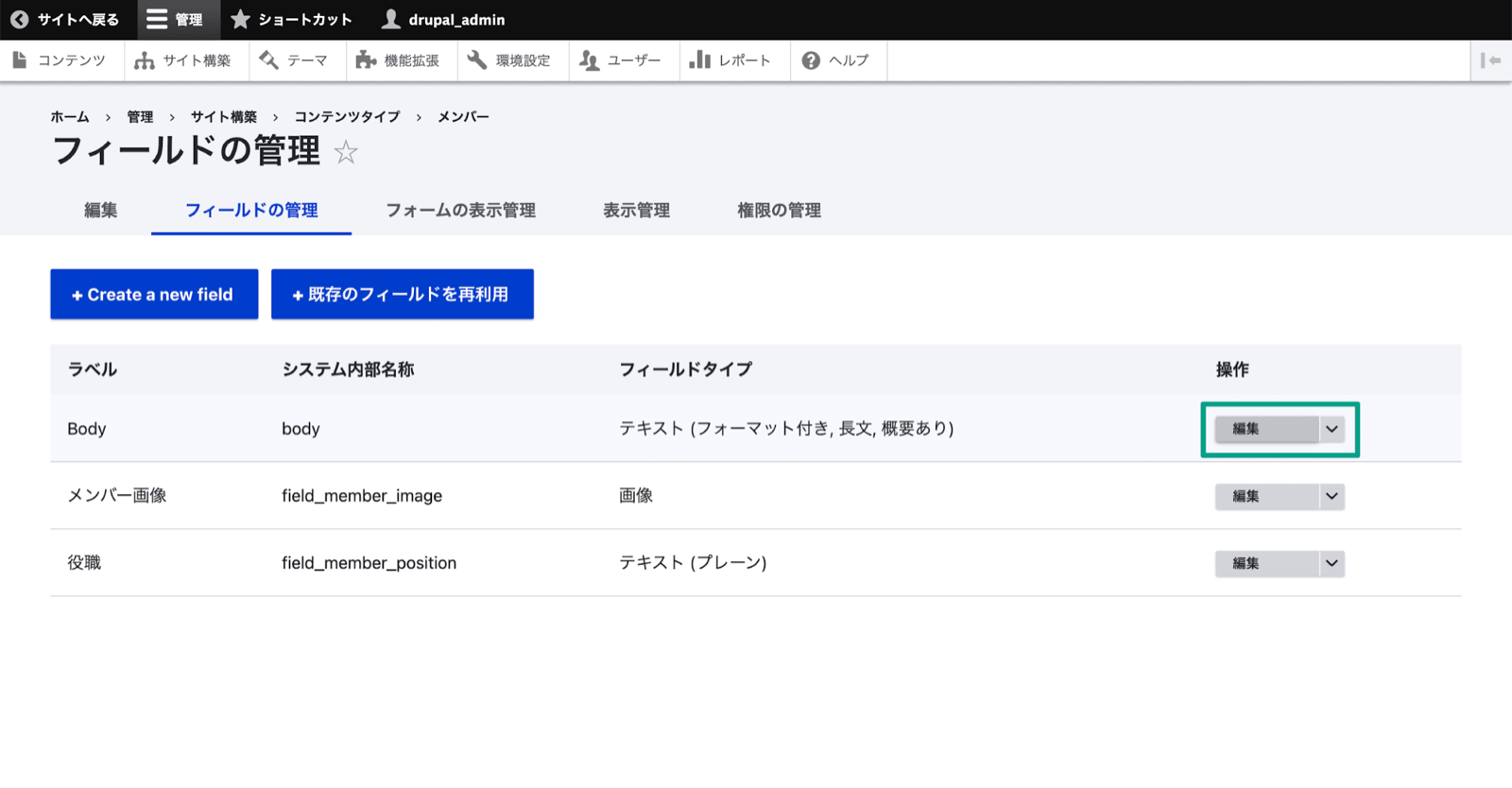
デフォルトで「Body」というフォーマット付きのテキストフィールドが入っています。
ラベルが「Body」では何を入力すればいいか分かりにくいので、「紹介文」に変更しましょう。
「Body」の1番右にある「編集」ボタンをクリックします。
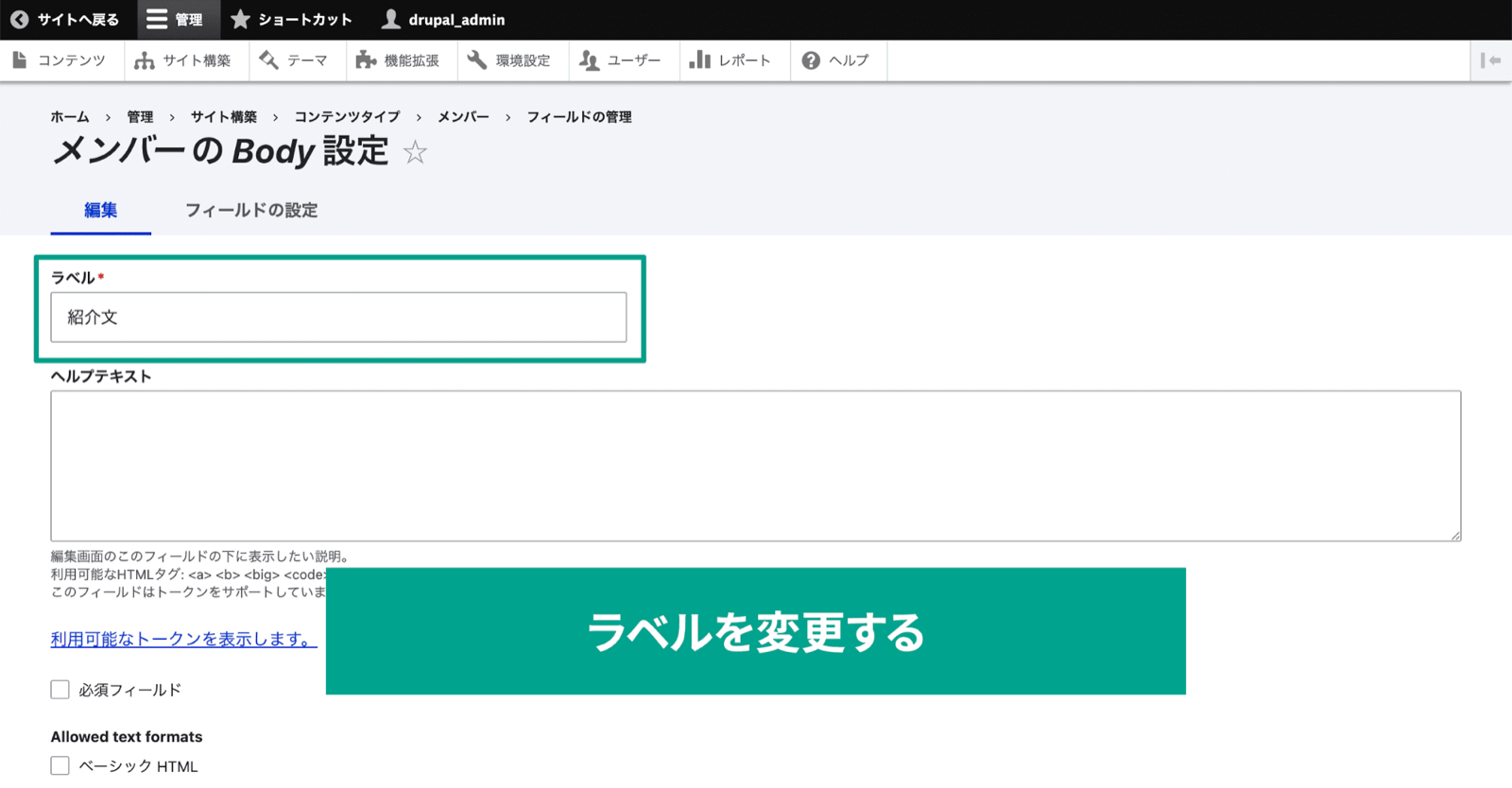
フィールドの編集画面に移動するので「ラベル」を「紹介文」に変更します。
あとはページ最下部の「設定の保存」をクリックして変更完了です。
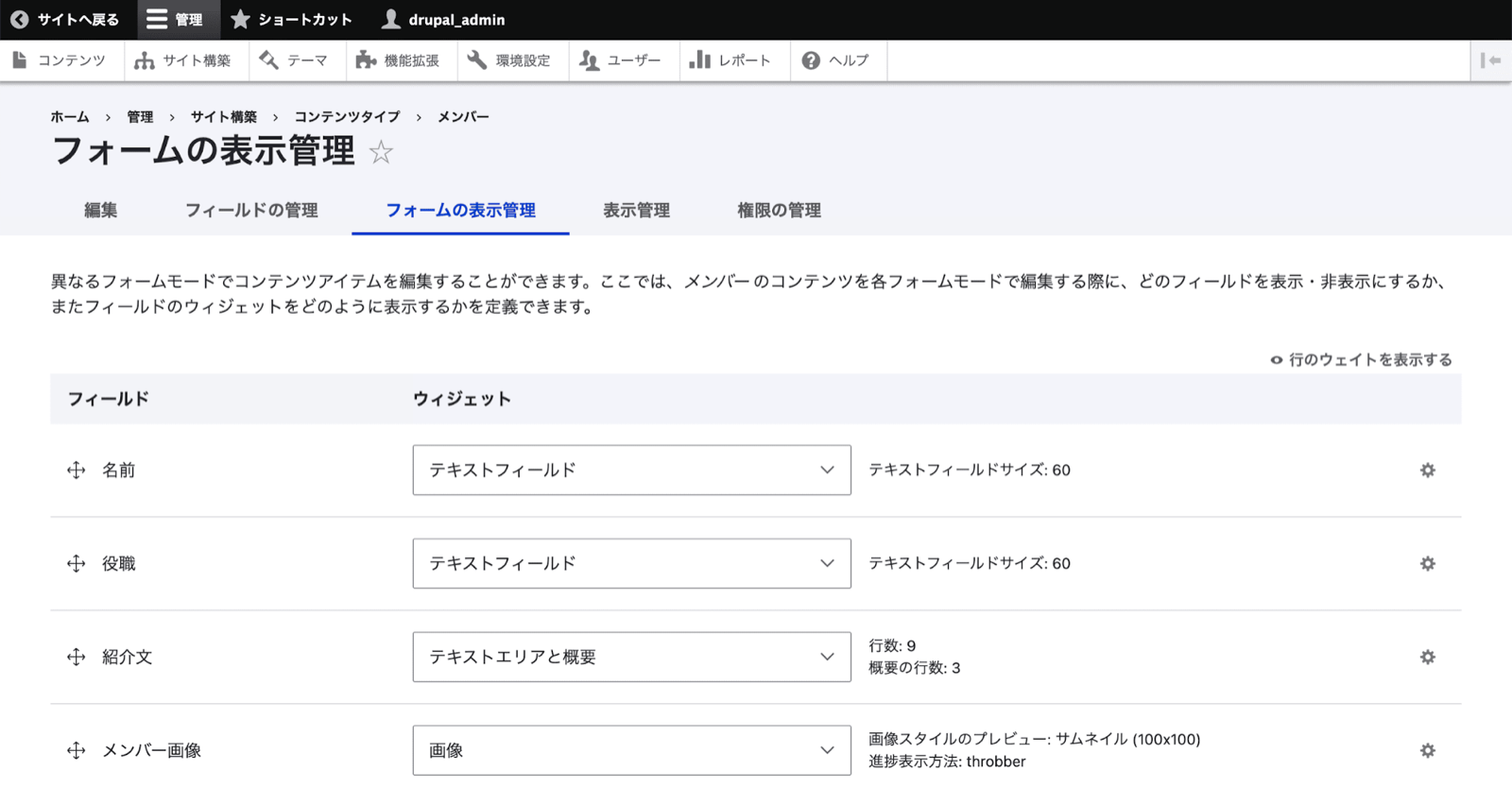
フィールドの並び替え
フィールドを並び替えたい場合は[フォームの表示管理]タブに移動して、1番左のアイコンをドラッグアンドドロップすれば変更できます。
並び替え後は、ページ下部にある「保存」ボタンのクリックを忘れないようにしましょう。
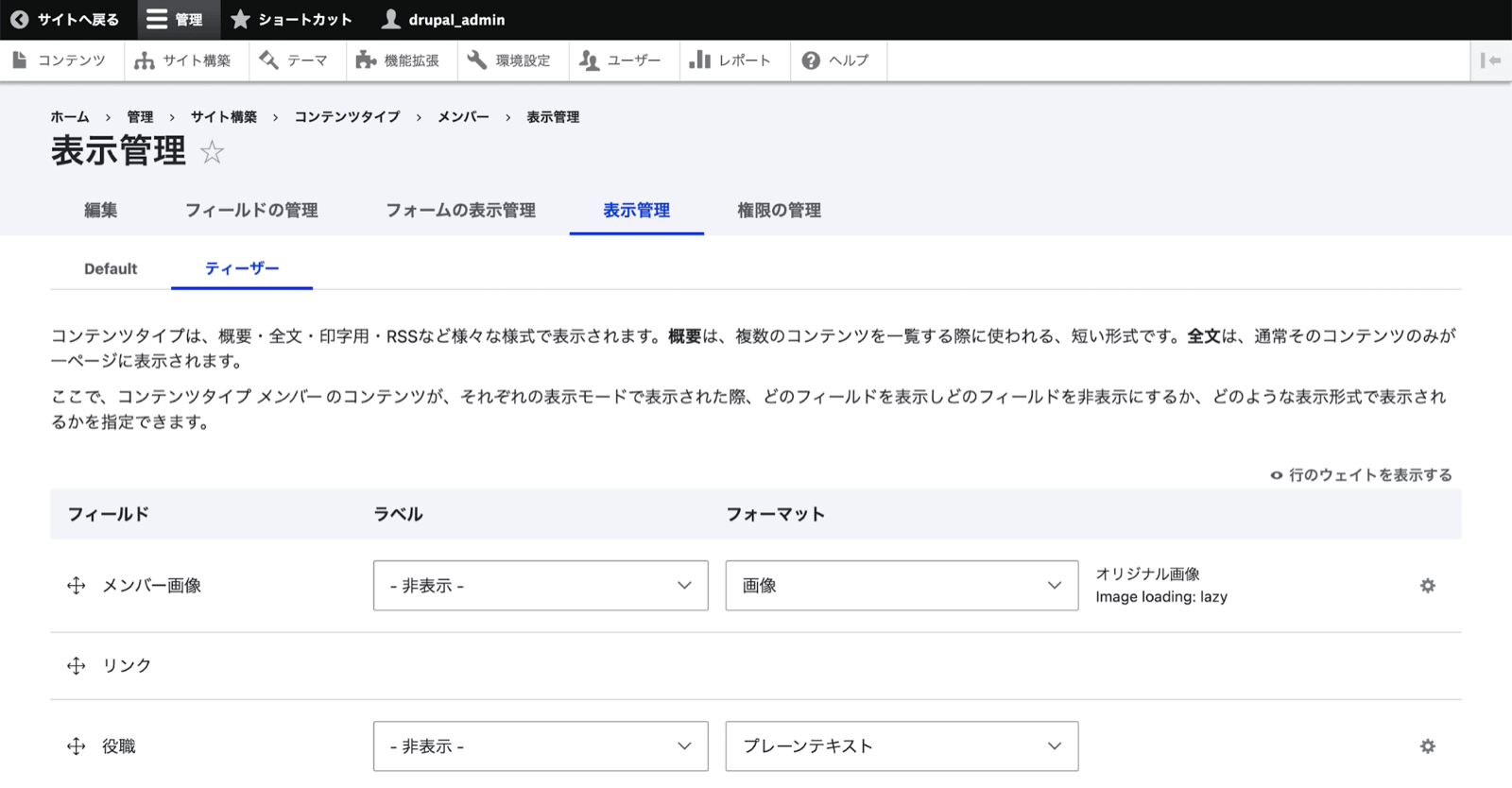
表示項目の設定
[表示管理]タブに移動すると、最終的にページで表示される項目の設定ができます。
フィールドの順番や、ラベルを表示するかどうかなど設定できるので、必要に応じて設定しておきましょう。
ちなみに、[Default]の設定の他に[ティーザー]もありますが、ティーザーは概要のような意味で一覧ページなどで表示する場合の表示設定になります(後ほどビューの設定時にティーザーを選択する必要があります)。
一覧ページと詳細ページで表示する項目数や並びなどを変えたい場合に使用します。
これでコンテンツタイプの設定はひと通り完了です。
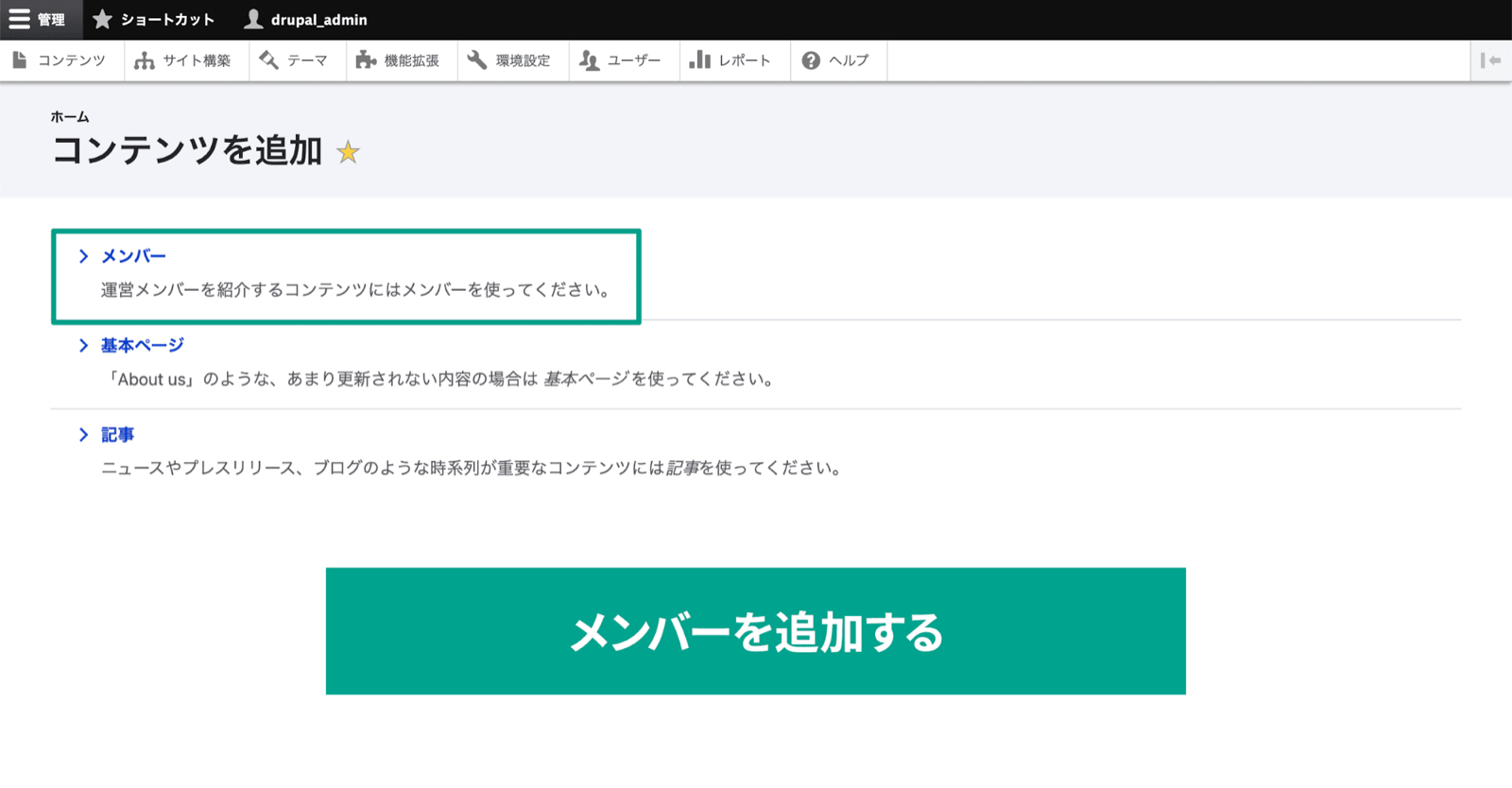
コンテンツの追加
コンテンツタイプの追加と設定ができたので、実際にコンテンツを追加しましょう。
Drupal管理画面メニューの[管理]→[コンテンツ]から「コンテンツを追加」ボタンで追加します。
先ほど追加した「メンバー」が追加されているので、「メンバー」を選択します。
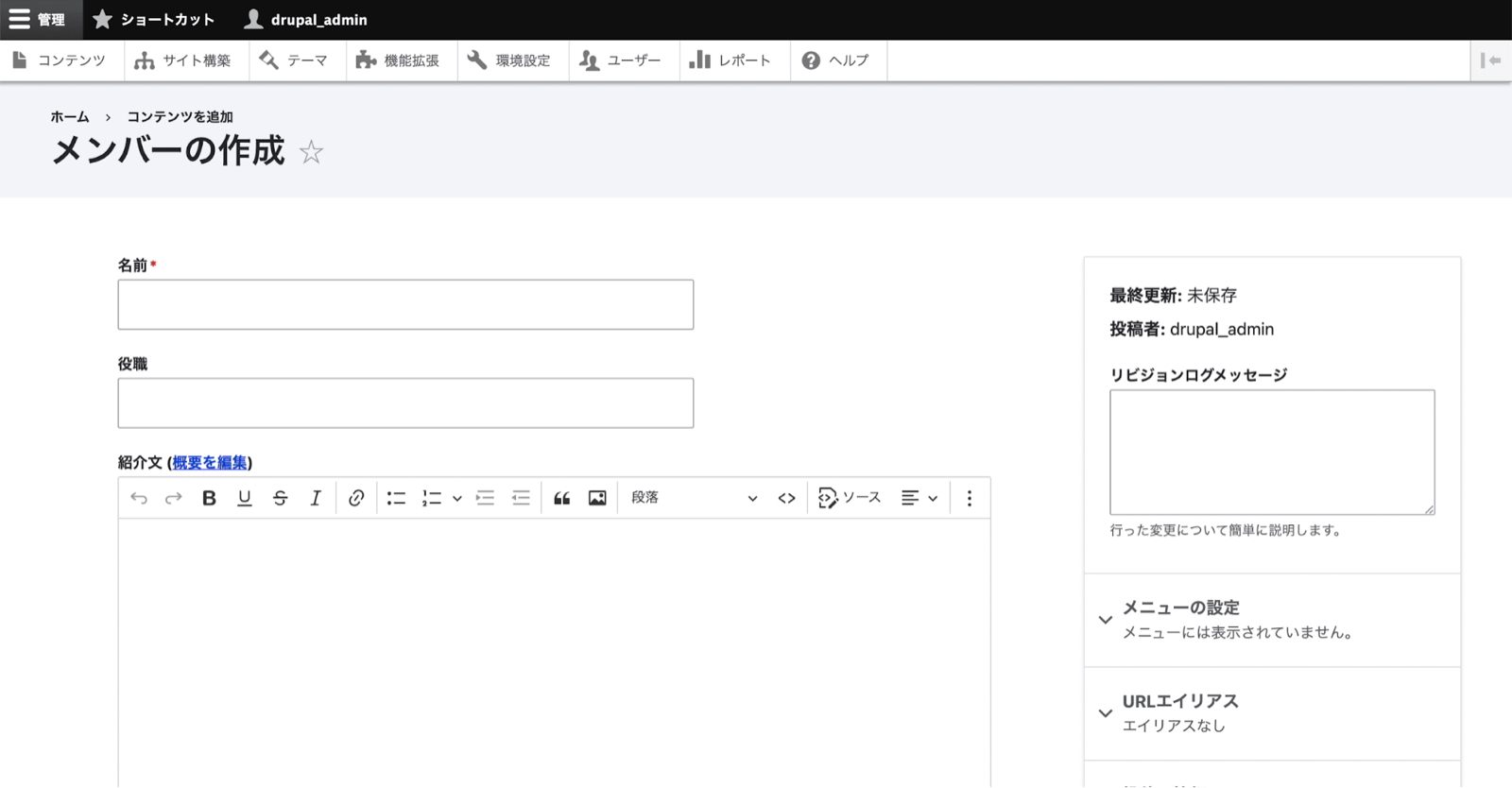
あとはメンバーの作成ページで情報を入力します。

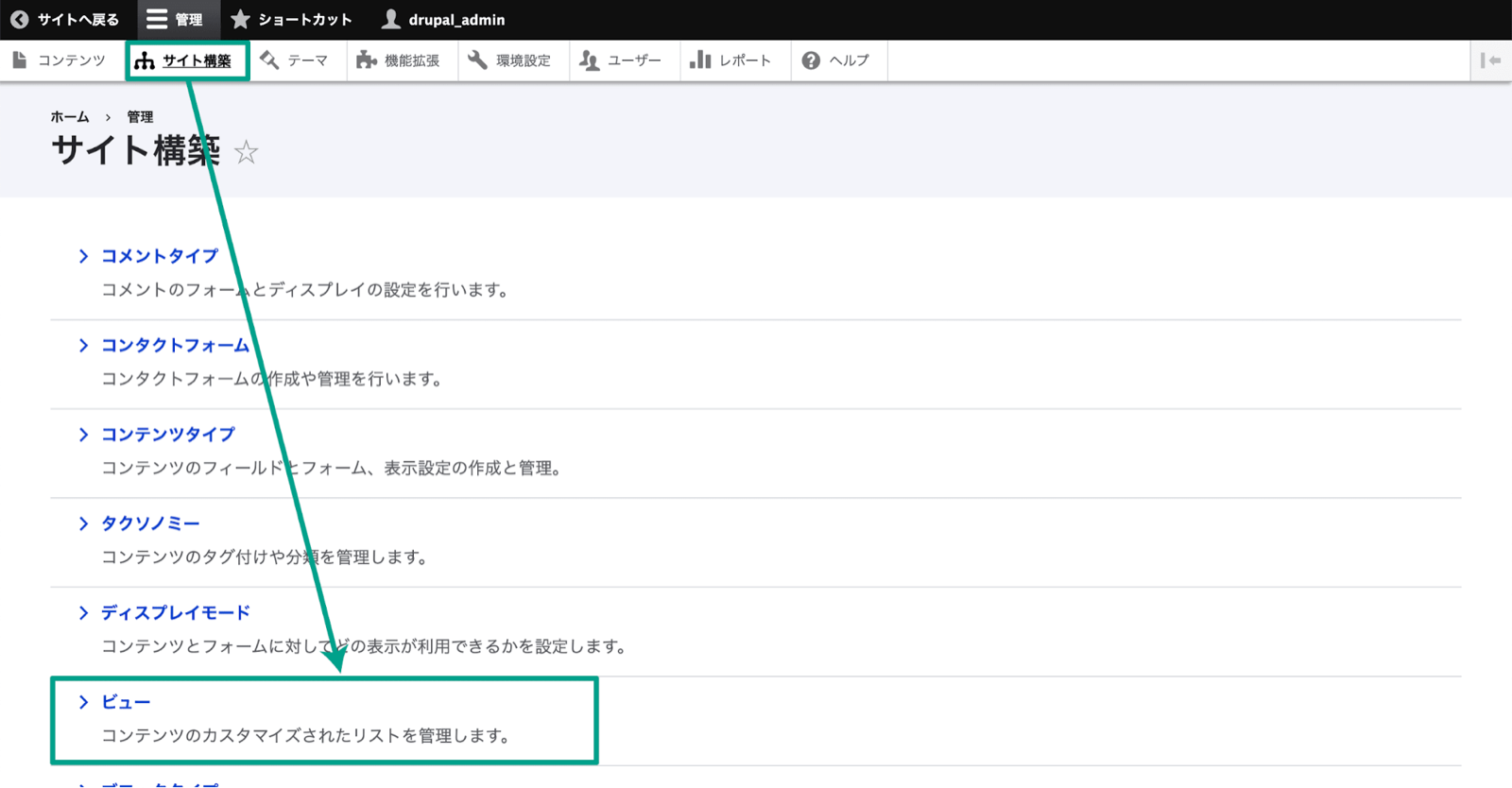
ビューで一覧ページを作成
コンテンツの作成ができたので、今度は「メンバー一覧」ページを作成します。
Drupal管理画面メニューの[管理]→[サイト構築]の中から「ビュー」を選択します。

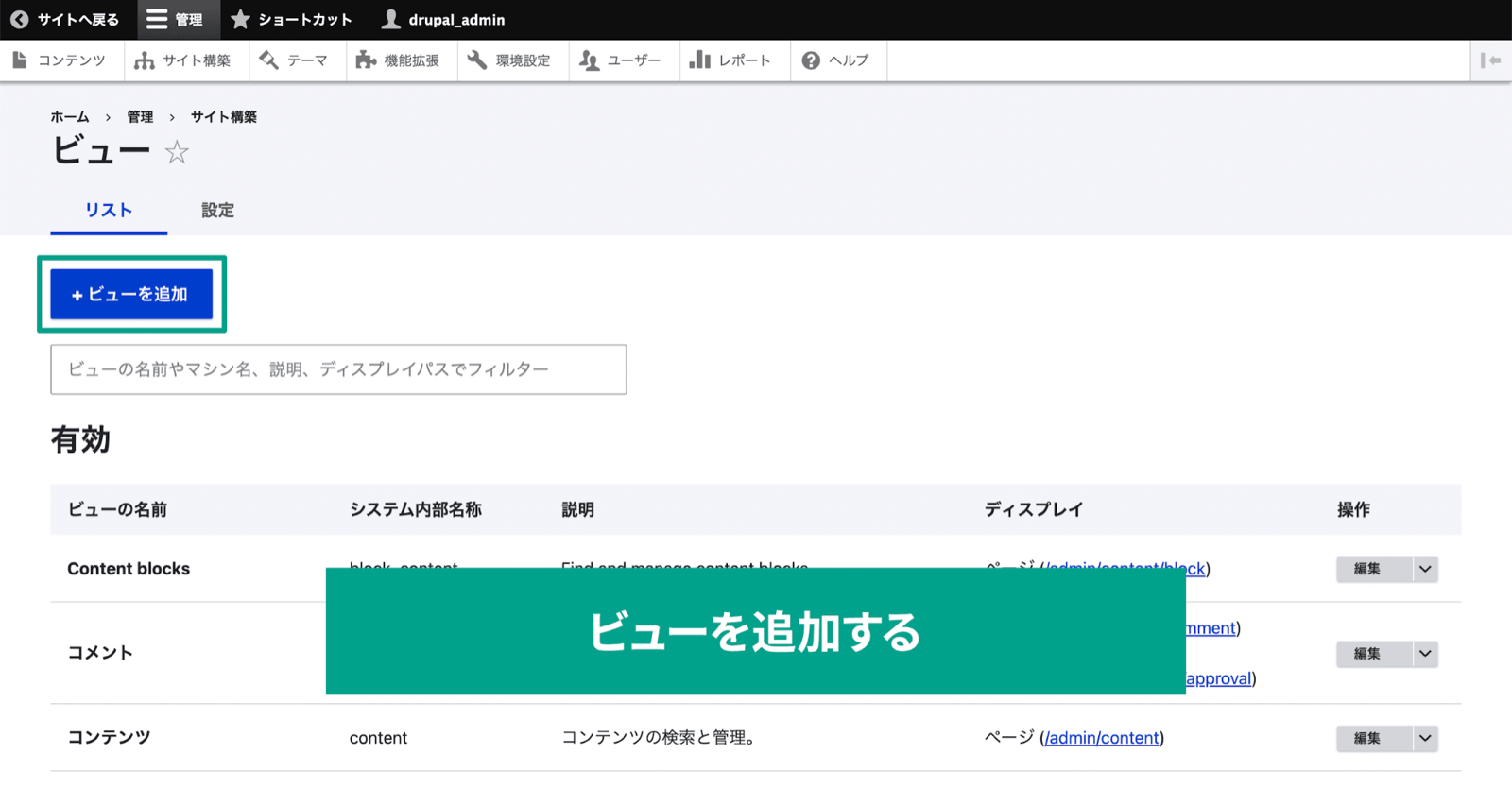
ビューの一覧ページが表示されるので、「ビューを追加」ボタンをクリックします。

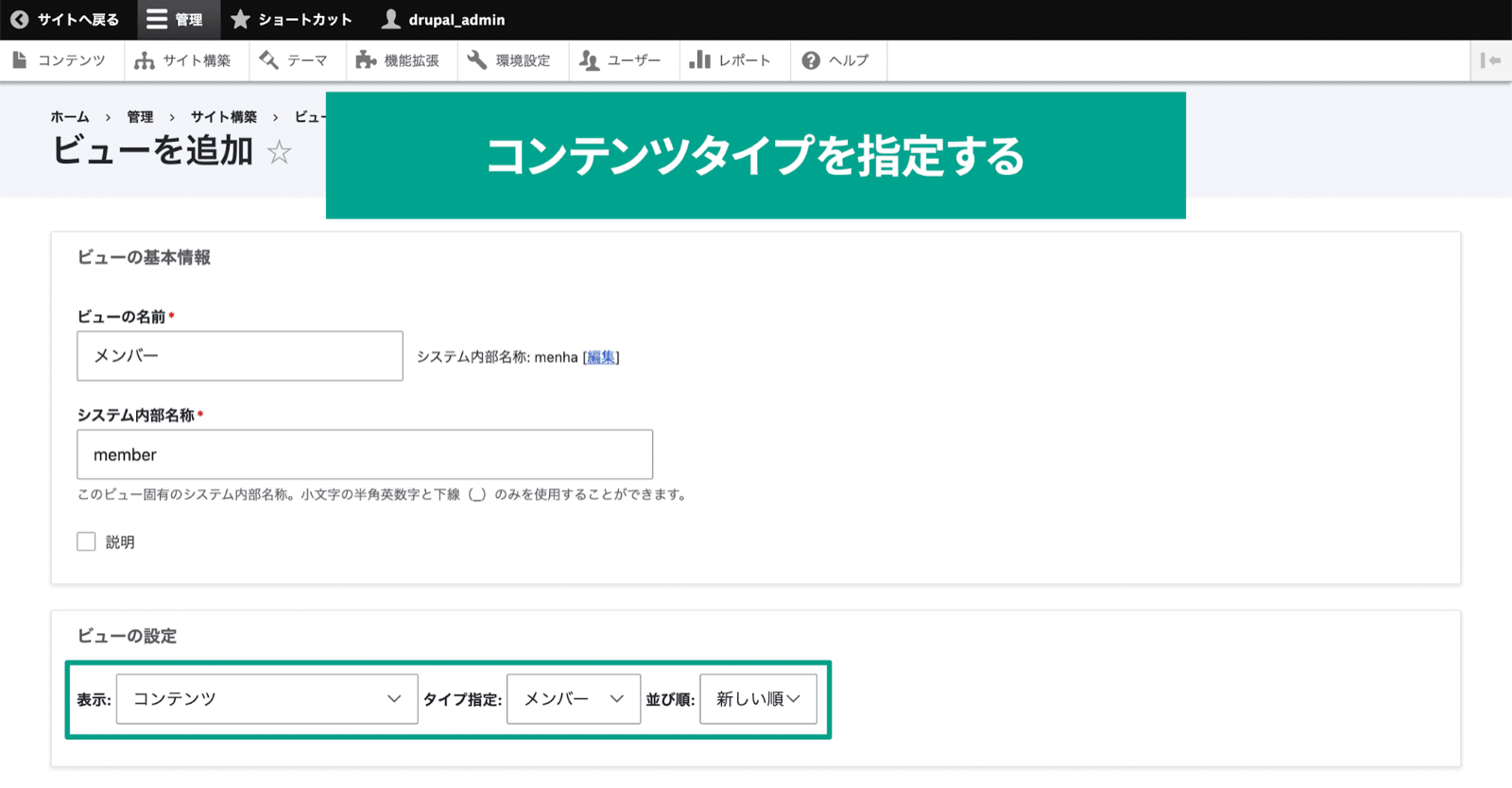
ビューの名前とシステム内部名称を入力し、「ビューの設定」でコンテンツタイプが「メンバー」の記事を表示するように設定します。

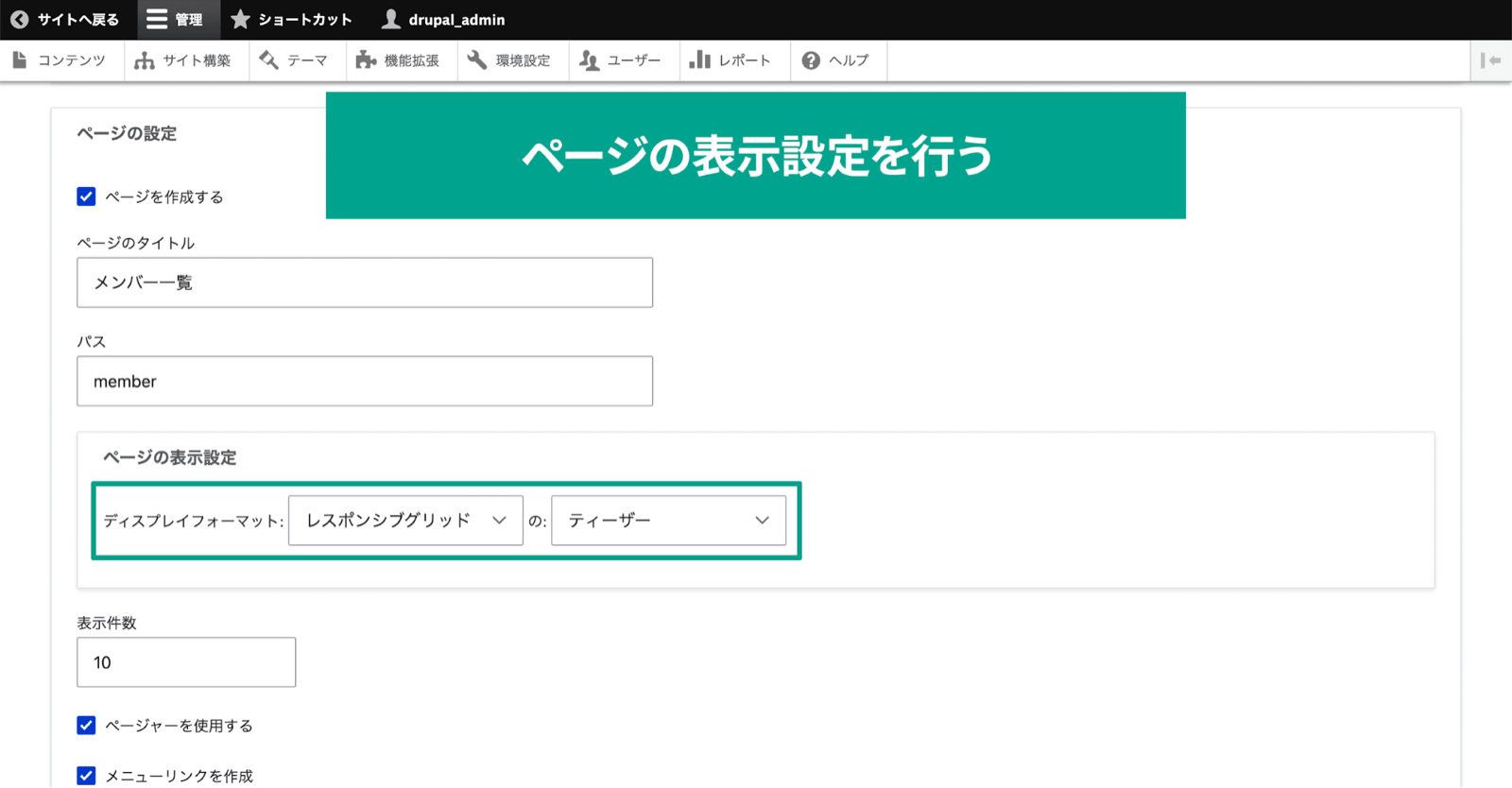
さらに下の方にスクロールすると「ページの設定」という項目があります。
ここにチェックを入れるとページが生成されるので、チェックを入れてページのタイトルとパスを指定します。
「ページの表示設定」に関しては、メンバーページは一般的にグリッドレイアウトになっていることが多いため「レスポンシブグリッド」を選択します。
表示コンテンツの部分は「ティーザー」を選択します。
これで、フィールド管理の表示項目の「ティーザー」で設定した内容が表示されるようになります。

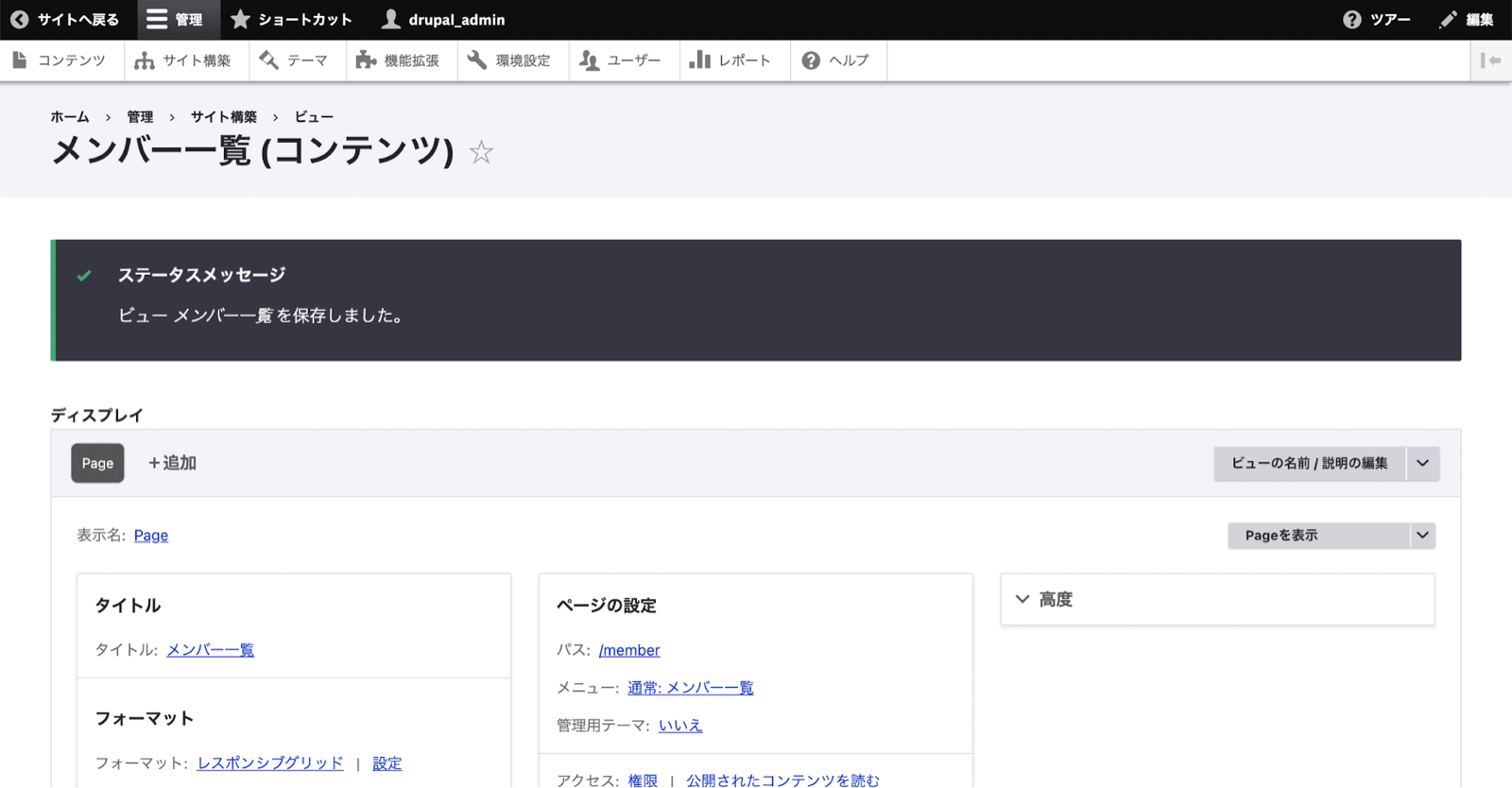
「保存して編集」ボタンをクリックして先へ進みます。

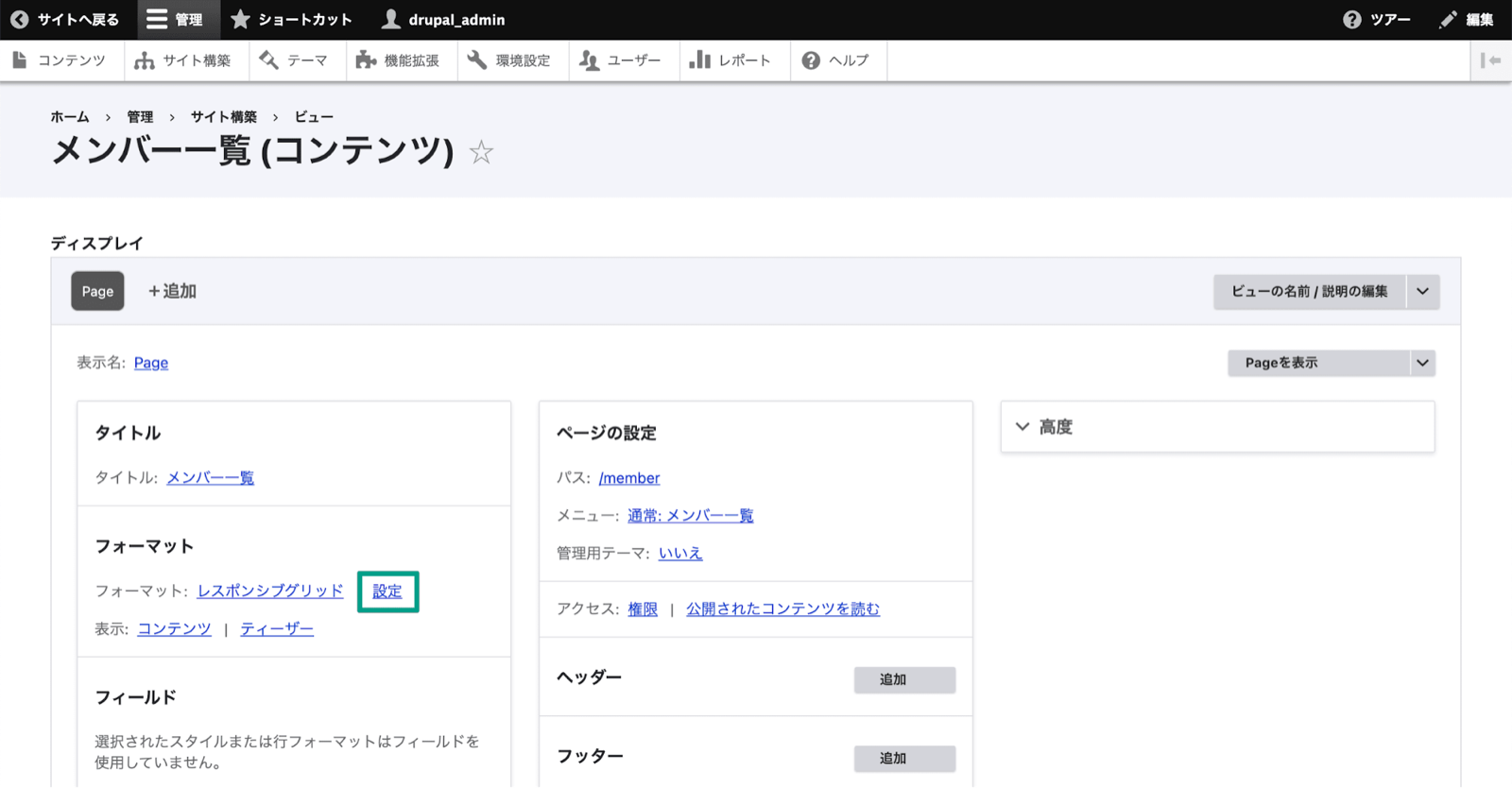
レスポンシブグリッドの設定
フォーマットの「レスポンシブグリッド」は、デフォルトだとカラム数が「4」になっています。
紹介文も表示する場合、4列は少し狭いので「3列」に変更します。
「フォーマット」のレスポンシブグリッドの隣にある「設定」をクリックします。

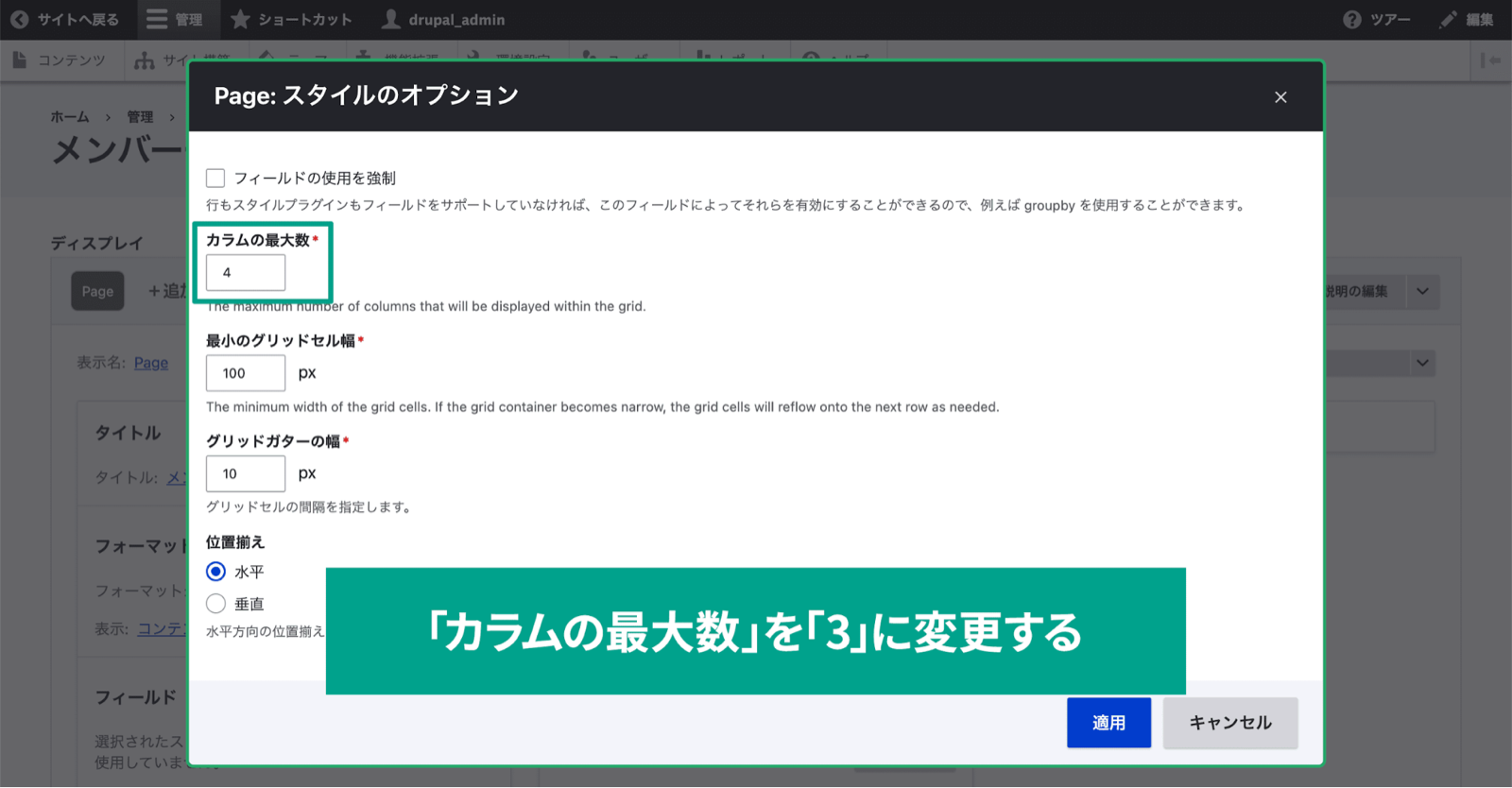
「カラムの最大数」が「4」になっているのを「3」に変更して「適用」ボタンをクリックします。

モーダルを閉じてもまだ保存はされていないので、もう一度ページ内の「保存」ボタンをクリックして設定完了です。
レスポンシブグリッドに関しては過去に記事にしているので、細かい挙動について知りたい場合はそちらも参考にしてください。
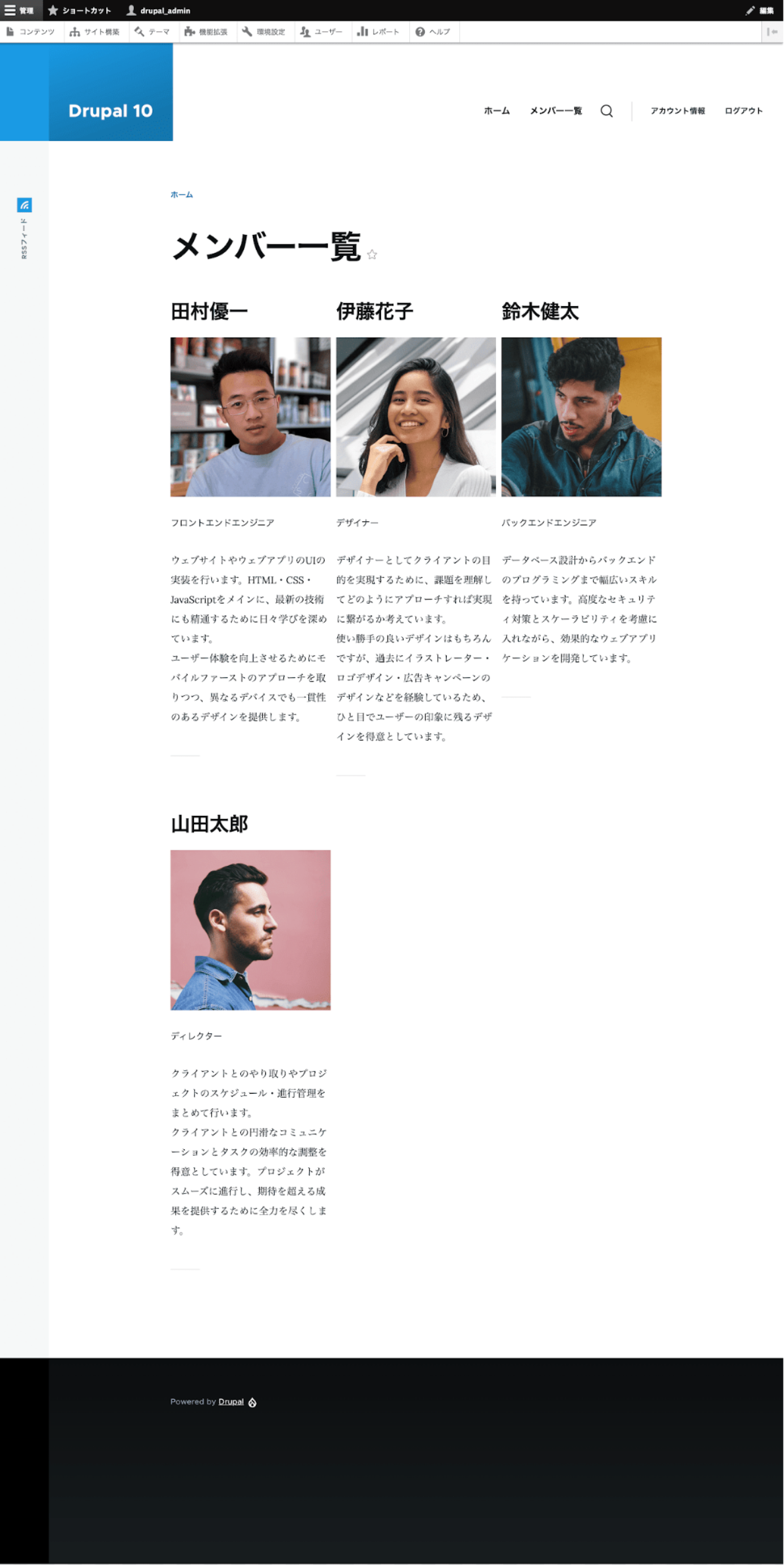
ページの確認
ページができたので実際に確認してみます。
ビューで一覧ページを作成するときに指定したURLにアクセスすると、メンバー一覧ページが表示されます。

このように、指定したコンテンツタイプを表示するビューを追加すると、コンテンツの一覧ページが作成できます。
CSSを適用する
コンテンツの表示は問題なくできましたが、この状態からさらに装飾を付けたり見栄えを変えたい場合はCSSを使う必要があります。
Drupalの場合、記事一覧ページのbodyタグには「list-node-type-member」、詳細ページには「page-node-type-member」classが付いています。
また、各フィールドには「システム内部名称」を使用したclass名が付いています。
たとえば「役職」フィールド部分のHTMLは下記のようになっています。
<div class="field field--name-field-member-position field--type-string field--label-hidden field__item"> 役職名</div>
「field--name-field-member-position」の後半部分の「field-member-position」がシステム内部名称です。
CSSでこのclassを指定すると、特定のコンテンツタイプや特定のフィールドにだけCSSを適用できます。
試しに、「役職」部分にCSSを適用してみます。
Drupal 10のデフォルトテーマに用意されているCSS変数も利用しつつ、下記のCSSを追加しました。
.node--type-member .field.field--name-field-member-position{
display: inline-block;
background: var(--color--gray-95);
margin-block-end: var(--sp1);
padding: 4px 8px;
}
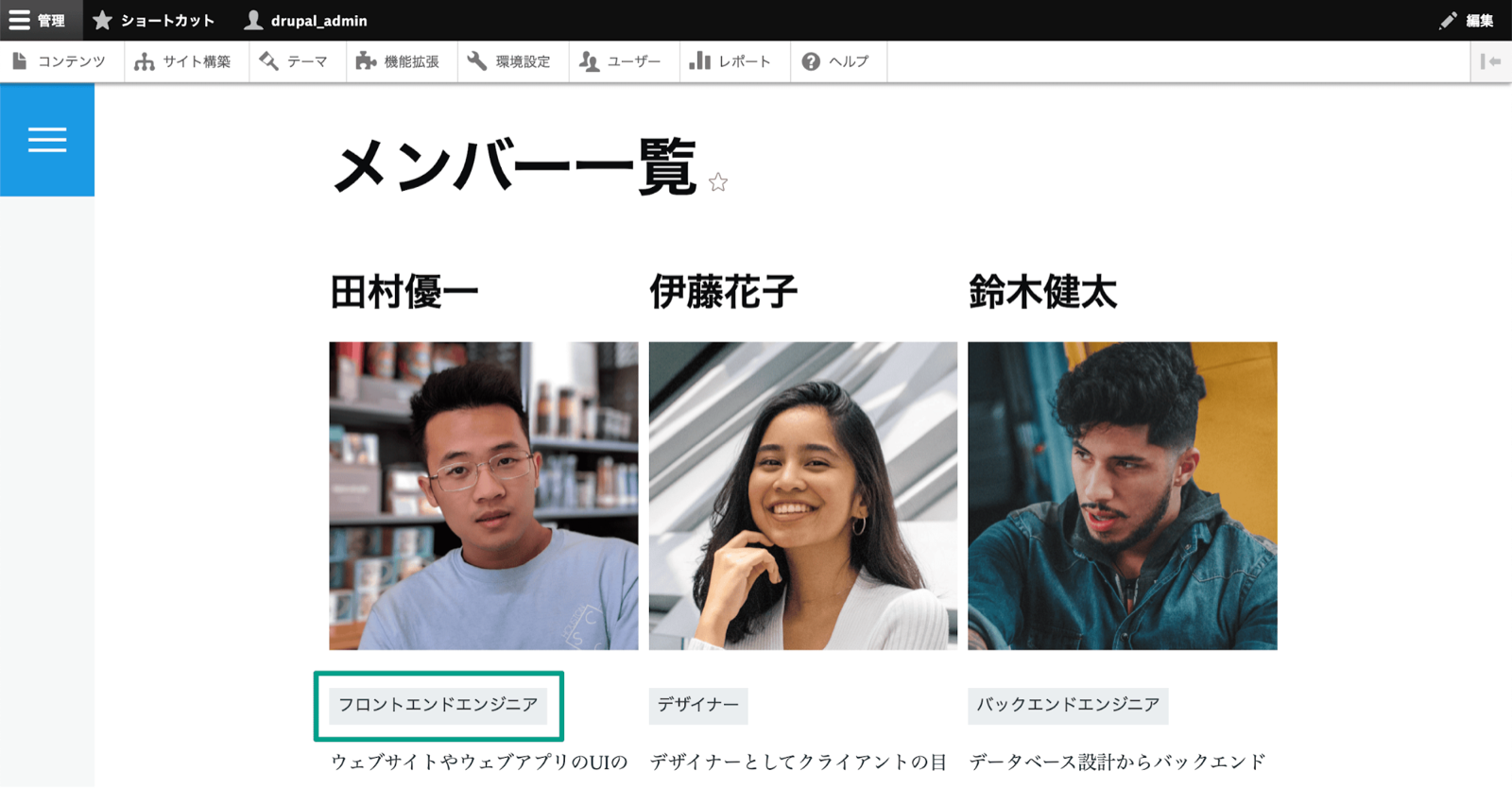
追加後、あらためてページを確認すると問題なく見栄えが変わっています(確認前にキャッシュをクリアする必要があります)。
「役職」部分がただのテキストでしたが、背景色を付けて少しラベルのような見た目になりました。

表示項目やある程度のレイアウトは管理画面だけでできますが、そこから更に細かい調整を行おうとすると、このようにCSSを修正する必要があります。
まとめ
今回は「メンバー」を追加しましたが、同じような手順で「よくある質問」や「製品一覧」などのサイトに必要なコンテンツタイプを増やせます。
また、今回は一覧ページのレイアウトに「レスポンシブグリッド」を使用して表示しましたが、「HTMLリスト」にすると縦並びのレイアウトも作成できます。
今回コードを触ったのは最後のCSS部分だけですし、見た目を少し調整したくらいです。
ほとんどコードを触ることなく、一覧ページと詳細ページを追加できるのは便利ですね。
サイトのコンテンツを増やしたい場合に、ぜひ参考にしてください。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。
最新の関連記事
-
Drupal 
Drupalでフォームを作成できる「Contact」と「Webform」の違いとそれぞれの使い方
 モチヤスタッフ
モチヤスタッフ
- web制作
- サイトビルディング
- モジュール
-
Drupal 
Drupalでメンテナンスモードを使用する方法
 モチヤスタッフ
モチヤスタッフ
- サイトビルディング
- Drupal Tips
- システム開発
- 初心者向け
-
Drupal 
Drupalの管理画面上で画像をトリミングする「Crop API」
 モチヤスタッフ
モチヤスタッフ
- サイトビルダー
- 拡張機能
- 画像スタイル
- Drupal10
-
Drupal 
LandoやDrushなどのDrupalローカル開発環境のアップデート方法(Mac版)
 モチヤスタッフ
モチヤスタッフ
- Drush
- Lando
- バージョンアップ