「GoogleTag Manager」モジュールを使って、DrupalでGA4(Googleアナリティクス4)を設定する方法
 モチヤスタッフ
モチヤスタッフ

ウェブサイトは作って終わりではなく、その後改善を重ねながら運営していくことが重要です。
そして改善点を洗い出すためには、現状の把握が必要になってきます。
一般的に、ウェブサイトの現状把握に使われているのが、アクセス解析ツールであるGoogleアナリティクスです。
本記事では、Googleアナリティクスの最新バージョンである「GA4」を、GoogleTag Managerモジュールを使用してDrupalに設定する方法を紹介します。
GA4はGoogleアナリティクスの最新バージョン
「GA4」は正式には「Googleアナリティクス4 プロパティ」と言います。
それまでに使われてきたGoogleアナリティクスは「ユニバーサルアナリティクス(UA)」という名前で、2012年に発表、2014年に正式版になりました。
UAがPCサイトとスマホサイトを横断して計測するなど、スマホサイトの計測に特化していました。
しかし最近はスマホだけでなく、アプリや動画の利用が広がってきました。
そこで、GA4ではウェブとアプリを横断して計測できるようになったり、Googleの機械学習モデルを使った「予測指標」が提供されるようになりました。
また、最近は個人情報の取り扱いが厳しくなっています。
アクセス解析はユーザーのアクセスした情報を扱うことになるわけですが、GA4は最近話題になっているGDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)などにも準拠しています。
このように、GA4は最近のウェブ環境に合ったアクセス解析ができるようになっています。
UAは既に利用不可
いままで使われてきたUAは、2023年7月1日に計測が停止されており、それ以降のデータは見れません。
また、新たにGoogleアナリティクスの登録をすると、自動的にGA4になります。
新たに追加する場合は特に何も意識する必要はありません。
Googleアナリティクスの導入方法
Googleアナリティクスを設定する方法は、大きく分けて2種類あります。
- Googleアナリティクスを登録し、発行されるコードをサイトに設定する方法
- Google タグマネージャーも登録し、Googleアナリティクスのコードをタグマネージャー経由で設定する方法
前者の方法は、シンプルにGoogleアナリティクスの設定をサイトに行います。
後者の方法は、Google タグマネージャーというサービスを間に挟んでいます。
これは、様々なタグを一元管理するサービスです。
例えば今後ウェブサイトを運営していく中で、他のアクセス解析ツールを使いたくなったり、何かしらのタグをheadタグ内に埋め込みたくなることがあると思います。
タグマネージャーを使えば、ウェブサイトのコードを触ることなく、タグマネージャーの管理画面上でタグの追加や管理が可能になります。
今回はこのタグマネージャーを使う方法で、Googleアナリティクスを導入します。
また、Google タグマネージャーもウェブサイトに直接設定するのではなく、「GoogleTag Manager」という設定用のDrupalモジュールがあるので、それを使用して設定を行います。
Googleアナリティクスの準備
Googleアナリティクスのアカウント作成
Googleアナリティクスを使用するためには、Googleのアカウントが必要になります。
今回は既にGoogleアカウントを持っている前提で進めます。
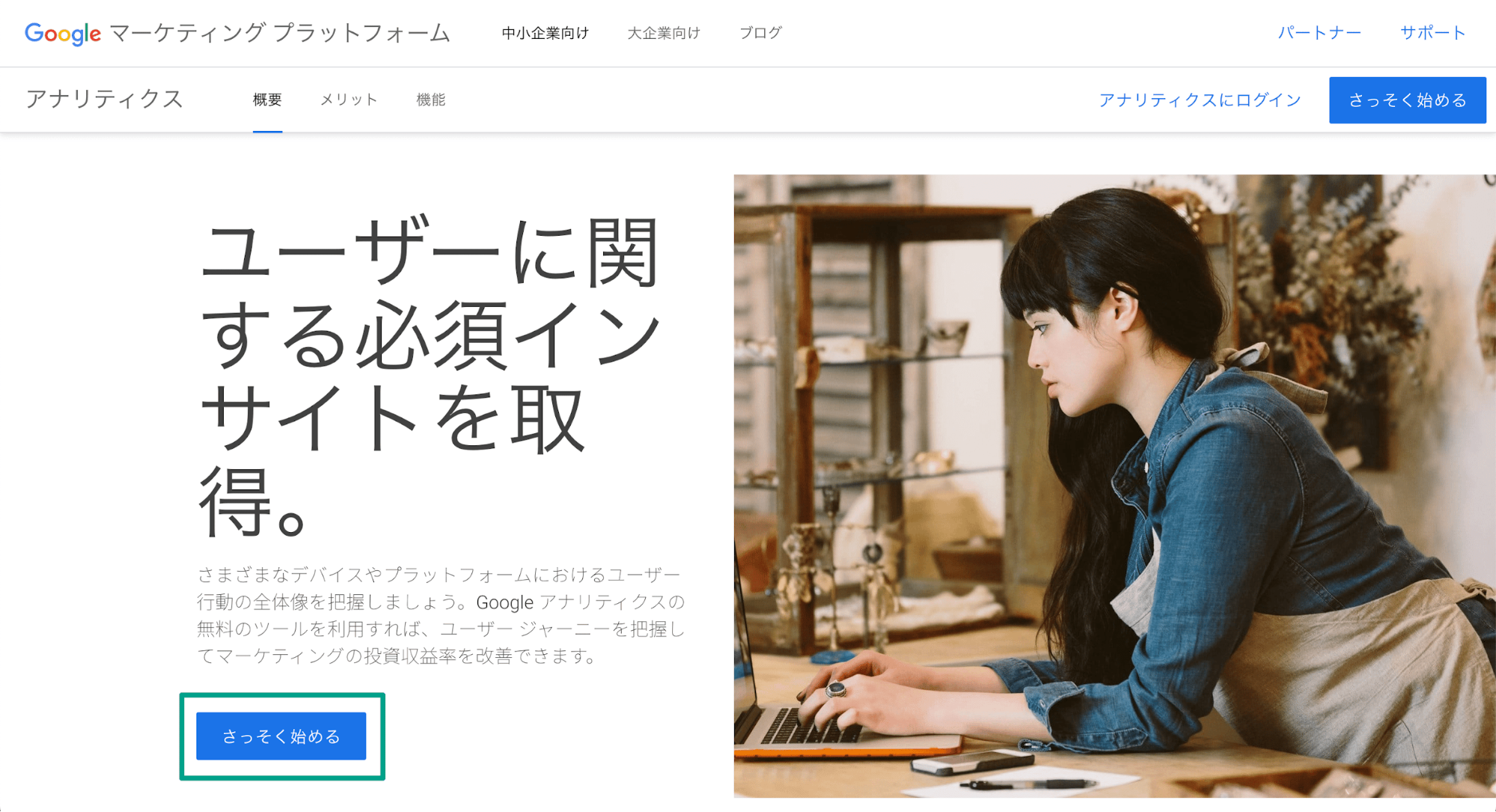
Googleアナリティクスのトップページにアクセスして「さっそく始める」ボタンをクリックします。

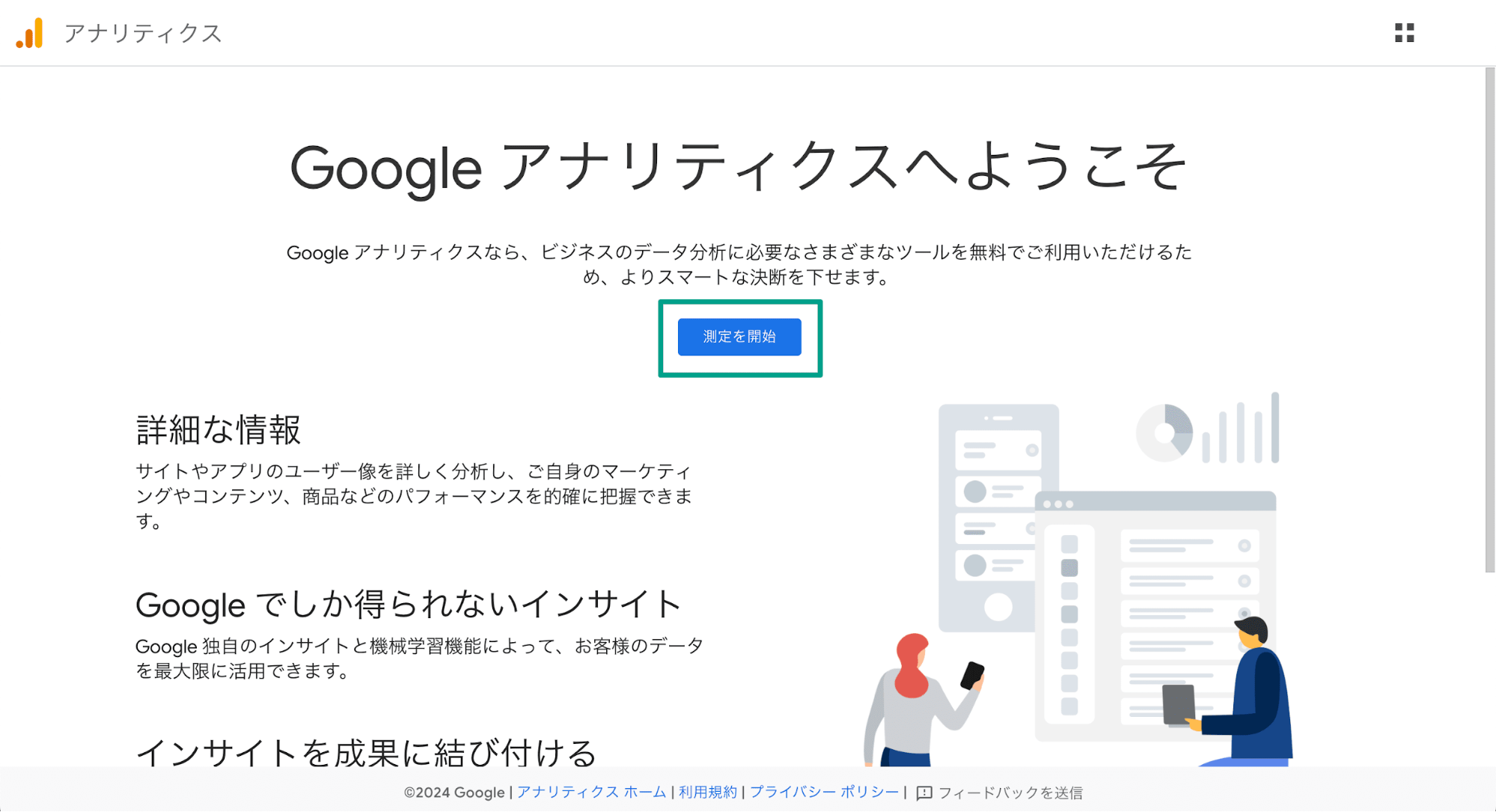
Googleアカウントにログインして、「測定を開始」ボタンをクリックします。

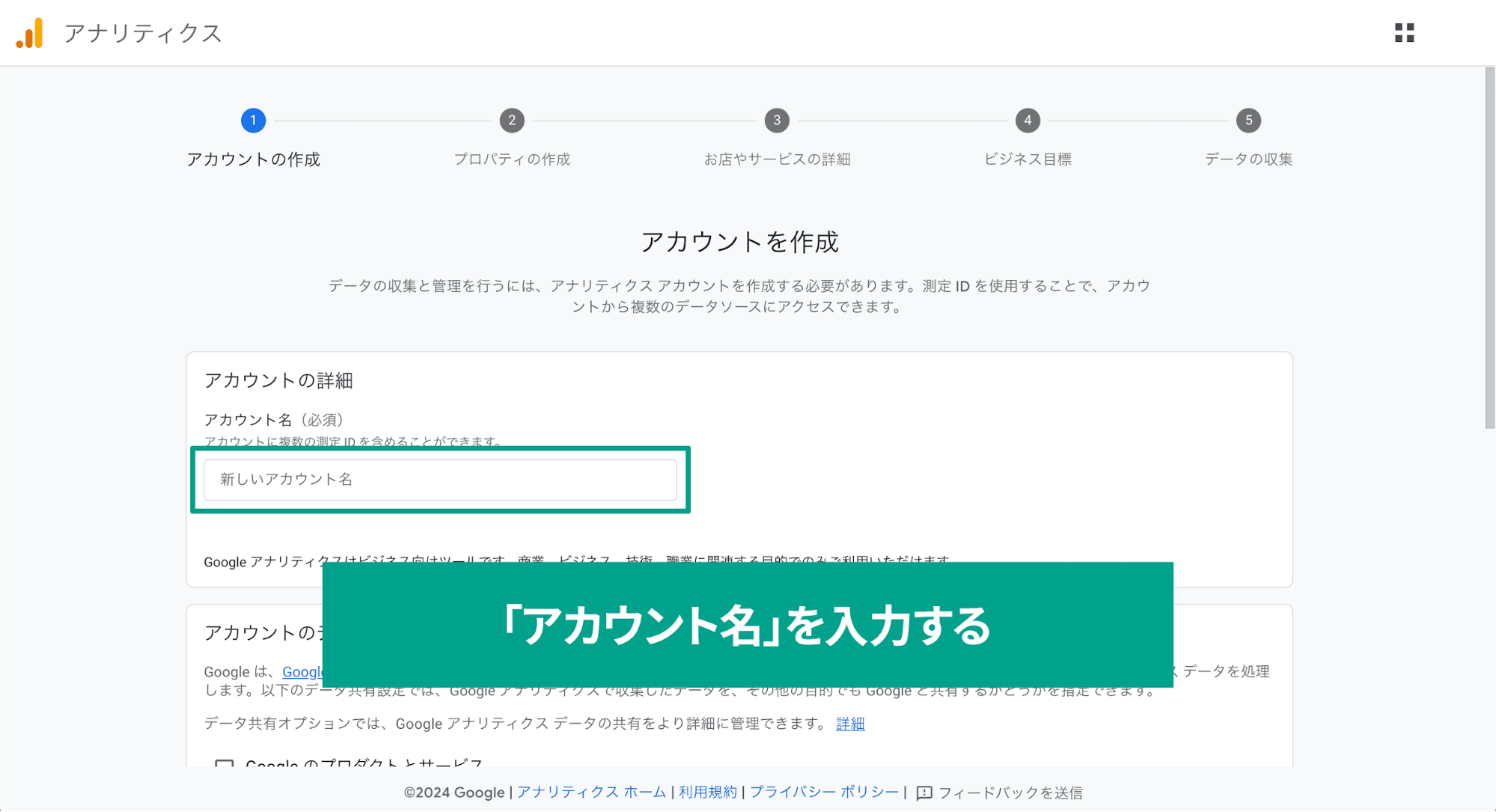
Googleアナリティクスのアカウント名を入力し、その下の「アカウントのデータ共有設定」を設定します。
設定したら、「次へ」ボタンから次に進みます。

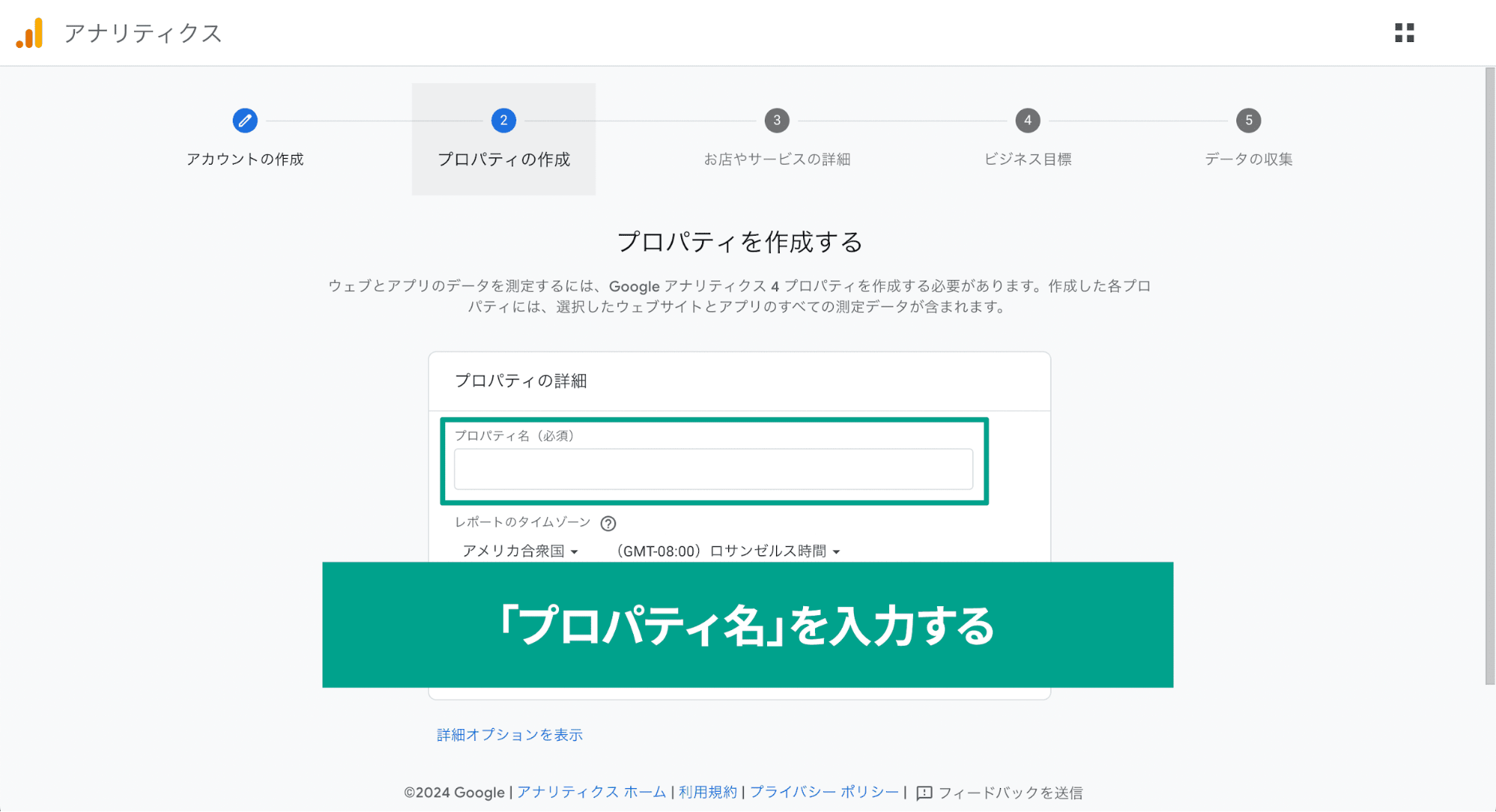
次は「プロパティの設定」です。
プロパティというのは、解析する対象サイトを入れておくフォルダのようなものです。
解析したいウェブサイト名を入力しておけば問題ありません。
今回は「Drupalテスト」と入力しておきます。

また、日本国内のサイトの解析をするのであれば、「レポートのタイムゾーン」を日本にして、「通貨」を「日本円 (JPY)」に変更します。
次に「ビジネスの説明」に回答します。
「業種」と「ビジネスの規模」を選択しましょう。

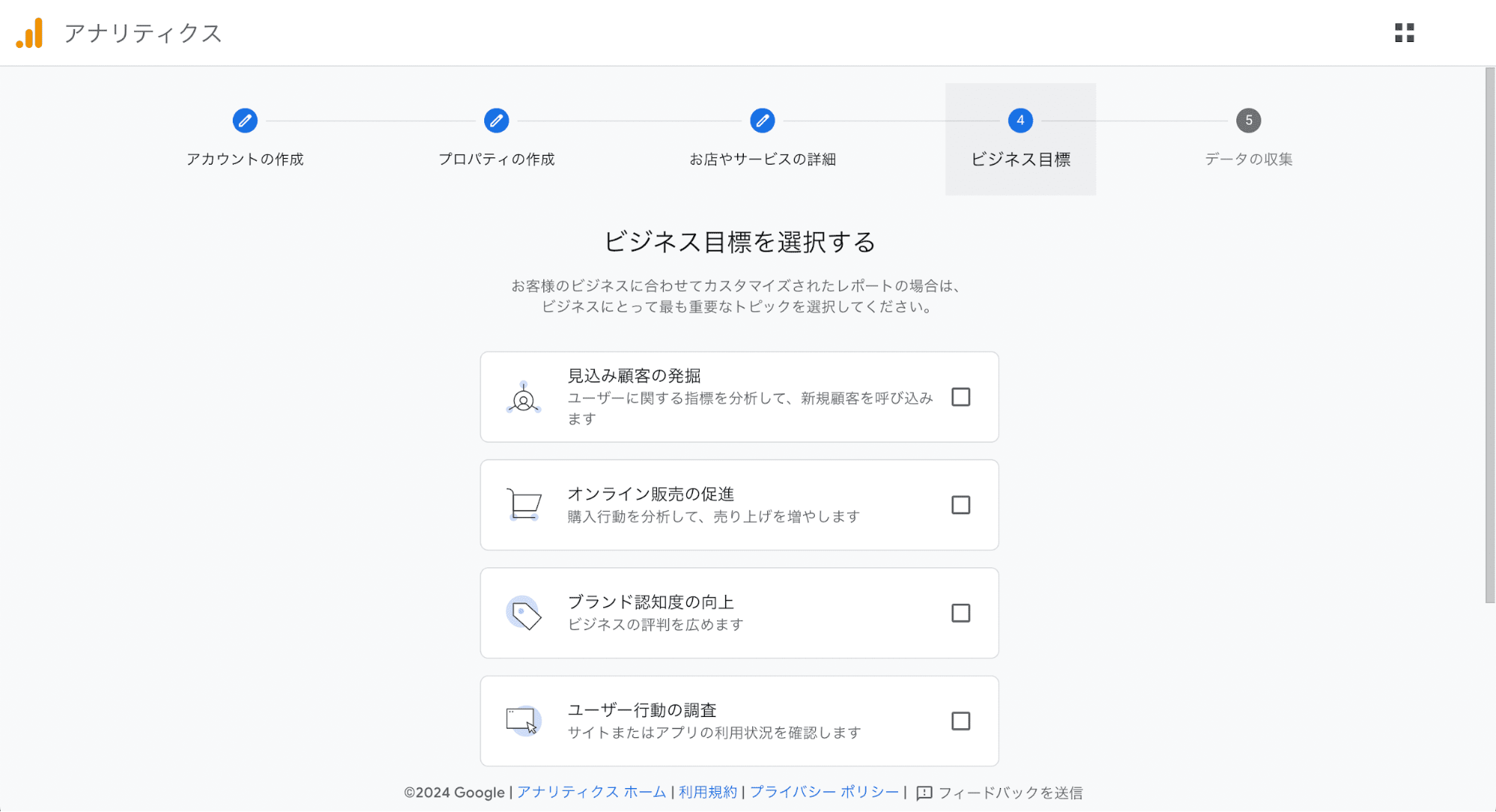
次は「ビジネス目標」です。
複数選択も可能なので、Googleアナリティクスを使って実現したいことを選択しましょう。

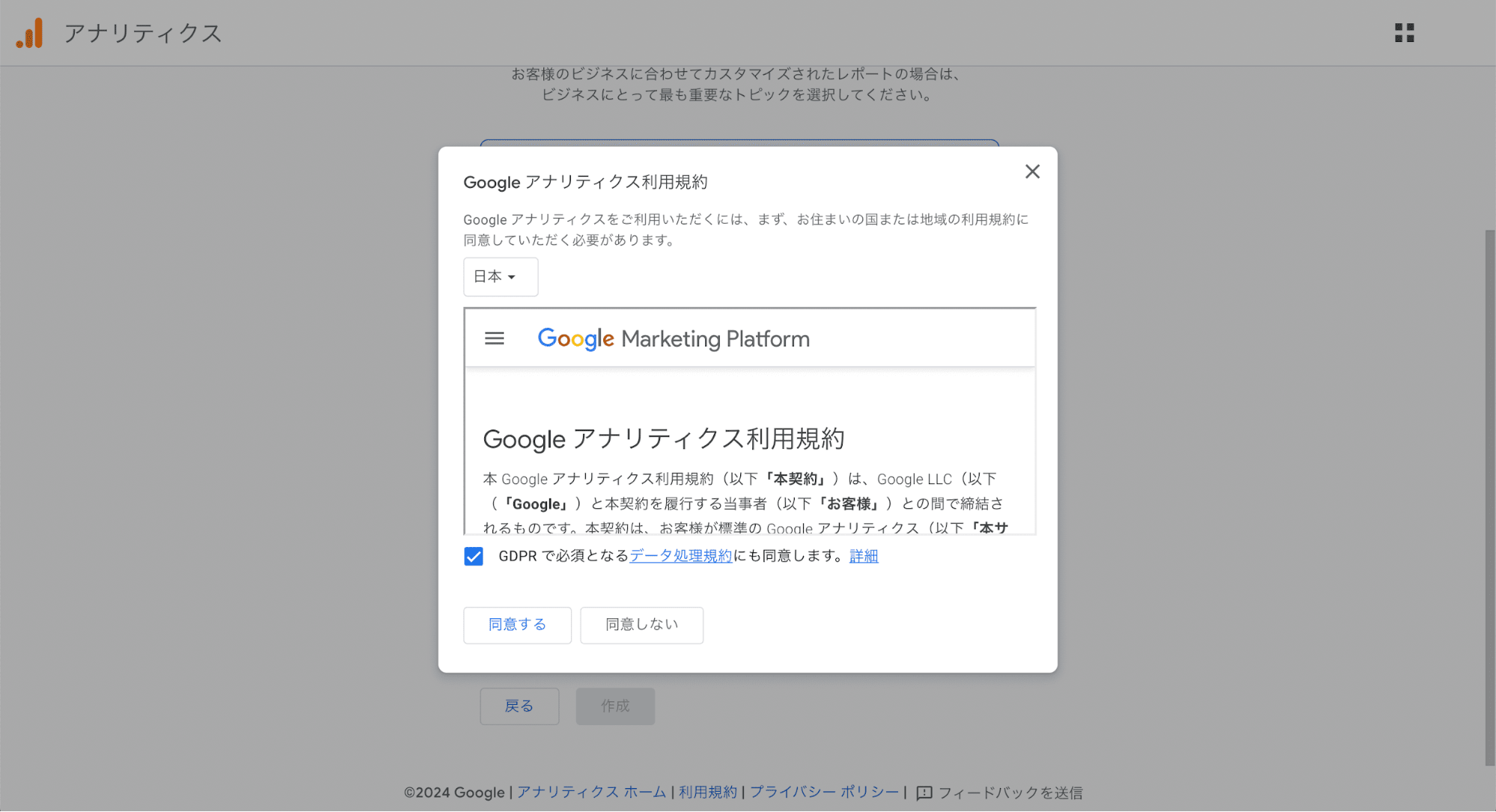
最後に利用規約に同意します。

これでGoogleアナリティクスのアカウント登録が完了しました。
ストリームの作成
アカウント作成ができたら、今度はストリームを作成します。
ストリームというのは、データを収集したい対象のウェブサイトやアプリと1対1で紐付けるためのものです。
会社のコーポレートサイトと採用サイト、サービスサイトなど複数のサイトがある場合は、会社のプロパティの中に、各サイトごとのストリームを作成して管理します。
- ○○会社(プロパティ)
- コーポレートサイト(ウェブストリーム)
- 採用サイト(ウェブストリーム)
- サービスサイト(ウェブストリーム)
- サービスアプリ(アプリストリーム)
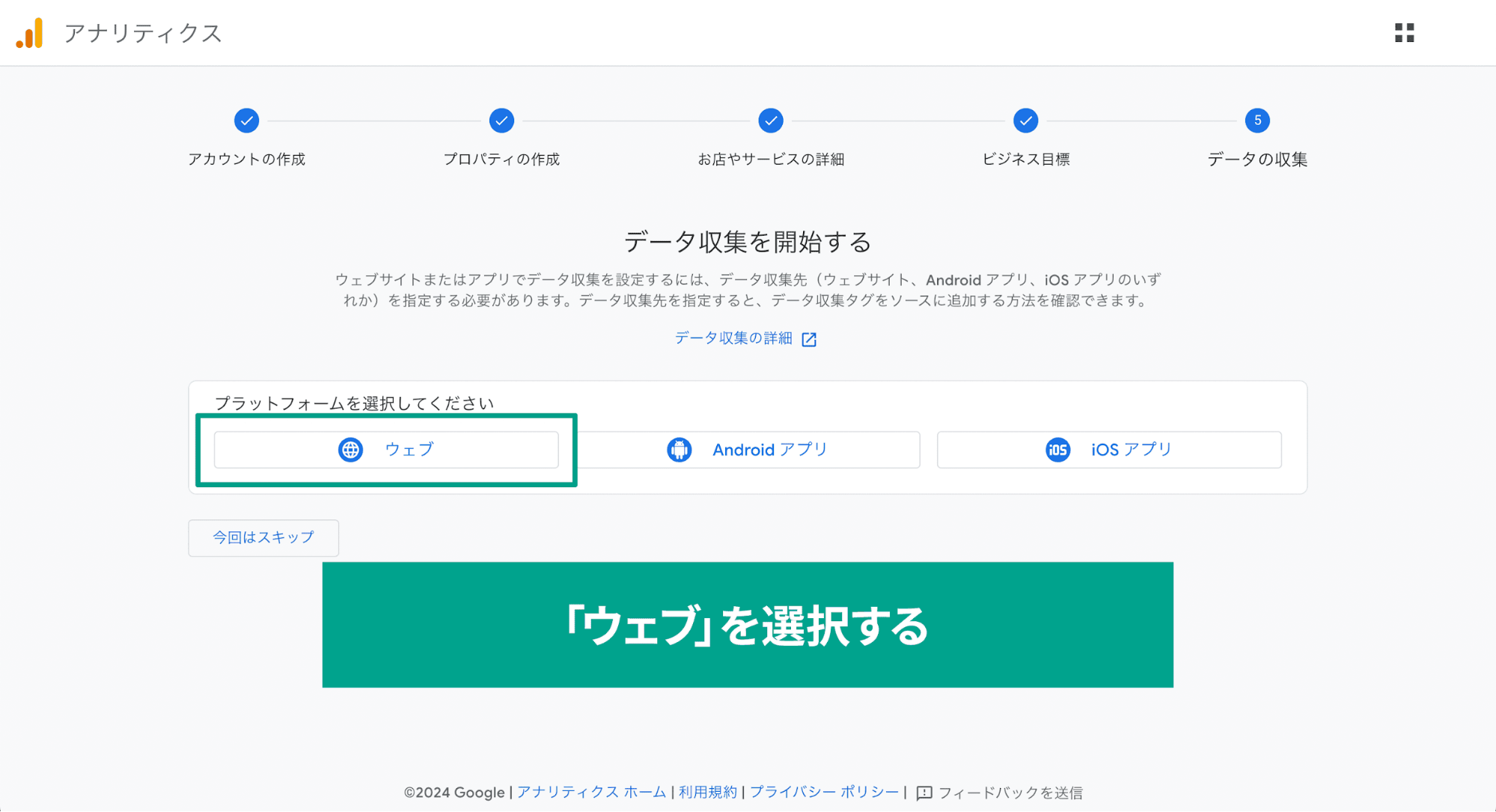
Googleアナリティクスを導入するプラットフォームの選択をすればいいので、今回は「ウェブ」を選択します。

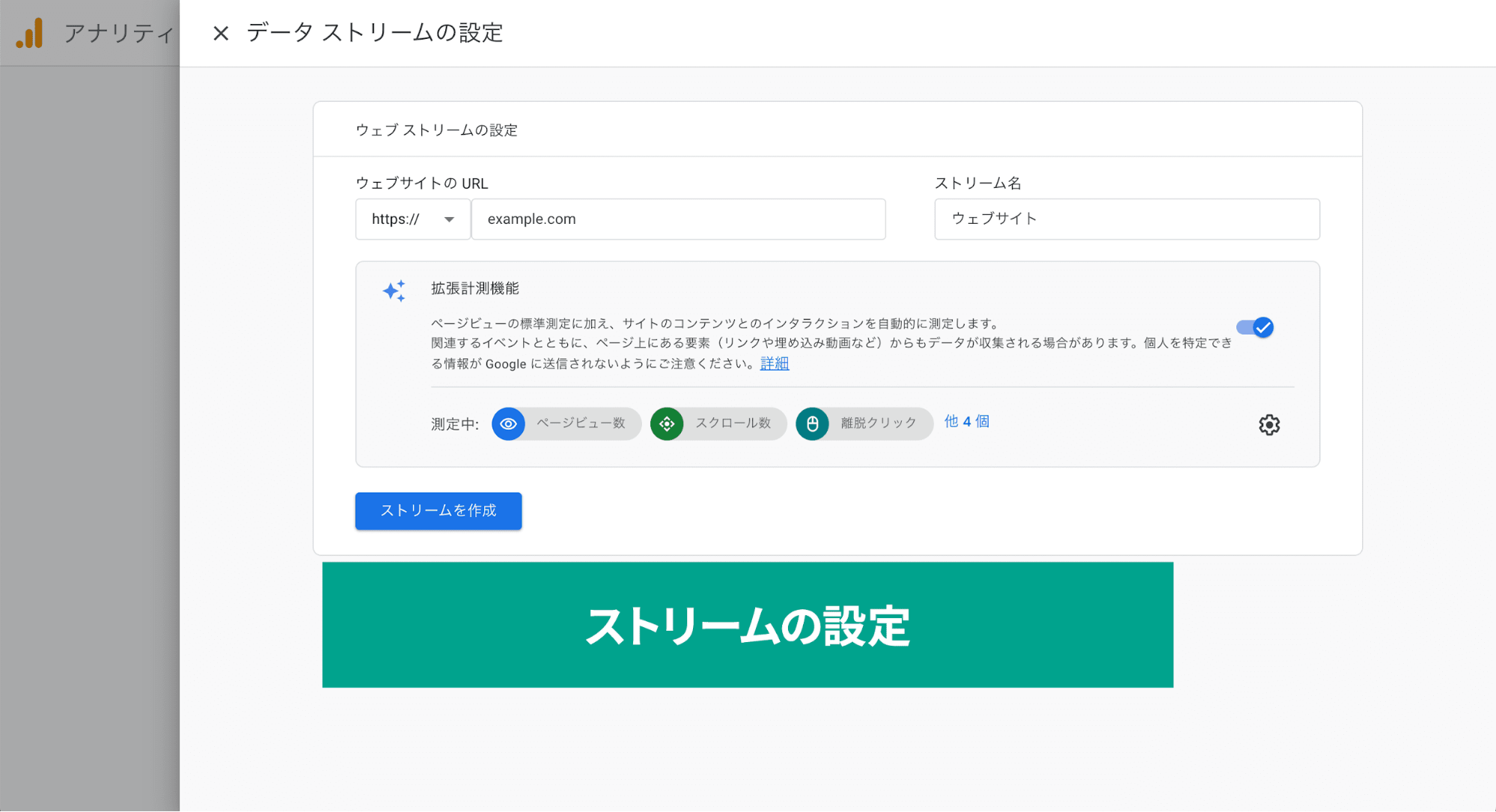
「ウェブサイトのURL」と「ストリーム名」を入力して「ストリームを作成」ボタンを押すだけで作成できます。

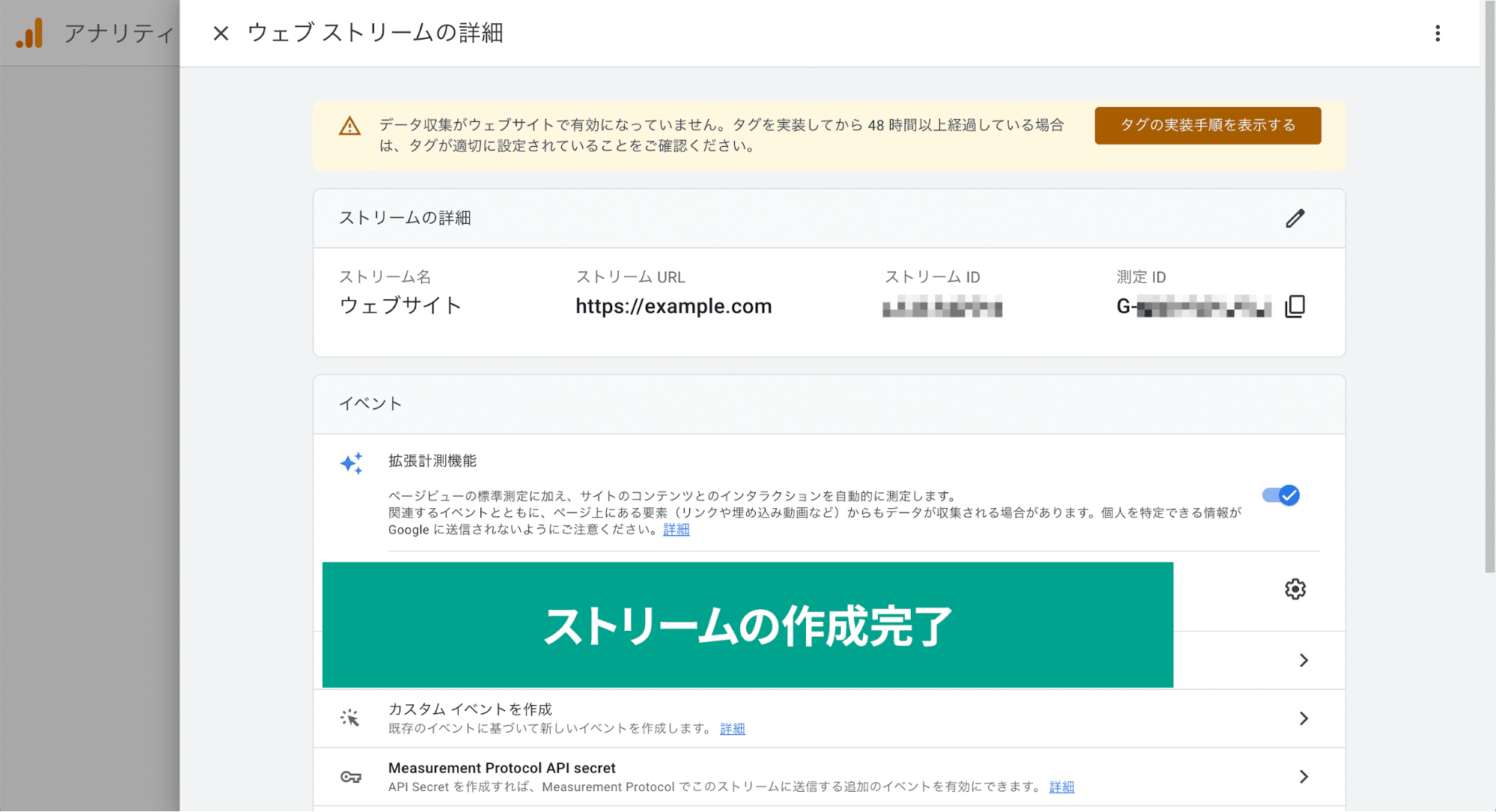
作成すると、「ストリームID」と「測定ID」が発行されます。
この測定IDは、後ほどGoogle タグマネージャーと連携するために使用します。

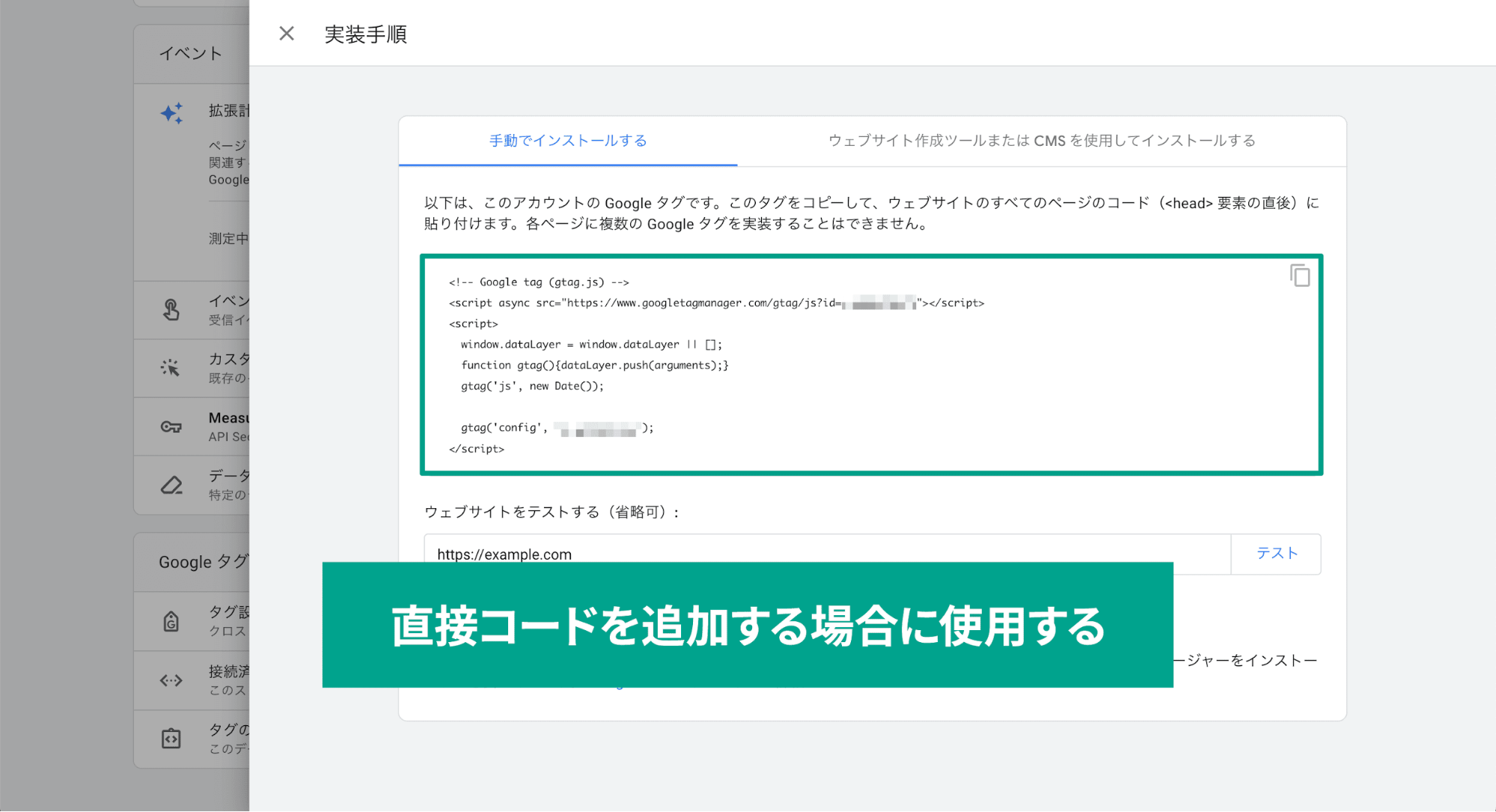
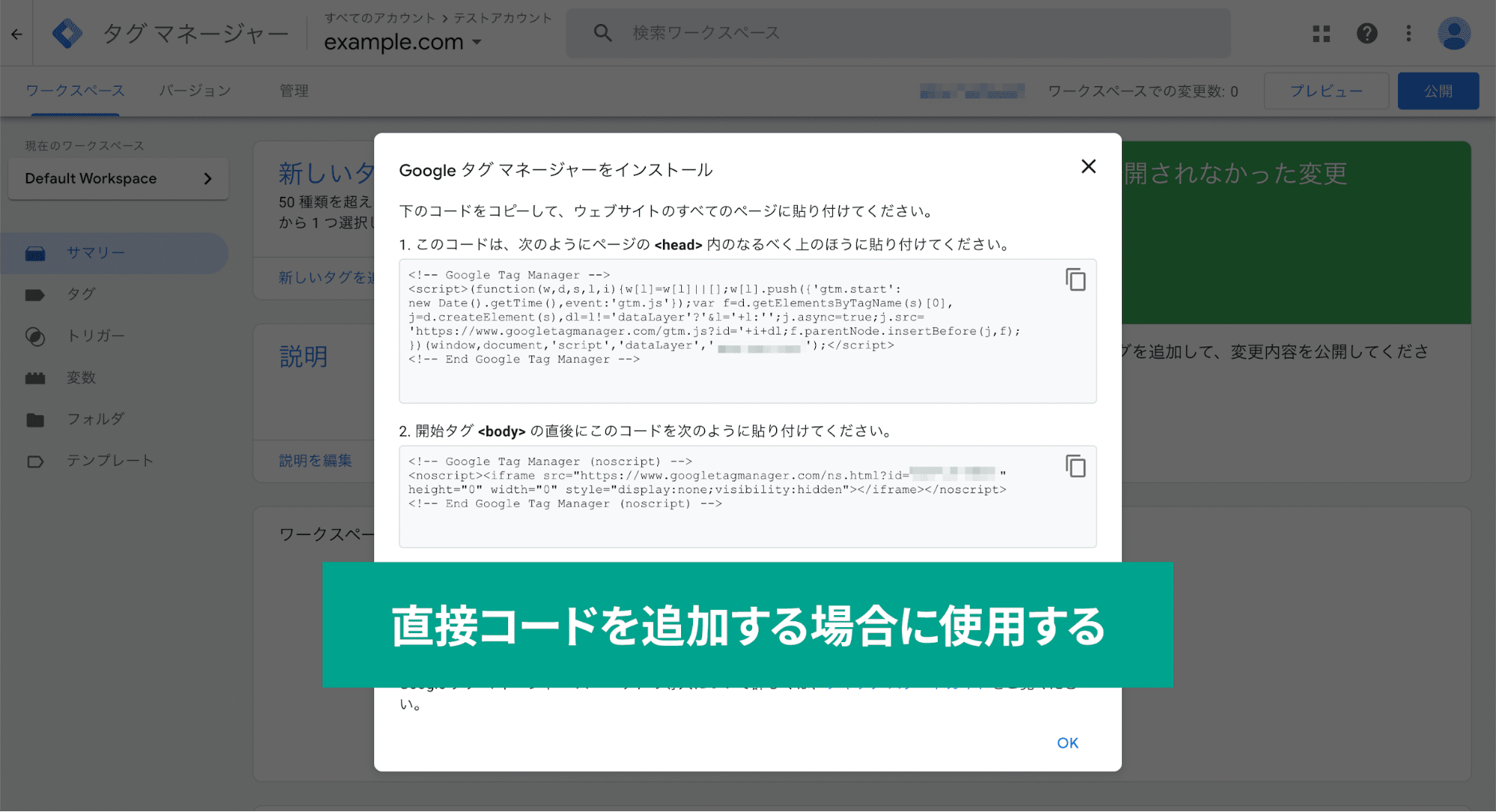
もしGoogle タグマネージャーを使わずに、直接コードを貼り付けたい場合は、画面下部の「タグの実装手順を表示する」メニューを選択すると、手動でインストールするためのコードが表示されます。

このコードを<head>タグ内に追加すれば、Google タグマネージャーを使わずにインストールできます。
Google タグマネージャーの準備
Google タグマネージャーのアカウント作成
次にGoogle タグマネージャーのアカウントを作成しましょう。
Google タグマネージャーのトップページに移動し、「無料で利用する」ボタンをクリックしてアカウントを作成します。

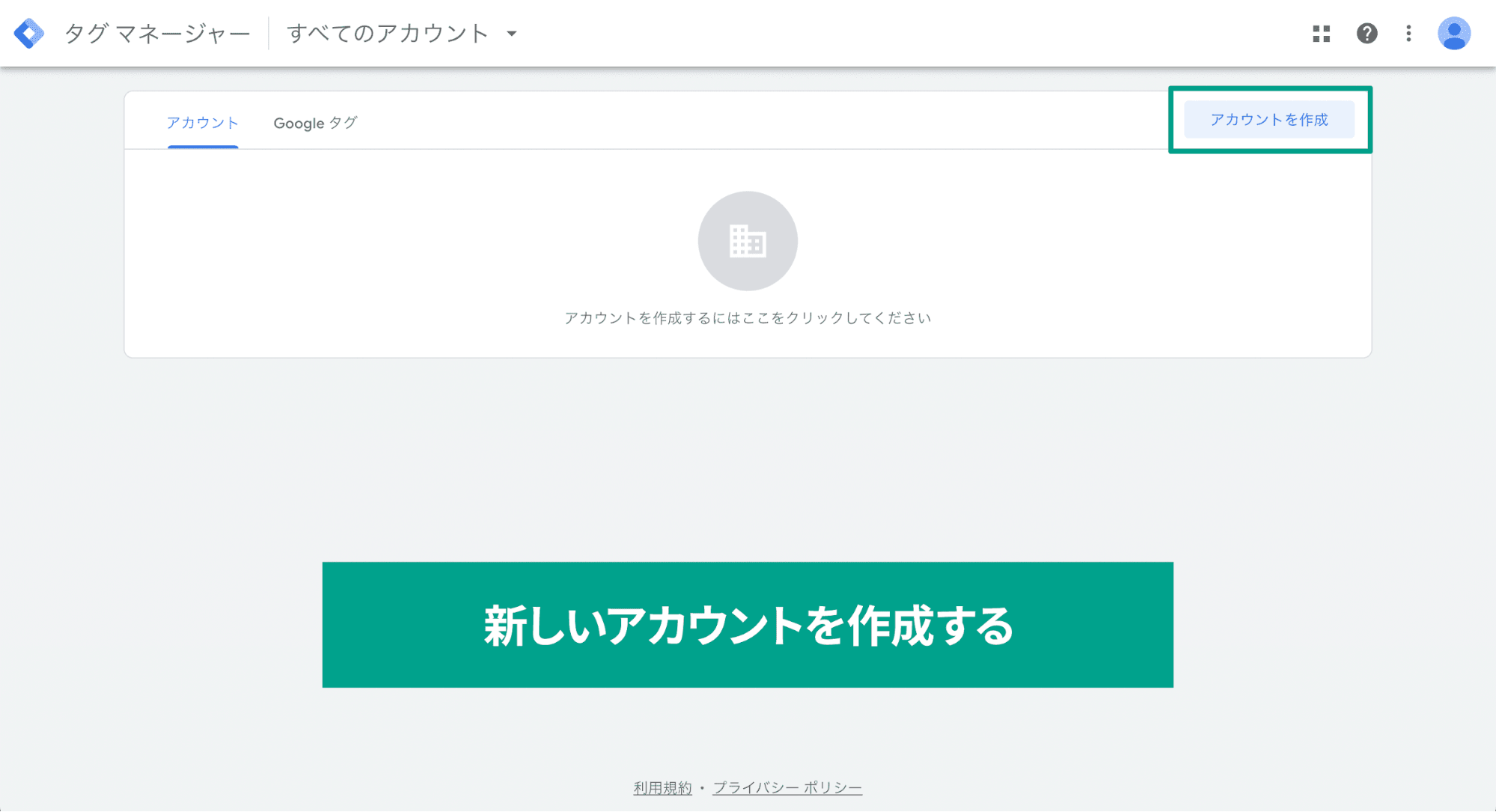
Googleアカウントにログインすると、下記の画面が表示されます。
「アカウントを作成」ボタンをクリックして、まずはGoogle タグマネージャーのアカウントを作成します。

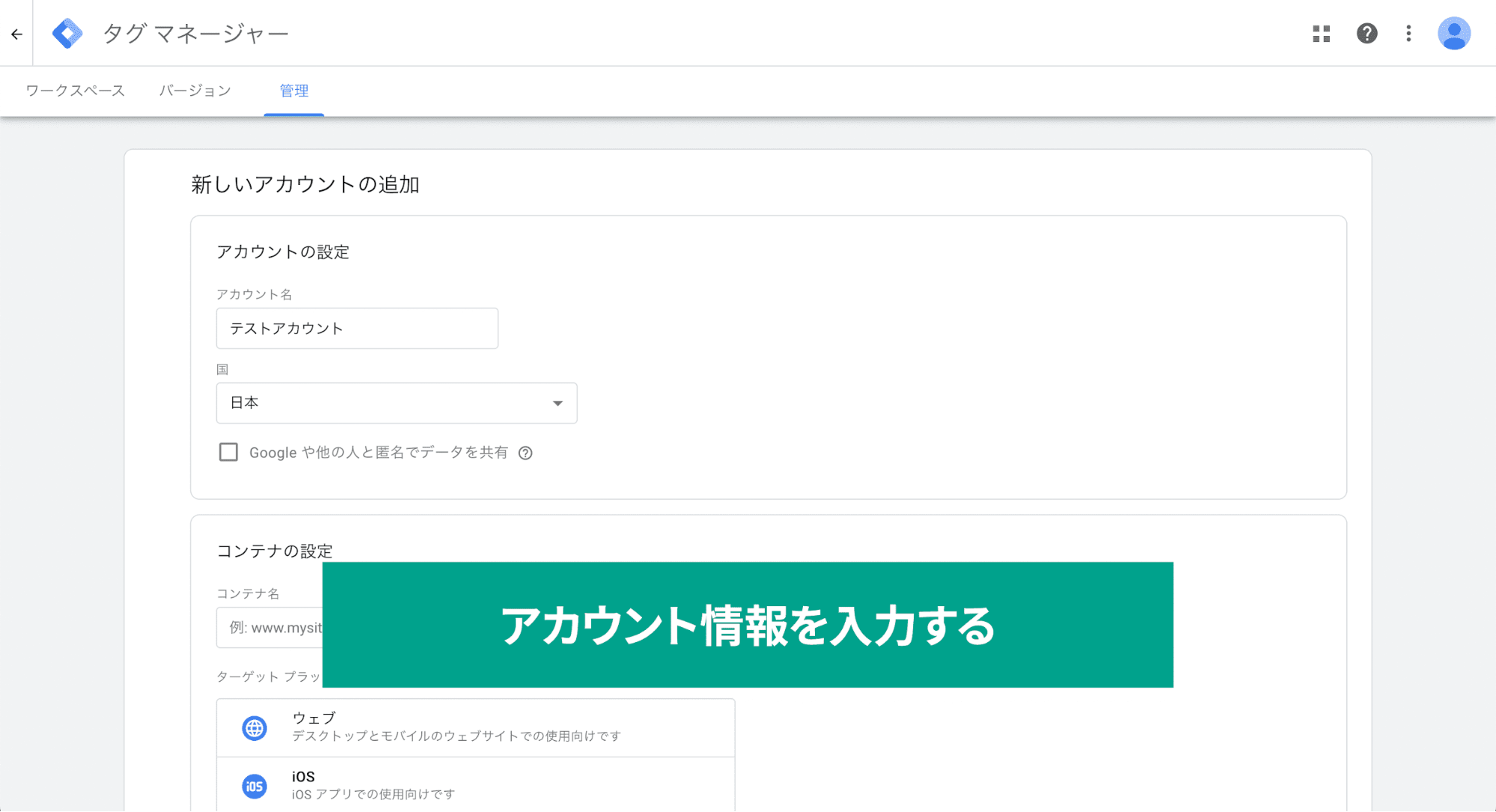
まずは「アカウント名」と「国」を入力します。

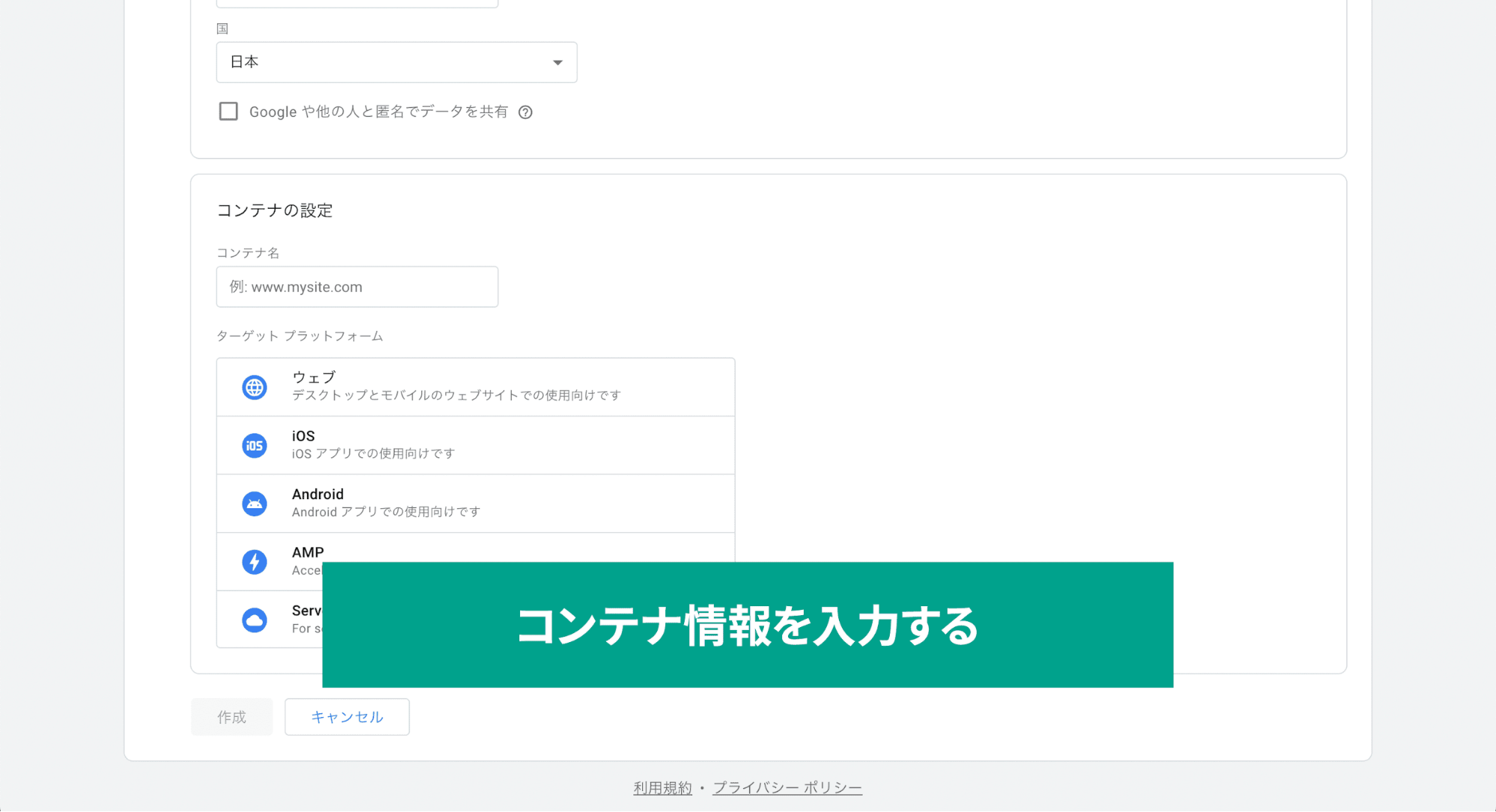
下の方には「コンテナ」情報を入力する場所があります。
コンテナはGoogleアナリティクスのストリームに近い概念で、Google タグマネージャーを設定したいウェブサイトと1対1の関係になります。
あとでどのサイトか分かりやすいように、「コンテナ名」にはURLを入力しておくのがオススメです。
また、「ターゲットプラットフォーム」は「ウェブ」を選択しておきましょう。

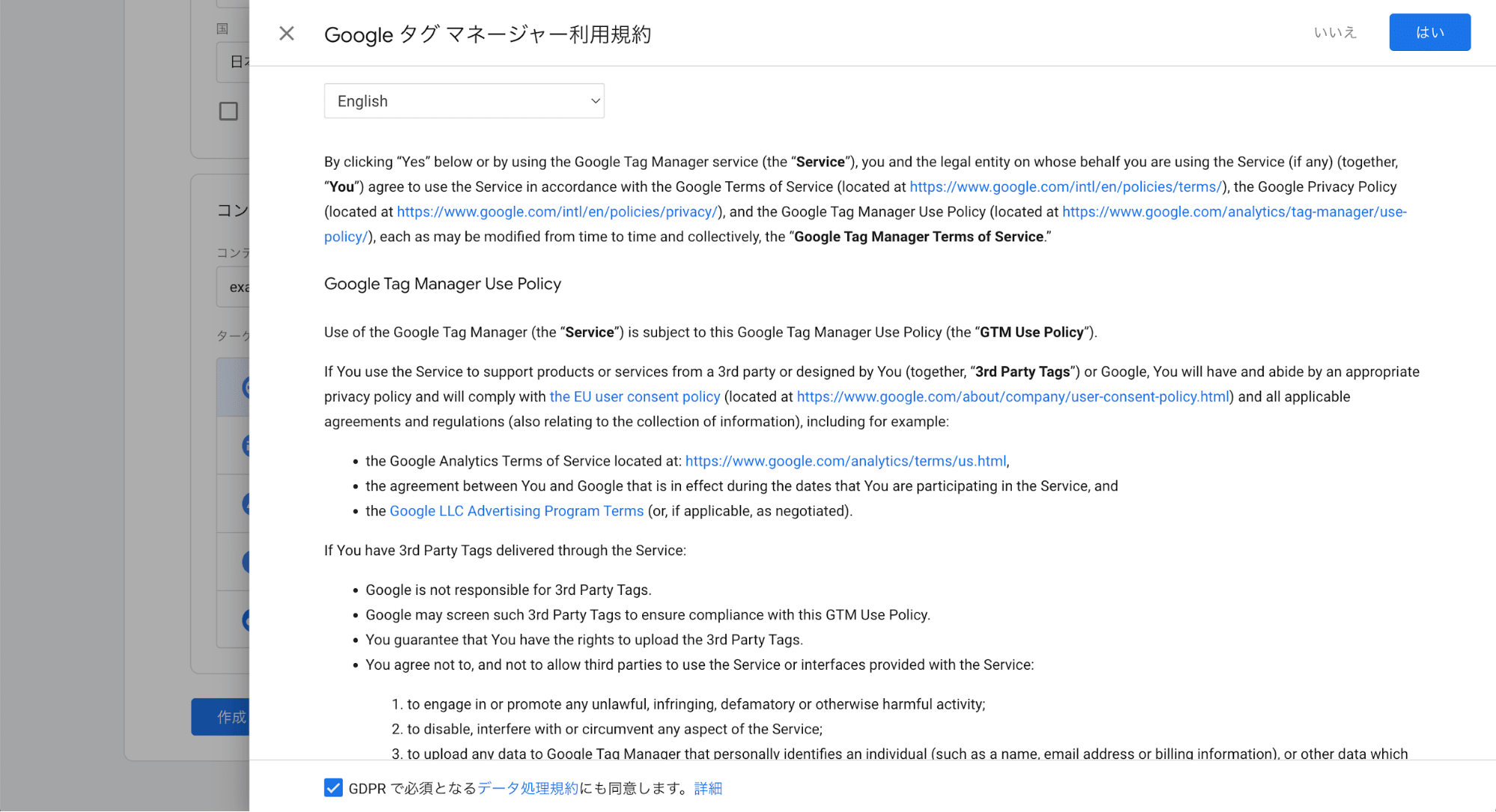
入力して「作成」ボタンをクリックすると、利用規約が表示されるので、右上の「はい」を押して同意します。

これでGoogle タグマネージャーのアカウントとコンテナが作成できました。
作成後の画面で「Google タグマネージャーをインストール」モーダルが表示されます。
指示に従ってこのコードをウェブサイトに入力すると、インストールできるのですが、今回はDrupalのモジュールを使用してインストールするため、何もせずモーダルは閉じておきましょう。

コードの代わりに、Google タグマネージャーの[ワークスペース]に表示されている「GTM」から始まるGTM-IDをDrupalの管理画面で使用します。
後で必要になったときに使えるように、コピーするか、場所を覚えておくようにしましょう。

Google タグマネージャーでGoogleアナリティクスのタグを追加
ここからはGoogle タグマネージャーに、Googleアナリティクスのタグを追加します。
Google タグマネージャーの[ワークスペース]にある左サイドバーの[タグ]をクリックして、タグ一覧ページに移動します。
一覧ページに移動したら、右上にある「新規」ボタンをクリックします。

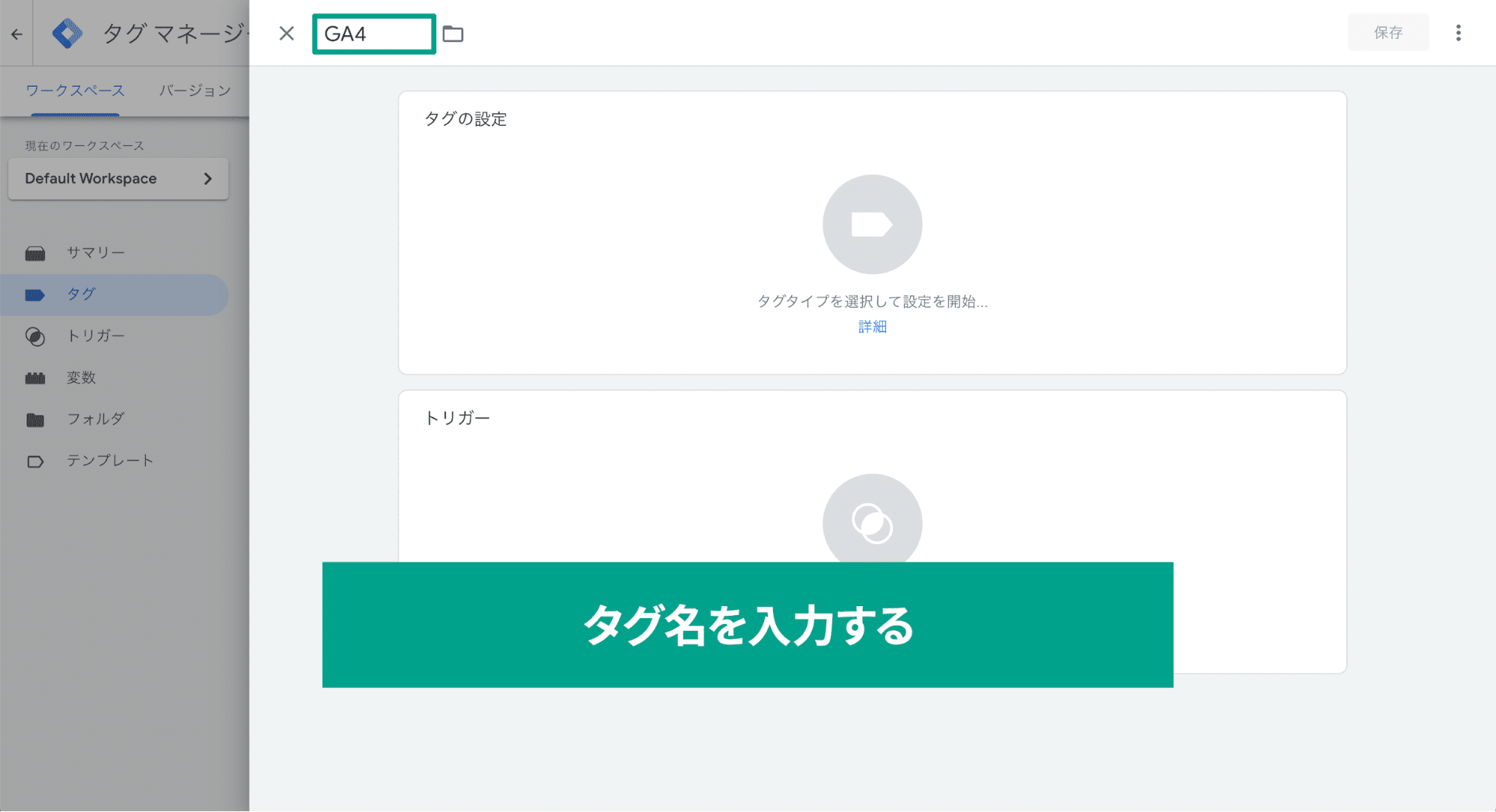
「タグ」と「トリガー」を設定できる画面になります。
タグの名前は分かりやすいように「GA4」としておきましょう。

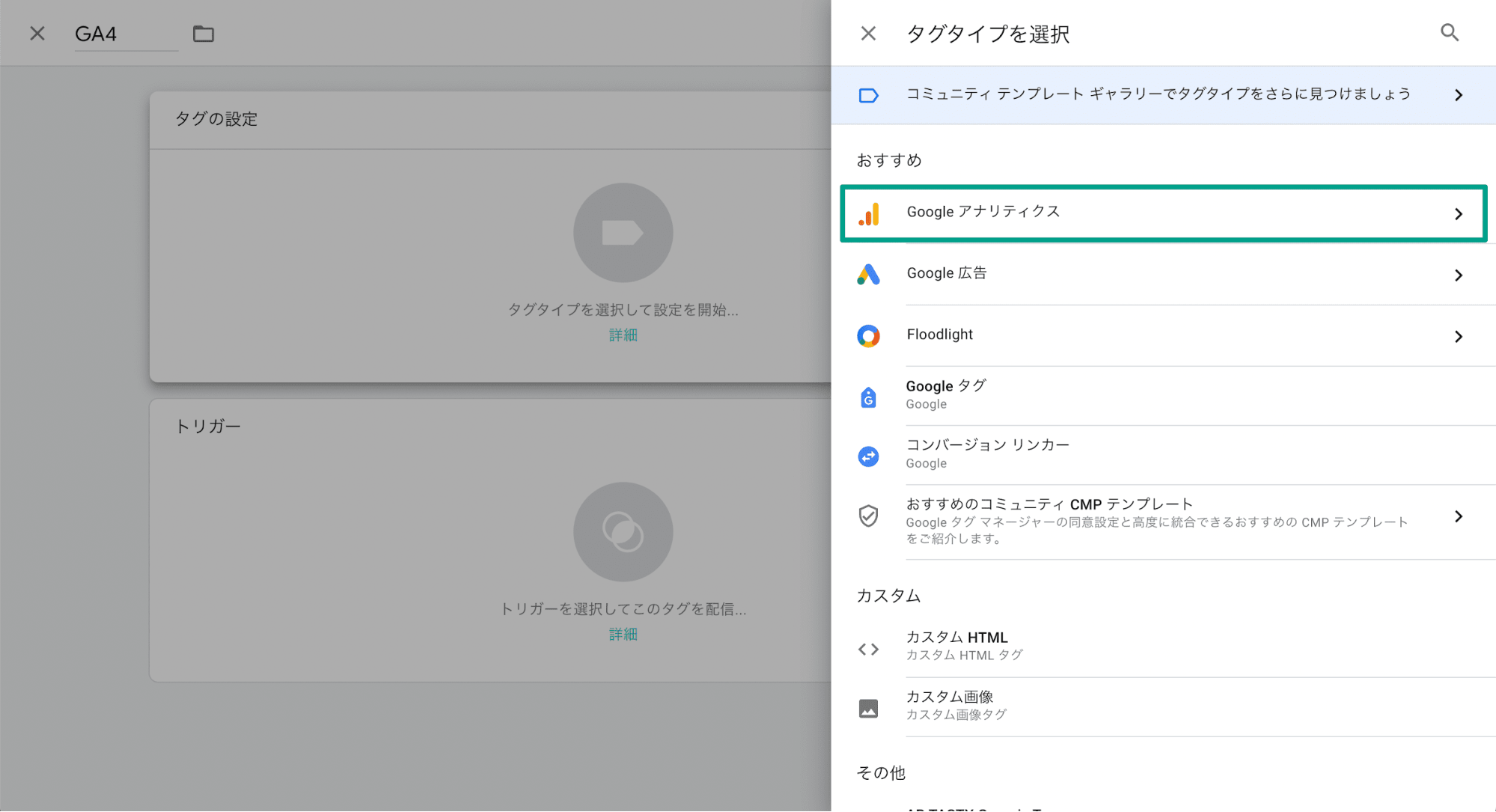
「タグの設定」エリアをクリックすると、タグタイプを選択するメニューが開きます。
この中から、まずは「Googleアナリティクス」を選択します。

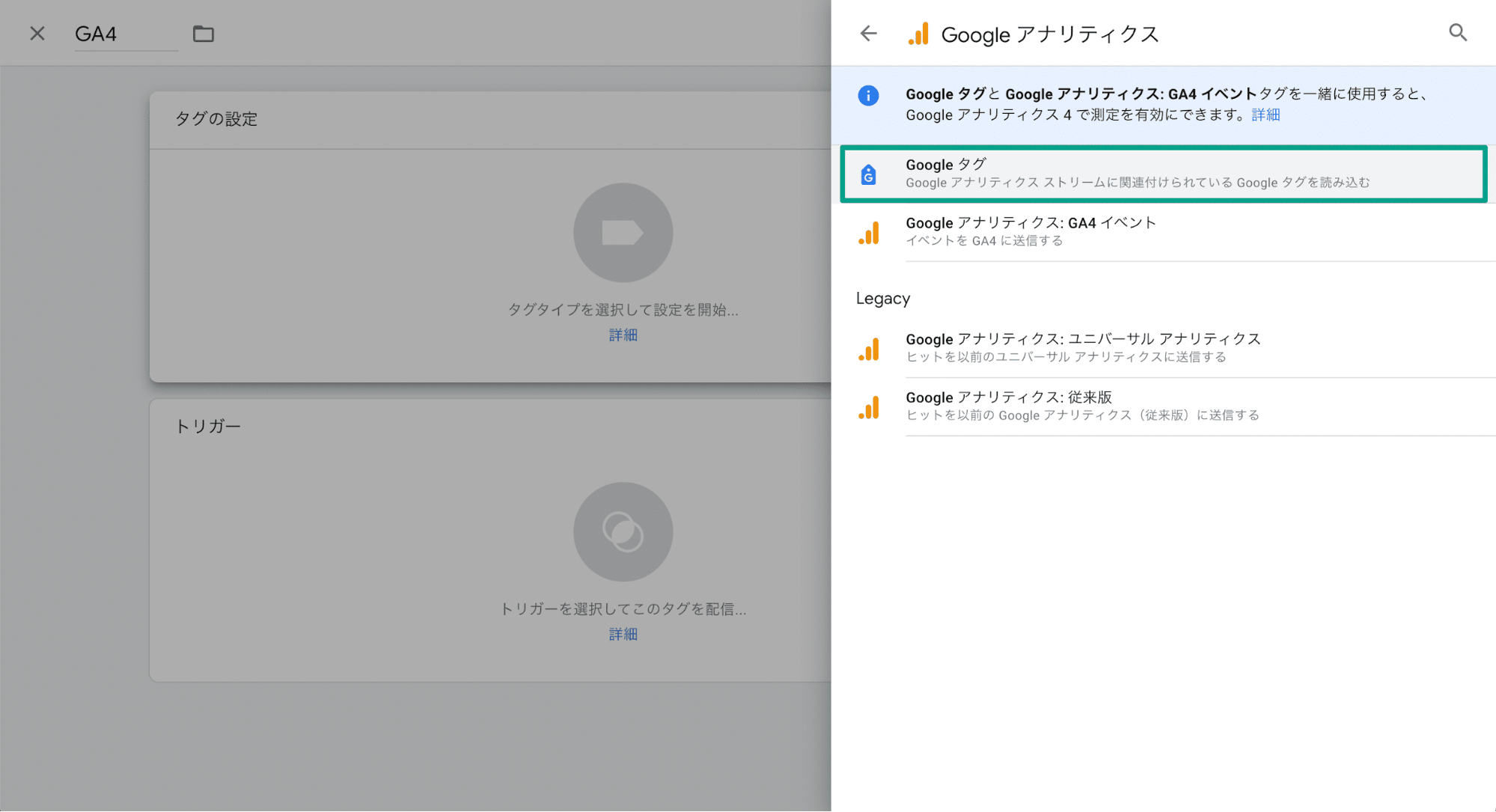
次に、「Google タグ」を選択します。
ちなみに、少し古いバージョンのGoogle タグマネージャーでは「Google analytics: GA4 設定」という項目がありましたが、現在は変わって「Google タグ」になっています。

タグが追加されたので、あとは先ほど登録したGA4の「測定ID」をペーストしましょう。
「GTM-」から始まるIDではなく、Googleアナリティクスの「G-」から始まる「測定ID」の方なので、間違えないように注意しましょう。

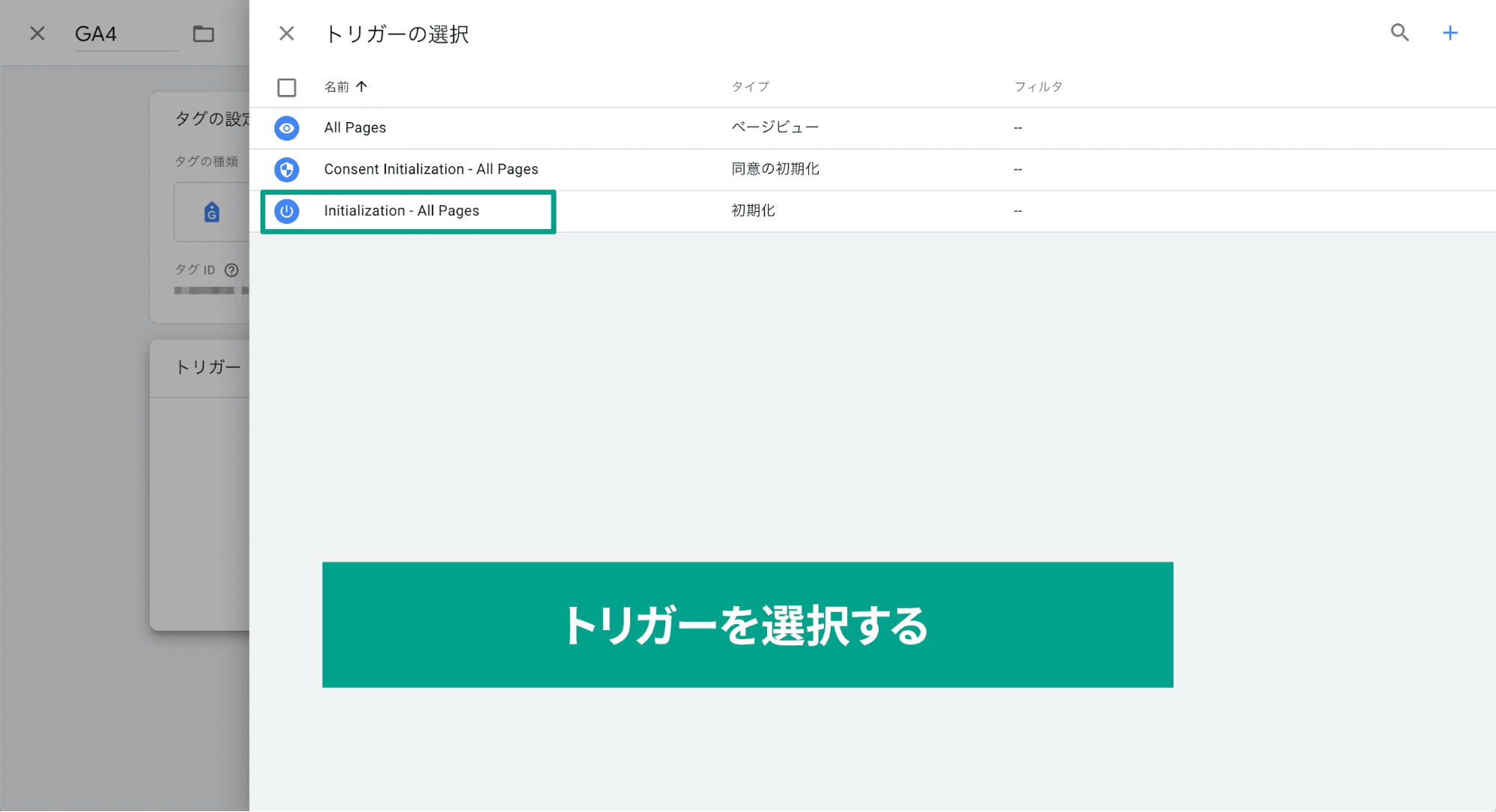
タグを設定できたら、次は「トリガー」エリアをクリックして、トリガーを選択します。

トリガーは「Initialization - All Pages(初期化)」を選択しましょう。
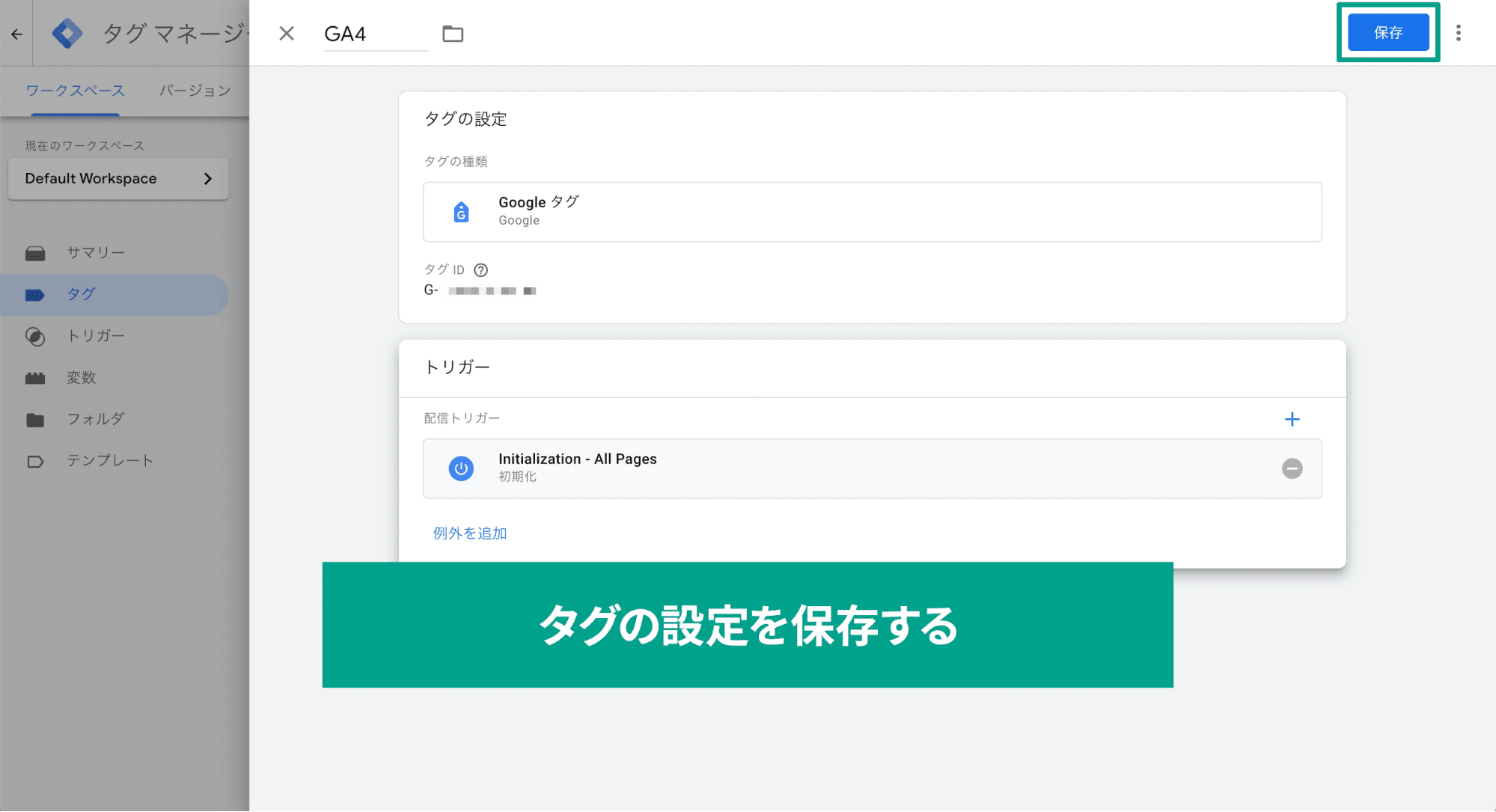
タグとトリガー両方が設定できたら、右上の「保存」ボタンを押して設定を保存します。

これでタグの設定は完了です。
タグの公開を行う
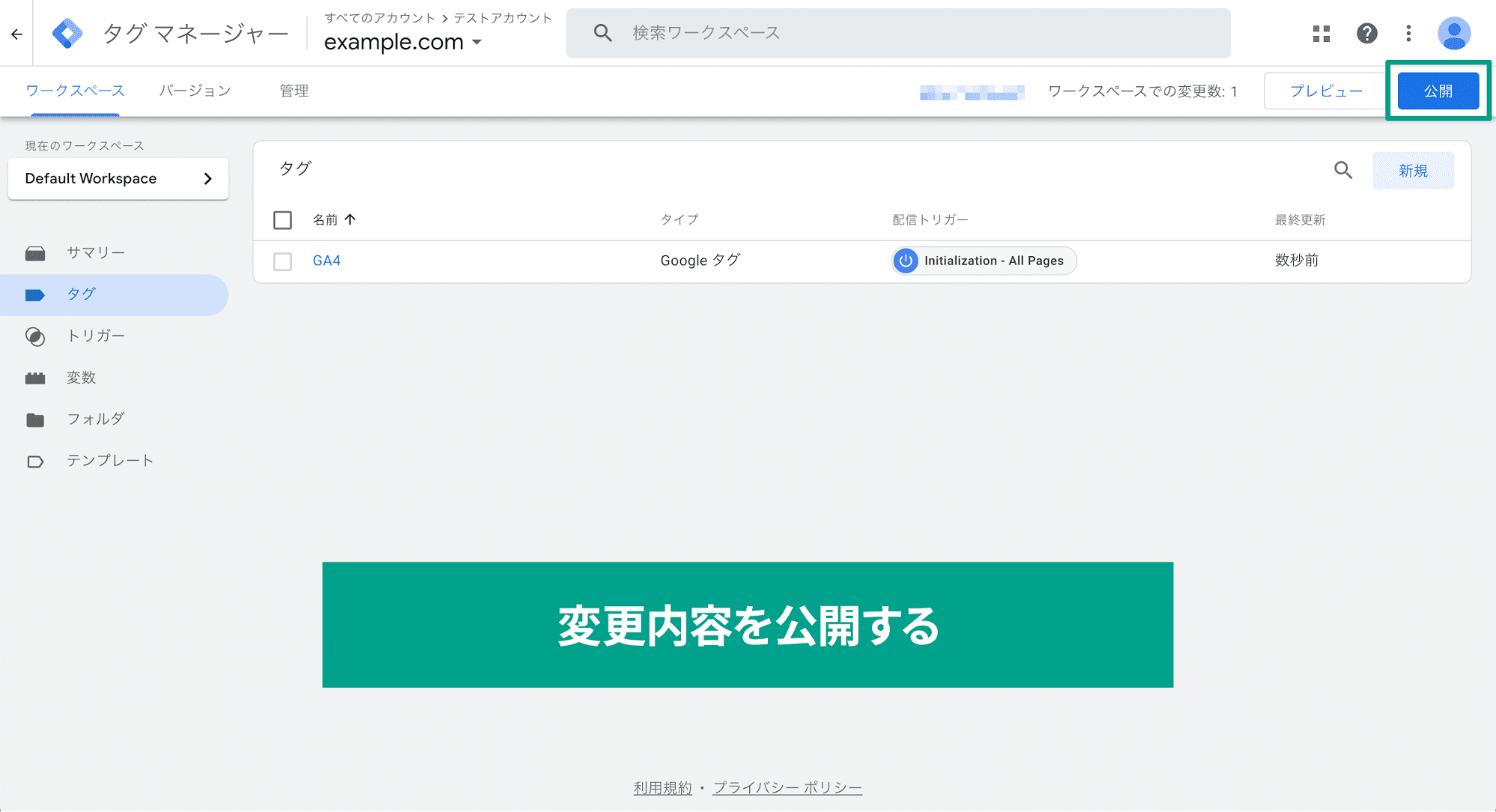
Google タグマネージャーは、タグを保存したあとに公開設定を別途行う必要があります。
公開するためには、ワークスペース右上の「公開」ボタンをクリックします。

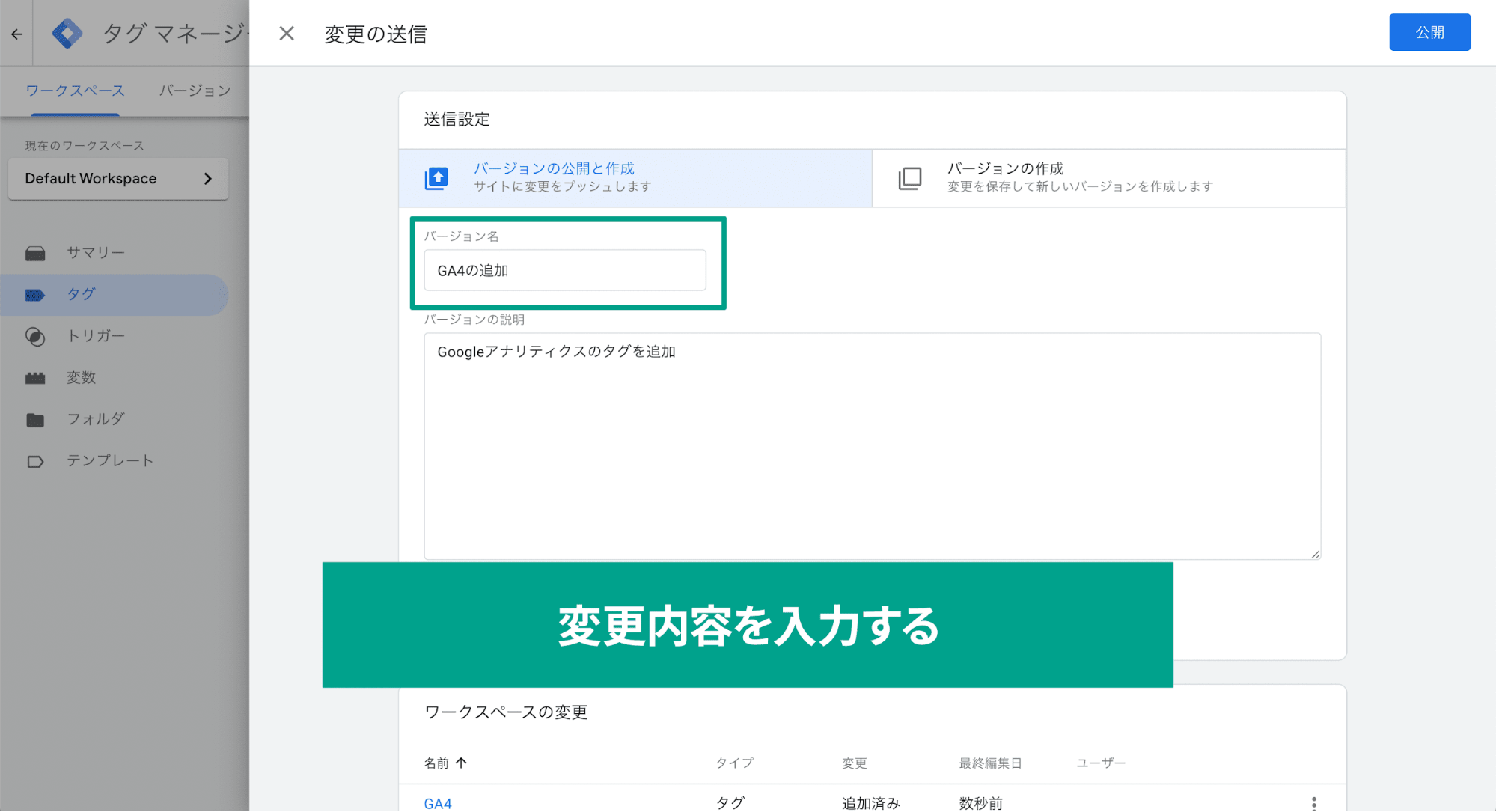
「バージョン名」と「バージョンの説明」を入力して「公開」ボタンをクリックしましょう。
バージョン名は、後から見返したときに何を行ったか分かるようにしておくと、今後タグが増えてきたときに管理がラクになります。
今回は「GA4の追加」にしておきます。

これで、Google タグマネージャーにGoogleアナリティクスの測定IDを設定できました。
あとはDrupalのサイト上にGoogle タグマネージャーを設定するだけです。
DrupalでGoogleTag Managerモジュールの設定
GoogleアナリティクスとGoogle タグマネージャーの設定が完了したので、あとはGoogle タグマネージャーとDrupalを連携します。
今回はソースコードを触らずに、「GoogleTag Manager」モジュールを使って設定してみます。
モジュールのインストール
まず、GoogleTag Manager モジュールをインストールしましょう。
モジュールページにアクセスして、ページ下にあるComposerのインストールコマンドを実行してインストールします。
管理画面からモジュールを有効化する
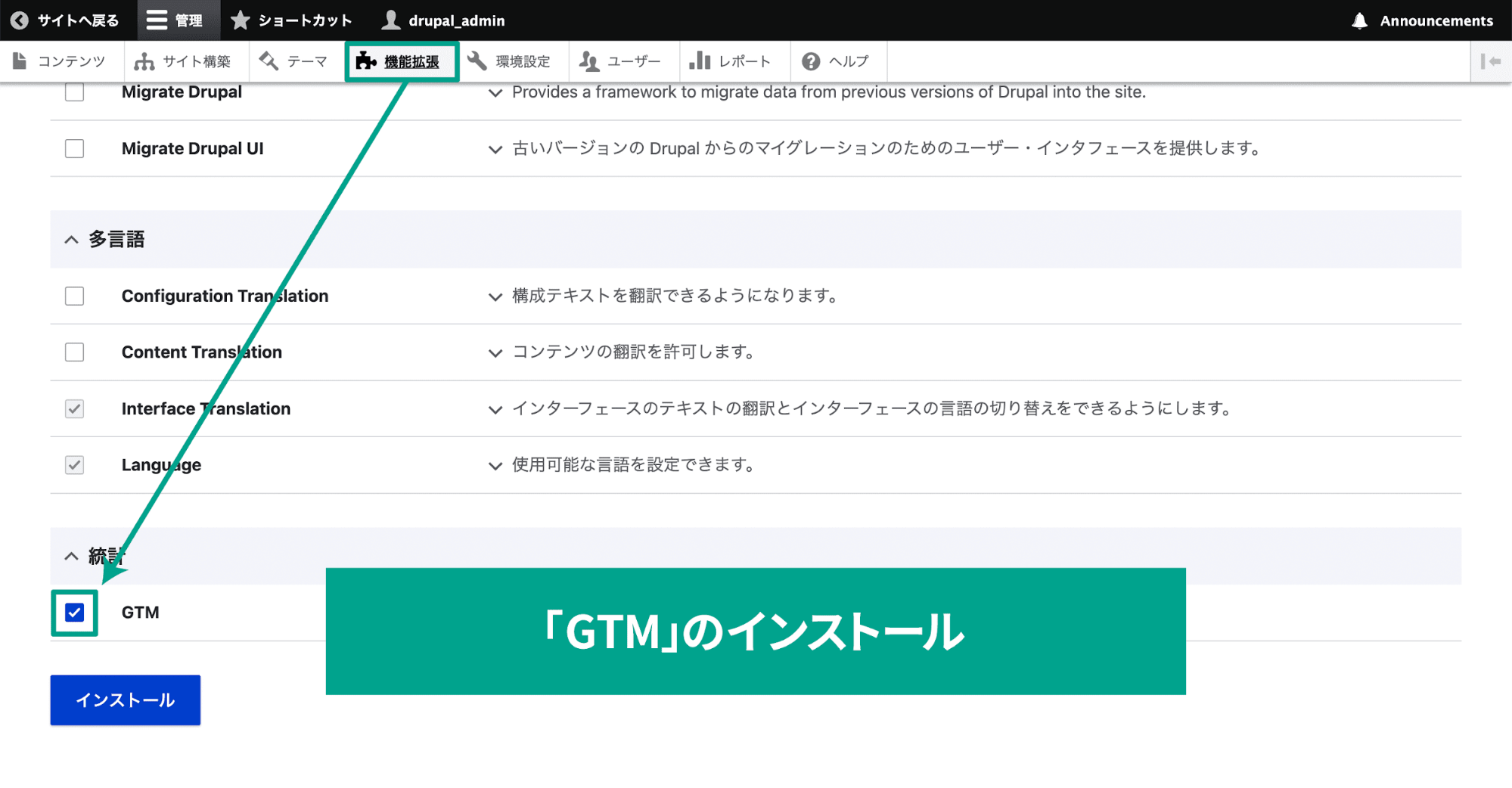
モジュールをインストールしたら、管理画面からそのモジュールを有効化します。Drupalの管理画面メニューの[管理]→[機能拡張]をクリックします。
モジュールをインストールしていると、「GTM」が追加されているので、チェックを入れてページ最下部の「インストール」をクリックすれば完了です。

Google タグマネージャーの設定
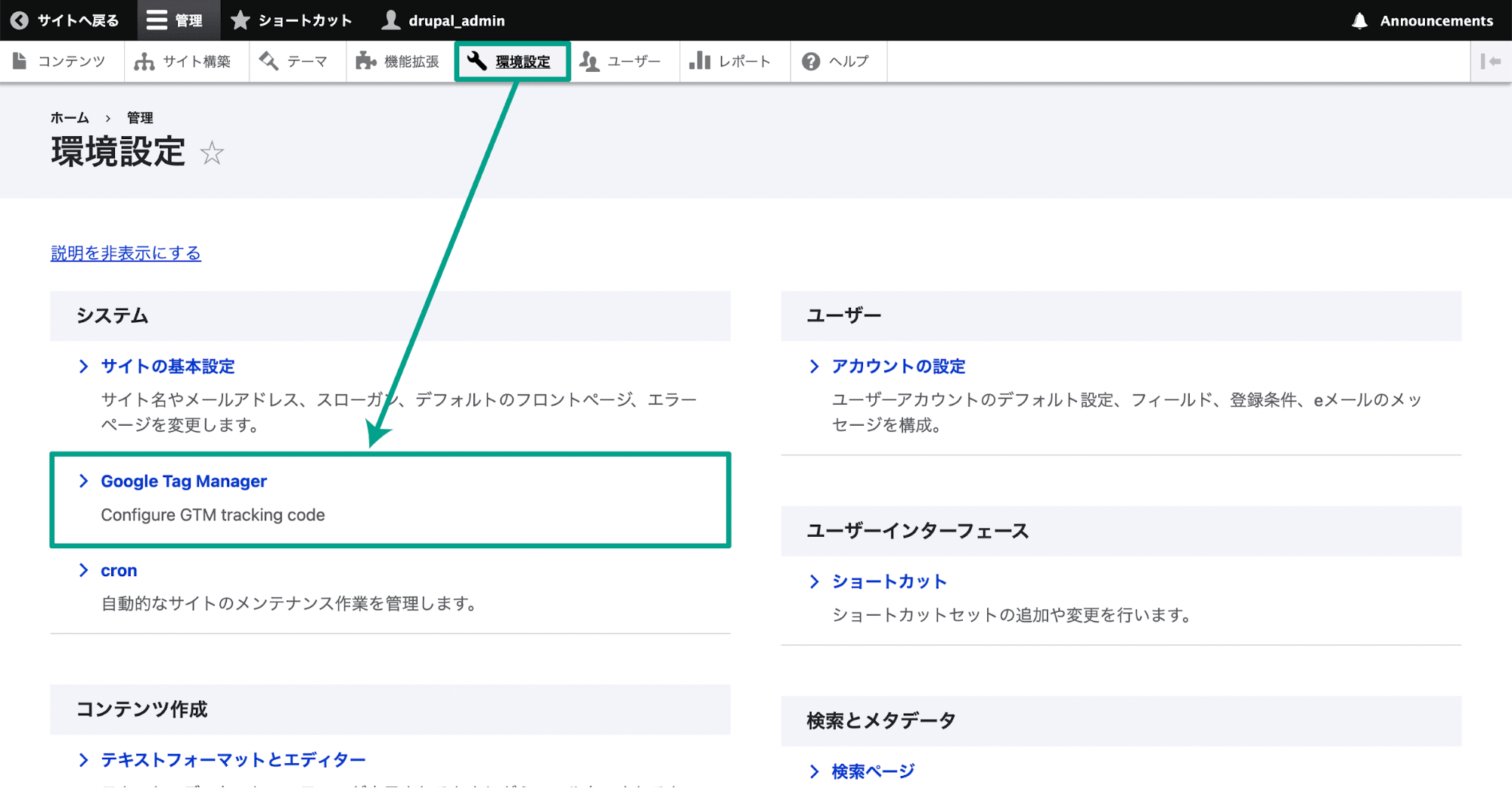
Drupal管理画面メニューの[管理]→[環境設定]→[Google Tag Manager]を選択します。

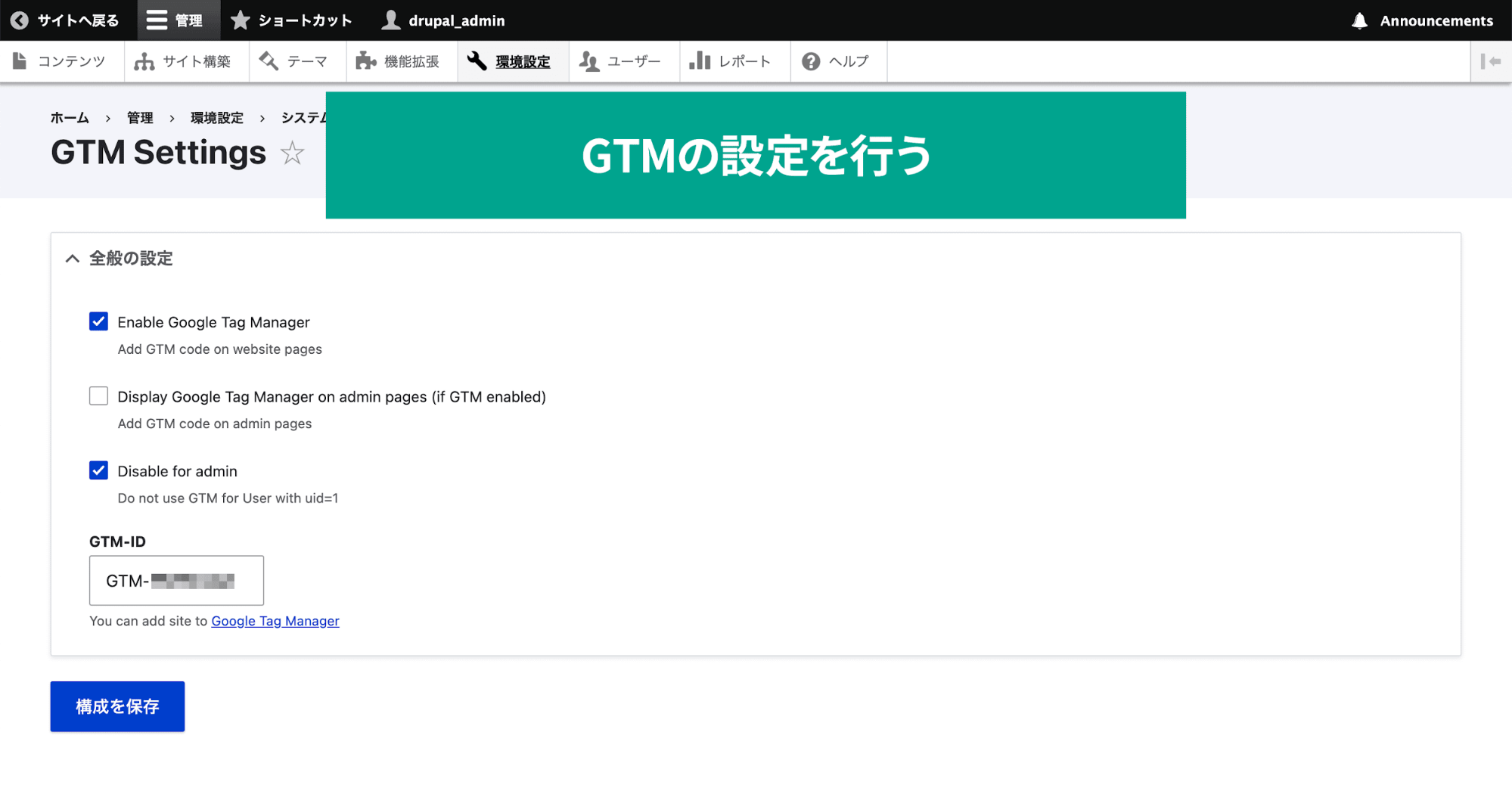
「GTM Settings」ページが開くので、ここでGoogle タグマネージャーの設定を行います。

設定項目は全部で4つで、内容は下記の通りです。
| 設定項目 | 内容 |
|---|---|
| Enable Google Tag Manager | Google タグマネージャーを有効にする |
| Display Google Tag Manager on admin pages (if GTM enabled) | Drupalの管理画面でもGoogle タグマネージャーを有効にする |
| Disabled for admin | 管理者権限でログインしている場合は、Google タグマネージャーを無効にする |
| GTM-ID | 「GTM-」から始まるIDを入力する |
「Enable Google Tag Manager」と「GTM-ID」は、設定しないとGoogle タグマネージャーが機能しないので、必ず設定するようにしましょう。
「構成を保持」ボタンをクリックすれば、設定完了です。
設定が反映されているか確認
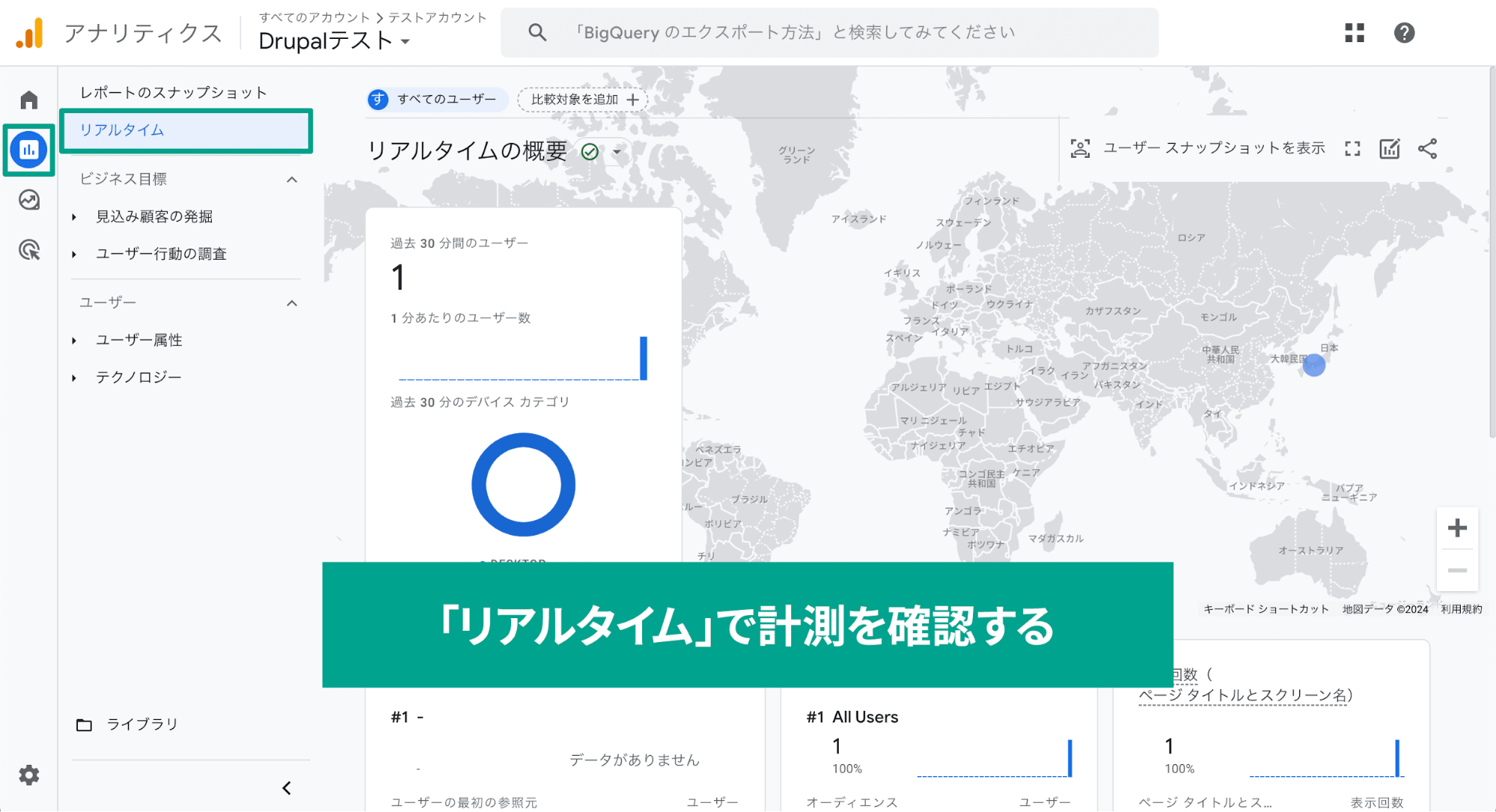
Googleアナリティクスの確認
Googleアナリティクスが正しく計測されているか確認するためには、Googleアナリティクスの「リアルタイム」画面を開きます。

あとは実際にウェブサイトを開いて、リアルタイムの値が増えているかどうかを確認します。
ちなみに、先ほどの設定で「Disabled for admin(管理者権限でログインしている場合は、Google タグマネージャーを無効にする)」にチェックを入れている場合は、管理者権限でログインしていると計測されなくなります。
シークレットモードやログアウトしてから確認するようにしましょう。
反映されていない場合
うまく反映されない場合は、Drupalのキャッシュの問題か、Google タグマネージャーとGoogleアナリティクスのどちらかで問題が発生している可能性があります。
- Drupalのキャッシュをクリアして再度試してみる
- 測定IDに間違いはないか
- GTM-IDに間違いはないか
なお、Google タグマネージャーは、設定に問題がある場合にエラーメッセージが表示されるので、管理画面を開いてエラーメッセージが表示されていないかも確認しましょう。
まとめ
これでGoogle タグマネージャー経由で、DrupalにGA4を設定できました。
サイト運営は、データを集めるところからがスタートです。
現状の把握ができないことには、次の施策が決められませんし、効果があるかどうかも判断できません。
アクセス解析ツールを使っていない場合は、ぜひ設定しておきましょう。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。