Drupalで次世代画像形式の「AVIF」に対応する方法
 モチヤスタッフ
モチヤスタッフ

ウェブサイトの軽量な画像形式といえば、最近「WebP(ウェッピー)」をよく耳にするようになりました。
「JPEGとPNGのいいとこ取り」のような画像形式で2023年時点でモダンブラウザに対応しているのも普及してきている理由でしょう。
当ブログでも過去にWebPをDrupalで利用する方法について記事にしています。
関連記事:Drupalで画像スタイルやレスポンシブ画像スタイルを使ってWebPに対応する方法
しかしそんなWebPよりさらに圧縮率が高く、高機能な次世代画像形式に「AVIF(エーブイアイエフ)」があります。今回はDrupalでAVIFに対応する方法について紹介します。
※2023年6月現在、Drupal 10の場合はレスポンシブ画像スタイルとAVIFを共存させることができません。しかしAVIFという画像形式について知っておくことや今後モジュールのアップデートで対応される可能性もあるため、ウェブサイトの表示速度に関心のある方はぜひ参考にしてください
AVIFとは
AVIFは「AV1 Image File Format」の略で、「AV1」という動画圧縮方法と同じ方法で画像を圧縮してHEIF形式で保存する画像形式のことです。
前身となる「HEIF」は有料ライセンスの形式で、ライセンス料が高額だったり、権限元が複数あってややこしいなどの理由から一般には普及しませんでした。
それらの問題を解消して、使いやすくなったファイル形式がAVIFで、拡張子は「.avif」となっています。
AVIFの特徴として下記が挙げられます。
- 高い圧縮率
- 可逆圧縮と非可逆圧縮を選べる
- アニメーションにも対応
- アルファチャンネルも使用可能
- HDRカラーサポートに対応
1. 高い圧縮率
圧縮率の観点で行くと、WebPもかなり圧縮率の高い画像形式です。
しかし、AVIFはWebPと比較して約30%のサイズ縮小ができます。
画像を多く使用しているサイトはWebPにするだけでかなり表示速度が速くなると思いますが、そこからさらに速くなることが期待できます。
2. 可逆圧縮と非可逆圧縮を選べる
JPG・PNG・GIFと違って、WebP同様にAVIFでは可逆圧縮と非可逆圧縮を選択できるのが大きな特徴です。
「可逆圧縮」というのは、圧縮したあとに元に戻せる圧縮方法のことで、PNGやGIFはこの可逆圧縮に該当します。
後から元に戻せるような範囲で圧縮するため、圧縮率は低めでした。
「非可逆圧縮」は圧縮してしまったら元の状態には戻せない圧縮方法で、JPEGが該当します。
そのため、PNGに比べてJPEGは圧縮率が高くなるのです。
このように画像形式によって可逆圧縮なのか非可逆圧縮なのかは決まっていて、画像形式を変えて使い分ける必要がありました。
しかし、AVIFなら圧縮方法を選択して圧縮できます。
3. アニメーションにも対応
WebPもアニメーションには対応していますが、AVIFも軽量で高品質なアニメーションに対応しています。
※ 2023年6月現在、Firefoxは静止画のみの対応です
動画圧縮方法の「AV1」の技術が利用されているので、やはりアニメーションにも強そうです。
4. アルファチャンネルも使用可能
透過処理であるアルファチャンネルにも対応しています。
いままでは透過処理が必要な場合はPNGでそれ以外はJPEGのような使い分けが必要でしたが、それが不要になります。
5. HDRカラーサポートに対応
「AVIF」では、HDRカラーサポートがついています。
HDRは「High Dynamic Range(ハイダイナミックレンジ)」の略で、明るさの幅を調節できる表示技術のことです。
これによって、より高い輝度やカラービット深度、色域の設定ができます。
閲覧者のディスプレイにも影響されますが、いままで以上にキレイな画像を少ない画像サイズで表示できる可能性があります。
AVIFのブラウザ対応状況
非常にメリットの多いAVIFですが、2023年6月現在、「AVIF」に対応しているブラウザはGoogle Chrome・Firefox・Operaのみです。
また、Firefoxはアニメーションには対応しておらず、静止画のみの対応です。
今後対応ブラウザは増えていくと思いますが、現状はまだ対応しているブラウザが一部ということだけ覚えておきましょう。
AVIFファイルの作成方法
Drupal関係なく、AVIFファイルを作成したい場合は「squoosh.app」や「cloudconvert.com」といったウェブサイトを利用して画像を変換するのがオススメです。
サイトを表示して変換したい画像をドラッグアンドドロップするだけで簡単に画像形式の変換ができます。
DrupalでAVIFの対応
DrupalでAVIFを使用するためには「Image API Optimize AVIF / WebP」モジュールを使用します。
モジュールをインストールして設定すると、指定画像フィールドに画像をアップロードしたタイミングで自動的にAVIFの画像が生成されます。
ただ設定が少し厄介で、下記の手順で設定する必要があります。
- 「ImageMagick」モジュールをインストールして、ImageMagickで画像処理するように変更する
- 「Image Optimize」モジュールをインストールすると追加される「パイプライン(画像処理の流れ)」を追加する
- パイプラインにAVIFやWebPの「プロセッサー(処理)」を追加する
- 画像スタイルに作成したパイプラインを設定する
- 有効化したい画像フィールドに画像スタイルを設定する
意外と設定項目が多く、モジュールを入れればすぐ使えるというわけではないので注意が必要です。
WebPの対応が不要で、AVIFのみに対応したい場合は「ImageAPI Optimize AVIF」というAVIFのみのモジュールもあります。
ただ、AVIFを使うくらい画像サイズに気をつけている場合は、おそらくWebPにも一緒に対応したい場合がほとんどだと思います。
モジュールのインストール
まずは「Image API Optimize AVIF / WebP」をインストールします。
モジュールページの「Releases」にあるcomposerコマンドを実行します。
コマンドを実行してダウンロードできたら、Drupalの管理画面メニューの[管理]→[機能拡張]をクリックします。
モジュールをインストールしていると、この一覧ページに新しく下記3つの項目が追加されています。

- Image Optimize (or ImageAPI Optimize)
- ImageAPI Optimize AVIF & WebP
- ImageAPI Optimize AVIF & WebP Responsive
「ImageAPI Optimize AVIF & WebP Responsive」はDrupalのResponsive Imageに対応するためのモジュールですが、2023年6月現在この機能はDrupal 10には対応していませんでした。
「Image Optimize (or ImageAPI Optimize)」と「ImageAPI Optimize AVIF & WebP」の2つにチェックを入れて、ページ最下部の「インストール」をクリックすればインストール完了です。
ImageMagickのインストール
また、DrupalではPHPの「GD」という画像処理をするライブラリが使われています。
GDライブラリでAVIFを使えるようにするためには「libavif」というものを追加する必要があります。
しかしLandoやMAMPなど、ローカル開発環境に応じて微妙に設定方法が異なってしまうため設定がややこしくなってしまいます。
そこで、Drupalの画像処理をGDではなく「ImageMagick」というツールキットに変更することで、モジュールと管理画面の設定だけでAVIFに対応できるようにします。
「ImageMagick」のモジュールページ内「Releases」にあるcomposerコマンドを実行します。
コマンドを実行したら、先ほど同様に[機能拡張]で「ImageMagick」にチェックを入れてページ最下部の「インストール」をクリックします。

このとき、一緒に「File metadata manager」と「Sophron」という2つのモジュールも有効にする必要があるため「いくつかの必須モジュールを有効にする必要があります」と表示されます。
「継続」を押せば一緒に有効にされます。
ImageMagickの設定
ImageMagickをインストールしたら、管理画面メニューの[管理]→[環境設定]で「画像ツールキット」を選択します。
![管理画面メニューの[管理]→[環境設定]で「画像ツールキット」を選択する。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_16_settings_toolkit.png)
ここで画像処理を行うツールキットの変更ができます。
デフォルトで「GD2イメージ操作ツールキット」となっているのを「ImageMagick image toolkit」に変更します。

変更すると「ImageMagick image toolkitの設定」が表示されます。
ImageMagickではデフォルトでAVIFが無効になっているため、[画像形式]タブを開いて、「Enable/disable image formats」内のAVIFを「enabled: true」に変更します。
![[画像形式]タブを開いて、「Enable/disable image formats」内のAVIFを「enabled: true」に変更。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_18_enabled_avif.png)
AVIF:
mime_type: image/avif
enabled: true
これでAVIFが有効化されるので、画面下の「構成を保存」ボタンをクリックして保存します。
パイプラインの設定
有効化したあとは、管理画面メニューの[管理]→[環境設定]→[Image Optimize piplines]をクリックします。
![管理画面メニューの[管理]→[環境設定]→[Image Optimize piplines]をクリック。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_2_settings_pipelines_0.png)
ここで画像を最適化するためのサイト全体で使用できるパイプライン(最適化の流れ)を設定できます。
パイプラインの追加
「Add optimization pipeline」をクリックするとパイプラインの追加ができます。

「Image optimize pipeline name」に名前を入力して、「Create new pipeline」ボタンで次の画面に進みます。
今回は試しに「AVIF Settings」としておきます。

プロセッサーの追加
パイプライン自体は作成できたので、今度はそのパイプラインの中で何をするのか設定していきます。
パイプラインの中で行う処理1つ1つを「プロセッサー」と呼んでいるみたいです。
「ImageAPI Optimize AVIF & WebP」モジュールをインストールしていれば「Select a new processor」をクリックすると「AVIF & WebP Deriver」項目があるので、選択して「追加」ボタンをクリックします。

次に、AVIFとWebPでそれぞれの画質を設定する画面が表示されます。
デフォルトはどちらも「60」になっているので、変更したい場合は数字を変更しておきましょう。

「Add processor」ボタンをクリックすれば、プロセッサーの追加も完了です。
最後に画面下の「Update pipeline」ボタンをクリックして、パイプラインの保存も忘れないようにしましょう。
画像スタイルの追加
パイプラインを作成できたので、今度はそれを画像スタイルに設定します。
画像スタイルに関しては過去に記事にしていますので、そちらもぜひご覧ください。
管理画面メニューの[管理]→[環境設定]の[画像スタイル]を選択します。
![管理画面メニューの[管理]→[環境設定]の[画像スタイル]を選択する。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_7_settings_image_style.png)
新規で作成したいので「画像スタイルを追加」ボタンをクリックします。

画像スタイル名は分かりやすいように「AVIF_WebP」としておきます。

作成すると「効果」の下に「Image Optimize Pipeline」が追加されています。ここで先ほど作成したパイプラインが表示されるので、選択します。
そして、効果は「変換」の中に「AVIF」が追加されているので、それも設定します。

このとき「/sites/default/files/styles」にファイル権限がないとプレビュー画像が生成できず、「サイトに予期せぬエラーが起こりました。しばらくたってから再度お試しください。」と表示される場合があるので注意してください。
追加できたら「保存」ボタンをクリックします。
これで画像スタイルの設定は完了です。
画像フィールドに画像スタイルを設定
今回は試しに記事ページの画像フィールドに設定してみます。
まず、管理画面メニューの[管理]→[サイト構築]で[コンテンツタイプ]を選択します。
![管理画面メニューの[管理]→[サイト構築]で[コンテンツタイプ]を選択します。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_11_contents_type.png)
コンテンツタイプの選択で「記事」の「フィールドの管理」右にある三角アイコンをクリックし、[表示管理]を選択します。
![「記事」の「フィールドの管理」右にある三角アイコンをクリックし、[表示管理]を選択する。](/sites/default/files/uploads/ckeditor/full_html/2023/07/18/image_12_contents_type_list.png)
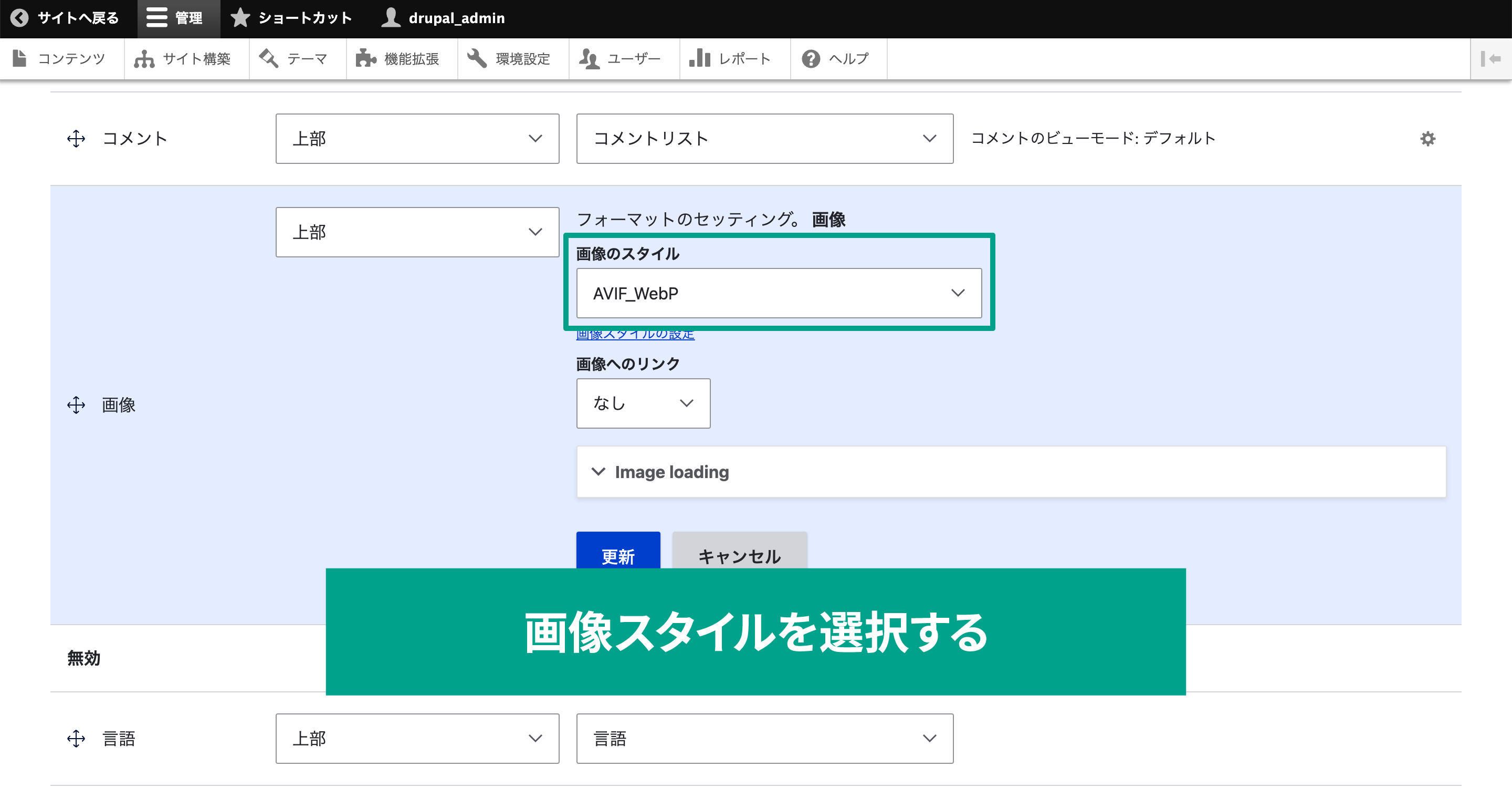
あとは画像フィールドの1番右の歯車アイコンをクリックします。

詳細な設定が表示されるので、「画像のスタイル」で先ほど作成した画像スタイルを選択して「更新」ボタンをクリックします。

ページ1番下の「保存」ボタンをクリックすれば、これで設定完了です。
表示の確認
すべての設定が完了したので、あとは表示を確認するだけです。
管理画面メニューの[管理]→[コンテンツ]で「コンテンツの追加」ボタンをクリックして記事を新規追加します。
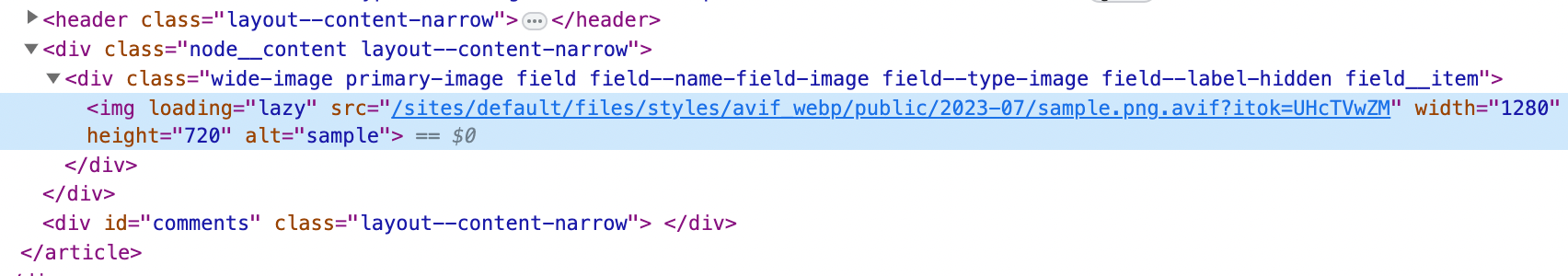
画像を実際にアップロードして、開発者ツールなどで表示を確認し、画像の拡張子が「.avif」となっていれば成功です。

まとめ
現時点では対応ブラウザも絞られているため、普及には少し時間がかかりそうなAVIFですが、WebPからさらに画像サイズが軽量になります。
いまはまだ見送りだとしても、いつの間にかモダンブラウザすべてに対応して実用可能になっているかもしれません(まさにWebPがそのような印象を受けました)。
画像を多く使用しているサイトでは、積み重ねで表示スピードにも影響が出てきます。
存在だけでも頭の片隅に入れておいて、画像を大量に使用するサイトが必要になったタイミングでブラウザ対応状況を確認してみたり、「Image API Optimize AVIF / WebP」モジュールがDrupal 10でもレスポンシブ画像スタイルに対応されていないか確認してもいいかもしれません。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。
最新の関連記事
-
Drupal 
Drupal 10の動作環境|対応ブラウザからComposerやDrushのバージョンまで紹介
 モチヤスタッフ
モチヤスタッフ
- Drupal Tips
-
Drupal 
Drupalでフォームを作成できる「Contact」と「Webform」の違いとそれぞれの使い方
 モチヤスタッフ
モチヤスタッフ
- web制作
- サイトビルディング
- モジュール
-
Drupal 
Drupalでコンテンツタイプを追加する方法
 モチヤスタッフ
モチヤスタッフ
- コンテンツタイプ
- サイトビルディング
- テーマ開発
- レイアウト
- Views
- Drupal Tips
- Drupal10
-
Drupal 
「GoogleTag Manager」モジュールを使って、DrupalでGA4(Googleアナリティクス4)を設定する方法
 モチヤスタッフ
モチヤスタッフ
- GoogleTag Manager
- Googleアナリティクス4
- Drupal Tips
- マーケティング
- モジュール